《梧桐车联》专题
-
 Android实现二级列表购物车功能
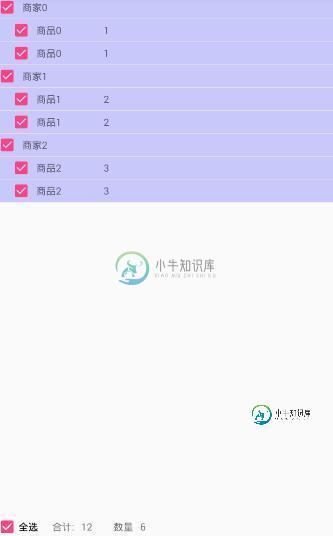
Android实现二级列表购物车功能本文向大家介绍Android实现二级列表购物车功能,包括了Android实现二级列表购物车功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现二级列表购物车功能的具体代码,供大家参考,具体内容如下 MainActivity: MyAdapter适配器: childBean: groupBean: MCEVENT: msgEvent: MainActivity布局文件
-
python编程羊车门问题代码示例
本文向大家介绍python编程羊车门问题代码示例,包括了python编程羊车门问题代码示例的使用技巧和注意事项,需要的朋友参考一下 问题: 有3扇关闭的门,一扇门后面停着汽车,其余门后是山羊,只有主持人知道每扇门后面是什么。参赛者可以选择一扇门,在开启它之前,主持人会开启另外一扇门,露出门后的山羊,然后允许参赛者更换自己的选择。 请问: 1、按照你的第一感觉回答,你觉得不换选择能有更高的几率获
-
 java web开发之实现购物车功能
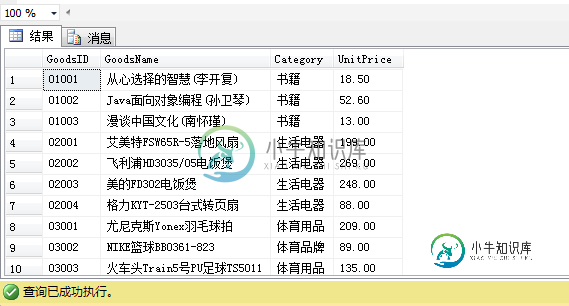
java web开发之实现购物车功能本文向大家介绍java web开发之实现购物车功能,包括了java web开发之实现购物车功能的使用技巧和注意事项,需要的朋友参考一下 为了方便自己以后复习,所以写的比较仔细,记录下自己的成长。 既然是做购物车,那么前提条件是首先需要一系列商品,也就是要建一个实体,这里建了一个商品表 通过查询在浏览器上显示 基本显示已经做好了,现在进入我们的重头戏,Servlet 点击放入购物车时,将访问Se
-
使用Getters和Setters问题的汽车计划
对于这个程序,实例变量的创建和模型需要是一个字符串,价格需要是我已经有的两倍,但不确定如何处理需要是int类型的年份,大于1900。然后我需要用参数做一个构造函数,我也做了,但是toString需要用setter和getters方法返回Car对象的字符串表示。所以我在试图为setter想出一些东西时遇到了问题,如果我做对了这一部分。 这部分是Cartest驱动程序,我不确定我这样做是否正确。我必须
-
车身高度100%显示垂直滚动条
出于好奇,考虑到下面的示例,为什么在#container div上有边距会导致浏览器中出现垂直滚动条?容器的高度比设置为100%的车身高度小得多。 我已经将除了#容器之外的所有元素的填充和边距设置为0。注意,我故意省略了#container div上的绝对定位。在这种情况下,浏览器是如何计算身体的高度的,边距是如何影响它的? JSFiddle上的示例
-
 【华为OD机试2023】租车骑绿道(Python)
【华为OD机试2023】租车骑绿道(Python)题目描述: 部门组织绿道骑行团建活动。租用公共双人自行车骑行,每辆自行车最多坐两人、做大载重M。 给出部门每个人的体重,请问最多需要租用多少双人自行车。 输入描述: 第一行两个数字m、n,自行车限重m,代表部门总人数n。 第二行,n个数字,代表每个人的体重。体重都小于等于自行车限重m。 0 < m <= 200 0 < n <= 1000000 输出描述: 最小需要的双人自行车数量。 示例1 输入
-
 快狗打车后端实习电话一面
快狗打车后端实习电话一面3月22号投的,3月23号晚上6点30左右,刚吃完饭打算坐教室背八股的时候打过来的电话,没办法就跑到厕所面了。电话面,三十分钟左右,问题比较常规,总体难度还可以。 #### 自我介绍 #### 介绍常见的集合类,HashMap的底层原理 #### 线程的生命周期和状态, sleep() 和 wait() 的方法的对比 #### 介绍多线程的相关工具,线程池的执行原理,在项目中怎么应用的 ####
-
 2023途虎养车秋招前端笔试题
