《风行》专题
-
React.js内联风格最佳实践[已关闭]
我知道可以在React类中指定样式,如下所示: 我的目标应该是以这种方式进行所有样式设置,并且在CSS文件中完全没有指定样式吗? 或者我应该完全避免内联样式吗? 两种方法都做一点似乎有些奇怪和混乱——在调整样式时,需要检查两个地方。
-
暴风螺栓如何与数据库交互?
我想知道bolts是如何与DB交互的。至于我从https://storm.apache.org/documentation/commanding-the-parallelism-of-a-storm-topology.html中了解到,像spout和bolt这样的节点实际上被分配到了不同的工作进程,并且可能运行在不同的机器上,如果是这样的话,那么不同机器上的任务在同一个bolt中是如何连接到同一个
-
为家长创建手风琴下拉菜单
我在stackoverflow的帮助下设法拼凑了以下jQuery: 上面的脚本为我在Wordpress中的每个父类别添加了各种属性(第一个li与te类'cat-在父类别中'),并将href的ID添加到子类别(嵌套的ul与类'孩子')。这是为了创建一个引导手风琴风格的导航下拉框。请参阅下面输出的html: 问题是当我在Wordpress中创建新的父菜单项时,我必须编辑我的jquery脚本来添加新的c
-
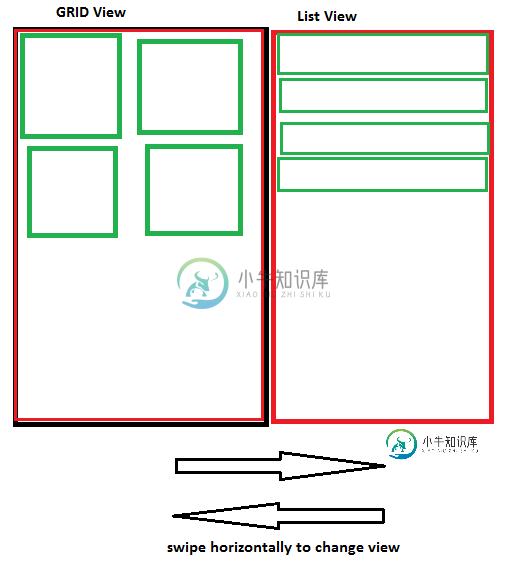
 在android中创建Windows Phone风格的屏幕
在android中创建Windows Phone风格的屏幕我是android XML布局的新手,并试图制作一个类似于windows phone主屏幕的布局。下面的图像告诉我要找什么。 我所尝试的, 1)水平滚动视图:这适用于左右滑动,直到网格或列表没有垂直滚动条 2)水平方向的线性布局:与上述问题相同
-
在暴风雨中控制螺栓的分布?
我有一个EvaluationBolt(用于内存监视),我希望确保每个工作进程上运行一个执行器(在我的例子中,每个物理节点运行一个执行器,即supervisor.slots.ports只配置为端口6700)。在题目上我发现了这个问题: 干杯,孙铁麟
-
如何编辑手风琴可扩展的JavaScript
我只是JavaScript领域的初学者,所以我需要一些专家来指导我如何编辑JavaScript代码,使其一次只扩展一行。 (希望在单击另一行时自动关闭上一行,现在可以一次展开所有行) 这是代码https://jsfiddle.net/4L4e88w6/11/
-
一次只能打开一个的手风琴
我有一个非常好的手风琴,它在网站上看起来很好,并且可以正常工作。但是,我正在尝试为其添加更多JavaScript功能,以使其看起来更专业。 目前,手风琴允许您一次打开多个面板,即如果我打开一个选项卡,然后打开另一个选项卡,两个选项卡将同时打开。关闭这些面板的唯一方法是重新单击标题。 我想要的是一些防止同时打开多个选项卡的JavaScript代码,所以如果我单击一个新面板,它应该首先关闭现有的打开面
-
Android风格签名无法按预期工作
我需要使用特定的签名配置对产品变种进行签名。我在stackoverflow上找到了一些参考,比如这样和这样。它适用于我的版本风格,但不适用于调试版本。我在 gradle 中有这个配置: 这对于风味非常有效。但是当我使用构建配置时,我的APK没有与签名配置签名。版本已正确签名。 有人知道为什么在调试模式下签名配置没有按配置应用吗?
-
如何在android Studio中调试产品风味?