2023途虎养车秋招前端笔试题提示:途虎养车2卷 题型:选择题20道,一道3分、编程题3道 选择题 线性结构、存储结构:如哈希表,链表,队列,循环队列 标签嵌套:如“< ul >< li >途虎< /li >< / ul >”、"< ul >< p >途虎< / p >< / ul >"、"<a href='#'><a href='#'>途虎</a></a>" promise.all cavas的事件绑定 公钥和私钥 查看系统
-
 华人运通高合汽车测试面经
华人运通高合汽车测试面经投递的是VCU HIL测试,一面凉。 有关测试八股很少(基本是linux-基础命令和计网-tcp,ip较多) 非常看重python实践 着重问python项目实在不行c和java也行, 问对项目框架,栈深入应用的理解 问了python的冒泡排序 邮箱的正则表达式 需要对汽车进行深入了解 整体感受:对开发技术有要求 个人感受:汽车测试和互联网测试要求差别还挺大,技术要求更高。
-
C语言实现停车场管理系统
本文向大家介绍C语言实现停车场管理系统,包括了C语言实现停车场管理系统的使用技巧和注意事项,需要的朋友参考一下 问题描述:停车场是一个能放n辆车的狭长通道,只有一个大门,汽车按到达的先后次序停放。若车场满了,车要停在门外的便道上等候,一旦有车走,则便道上第一辆车进入。当停车场中的车离开时,由于通道窄,在它后面呢的车要先退出,待它走后再依次进入。汽车离开时按停放时间收费。 基本功能要求: (1)建立
-
 Unity平台模拟自动挡驾驶汽车
Unity平台模拟自动挡驾驶汽车本文向大家介绍Unity平台模拟自动挡驾驶汽车,包括了Unity平台模拟自动挡驾驶汽车的使用技巧和注意事项,需要的朋友参考一下 自动挡汽车功能分析: (1)刹车数值用连续量0-255表示,连续量根据键盘按键按下时长进行递增,1秒后达到峰值,无论车辆处于前进挡还是倒挡,踩下刹车后车辆逐渐减速至0 (2)汽车分为四个挡位,停车挡P,倒挡R,空挡N,前进挡D (3)汽车启动后,松开刹车,车辆进入怠速模式
-
JavaScript面向对象编写购物车功能
本文向大家介绍JavaScript面向对象编写购物车功能,包括了JavaScript面向对象编写购物车功能的使用技巧和注意事项,需要的朋友参考一下 之前的项目中需要一个购买数据商品并付款的功能,刚开始一直不敢使用面向对象的写法,主要是没有理清思路,而且那时的数据商品比较的复杂,就一直没敢动,在网上也找些面向对象的写法,把思路理清一遍,就想自己试着写写。 接下来我会一步一步分析,面向对象的写法过程
-
AngularJS 实现购物车全选反选功能
本文向大家介绍AngularJS 实现购物车全选反选功能,包括了AngularJS 实现购物车全选反选功能的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示; PS:下面给大家分享angularjs 购物车的代码,具体代码如下所示: 好了,代码到此结束。 总结 以上所述是小编给大家介绍的AngularJS 实现购物车全选反选功能,希望对大家有所帮助,如果
-
 Angularjs 制作购物车功能实例代码
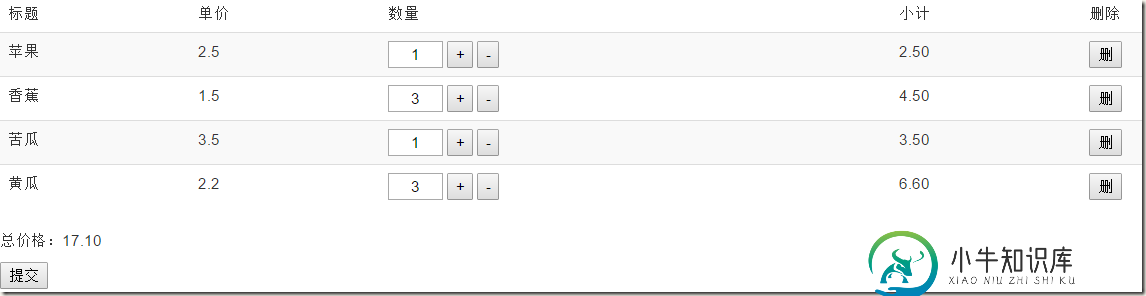
Angularjs 制作购物车功能实例代码本文向大家介绍Angularjs 制作购物车功能实例代码,包括了Angularjs 制作购物车功能实例代码的使用技巧和注意事项,需要的朋友参考一下 初学angularJS 闲暇之余做了个小案例。 功能:计算购物车商品的价格,以及删除购物车商品。 以下是完整案例(jQuery和angularjs需要自己引入) 效果如图所示: 尊重劳动成果,转载请注明出处(http://blog.csdn.ne
-
 Angular实现购物车计算示例代码
Angular实现购物车计算示例代码本文向大家介绍Angular实现购物车计算示例代码,包括了Angular实现购物车计算示例代码的使用技巧和注意事项,需要的朋友参考一下 使用AngularJS实现一个简单的购物车,主要感受强大的双向绑定和只关注对象不关注界面特性。 先看看界面: 点击+-操作和删除: 这些全部只需要操作数据源就行,不需要关注界面。 实现过程: 一、使用任何语言创建一个服务端: 二、前台实现: 三、Angular部分