我有两种产品口味,免费和专业。
-
如何在暴风雨中制作同步Kafka
我试图使Kafka消费者同步消费Kafka的消息。 我遇到的实际问题是消息队列存储在Storm Spout中。 我想做的是让暴风雪等待Kafka的回复,然后让暴风雪消耗下一条信息。 我正在使用Storm KafkaSpout: 我已经更新到Storm 2.0.0,我使用Storm kafka客户端。但是如果我将Storm队列配置为50:
-
如何用顺风修改svg图标颜色
我正在使用TailwindCSS,并希望更改SVG的颜色。如果没有顺风,这个问题以前在这里被问过,对于2020年来说,这应该是一个很好的答案,但顺风不支持这些过滤器。文档中有一个关于如何使用svg图标的指南,但本教程没有文件,只有纯文本路径。 我下载了svg文件,并将svg的路径分配给映像的标记。下面的示例显示了我的问题,我希望图标的背景为红色,图标的颜色为蓝色。不幸的是,我不可能改变图标的颜色。
-
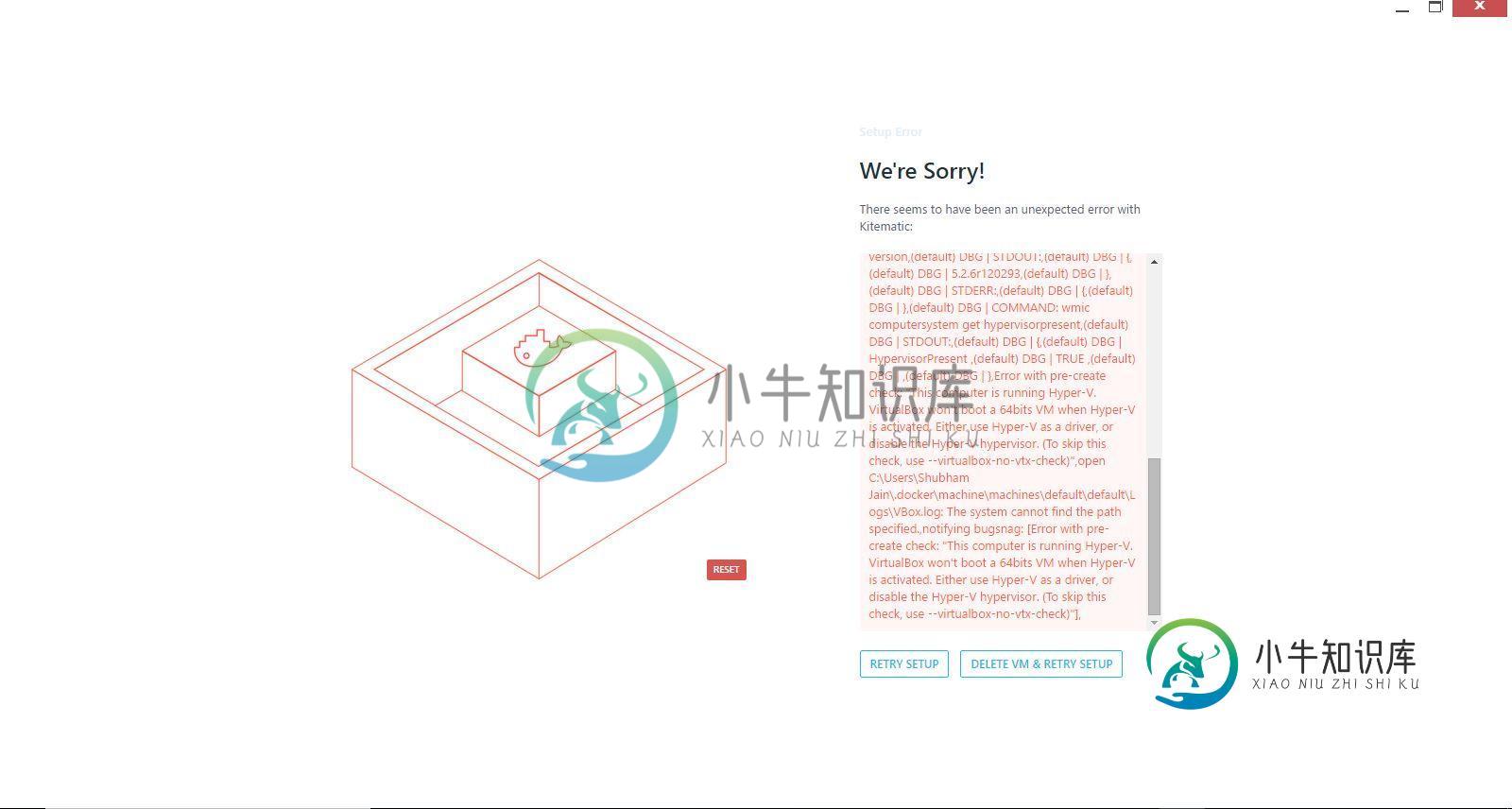
 在泊坞窗中的风筝出现错误
在泊坞窗中的风筝出现错误我已经在windows10机器上设置了docker。 我的docker在命令行上工作正常。 但Kitematic不工作,并出现以下错误 命令失败:C:\程序文件\Docker工具箱\docker-machine.exe -D 创建 -d 虚拟盒 --虚拟盒内存 2048 默认,Docker 机器版本: 0.13.0, build 9ba6da9,在 C:\程序文件\Docker 工具箱\docke
-
 东风日产新技术研发类已签
东风日产新技术研发类已签211计算机本科生,投递新技术研发类,已签 9.19测评,9.20AI闪面,9.30一面,10.12收到二面通知电话,10.13晚上才收到面试地址邮件,二面前还要填材料但楼主bug没有提交链接,面完才给我补发的(自己联系的hr),10.14终面hr面 10.21收到体检通知,上午交完体检单下午就收到offer了,签三方了。 9.30一面 自我介绍 选择方向(自动驾驶/车联网/新能源),理由 介绍楼
-
 东风日产新技术研发业务面
东风日产新技术研发业务面小哥哥很温柔的,自我介绍、简历项目(自己选一个最熟的,时间充足的情况下他还会选择一个自己感兴趣的)、优点和缺点、为什么选择加入东风日产,反问#秋招#
-
手风琴布局/可折叠布局(Accordion / Collapsible)
手风琴布局Accordion Layout 通常,手风琴布局可以这样实现: <div class="accordion-list"> <div class="accordion-item"> <div class="accordion-item-toggle">...</div> <div class="accordion-item-content">...
