《安卓》专题
-
 ionic 安装
ionic 安装主要内容:实例,命令行安装,Ionic Lab本站实例采用了ionic v1.3.2 版本,使用的 CDN 库地址: ionic 最新版本下载地址:http://ionicframework.com/docs/overview/#download。 下载后解压压缩包,包含以下目录: 你也可以在 Github 上下载以下资源文件:https://github.com/driftyco/ionic(在release 目录中)。 接下来,我们只需要
-
SQLite 安装
主要内容:在 Windows 上安装 SQLite,在 Linux 上安装 SQLite,在 Mac OS X 上安装 SQLiteSQLite 的一个重要的特性是零配置的,这意味着不需要复杂的安装或管理。本章将讲解 Windows、Linux 和 Mac OS X 上的安装设置。 在 Windows 上安装 SQLite 请访问 SQLite 下载页面,从 Windows 区下载预编译的二进制文件。 您需要下载 sqlite-tools-win32-*.zip 和 sqlite-dll-win
-
ASP 安装
在自己的 PC 上运行 ASP 您可以在自己的 PC 上运行 ASP 。 把自己的 Windows PC 作为 Web 服务器 如果您安装了 IIS 或 PWS,就可以把自己的 PC 配置为一台 Web 服务器。 IIS 或 PWS 可以把您的计算机转变为 Web 服务器。 微软的 IIS 和 PWS 是免费的 Web 服务器组件。 IIS - Internet Information Serve
-
 TypeScript 安装
TypeScript 安装主要内容:Visual Studio Code 介绍本文介绍 TypeScript 环境的安装。 我们需要使用到 npm 工具安装,如果你还不了解 npm,可以参考我们的NPM 使用介绍。 NPM 安装 TypeScript 如果你的本地环境已经安装了 npm 工具,可以使用以下命令来安装。 使用国内镜像: 安装 typescript: 安装完成后我们可以使用 tsc 命令来执行 TypeScript 的相关代码,以下是查看版本号: 然后我们新建一
-
 React 安装
React 安装主要内容:React 实例,通过 npm 使用 React,使用 create-react-app 快速构建 React 开发环境,src/App.js,实例React 可以直接下载使用,下载包中也提供了很多学习的实例。 本教程使用了 React 的版本为 16.4.0,你可以在官网 https://reactjs.org/ 下载最新版。 你也可以直接使用 Staticfile CDN 的 React CDN 库,地址如下: <script src="https://cdn.staticfile
-
 PHP 安装
PHP 安装主要内容:您需要做什么?,使用支持 PHP 的 Web 主机,在您自己的 PC 机上建立 PHP,PHP 服务器组件,IDE (Integrated Development Environment集成开发环境),在 Cloud Studio 中运行 PHP 程序您需要做什么? 为了开始使用 PHP,您可以: 找一个支持 PHP 和 MySQL 的 Web 主机 在您自己的 PC 机上安装 Web 服务器,然后安装 PHP 和 MySQL 使用支持 PHP 的 Web 主机 如果您的服务器支持 P
-
 jQuery 安装
jQuery 安装主要内容:网页中添加 jQuery,下载 jQuery,替代方案,Staticfile CDN:,百度 CDN:,又拍云 CDN:,新浪 CDN:,Google CDN:,Microsoft CDN:,jQuery 使用版本网页中添加 jQuery 可以通过多种方法在网页中添加 jQuery。 您可以使用以下方法: 从 jquery.com 下载 jQuery 库 从 CDN 中载入 jQuery, 如从 Google 中加载 jQuery 下载 jQuery 有两个版本的 jQuery 可供下
-
 Vue.js 安装
Vue.js 安装主要内容:1、独立版本,2、使用 CDN 方法,Staticfile CDN(国内),unpkg(推荐),cdnjs,3、NPM 方法,命令行工具,Vue 项目打包1、独立版本 我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入。 下载 Vue.js 2、使用 CDN 方法 以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。 Staticfile CDN(国内) : https://cdn.staticfile.
-
 Vue3 安装
Vue3 安装主要内容:1、独立版本,2、使用 CDN 方法,Staticfile CDN(国内),unpkg(推荐),cdnjs,3、NPM 方法,命令行工具,使用图形化界面,Vite1、独立版本 我们可以在 Vue.js 的官网上直接下载最新版本, 并用 <script> 标签引入。 下载 Vue.js 2、使用 CDN 方法 以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。 Staticfile CDN(国内) : https://cdn.staticfile.or
-
安装tesseract.js
无法通过安装tesseract.js Windows 10,npm版本6.8.0 错误: !C:\Windows\system32\node_module\tesseract>如果未定义npm_config_node_gyp(节点“C:\users\andre\appdata\roaming\npm\node_module\npm\node_module\npm-lifecycle\node-gy
-
 奇安信
奇安信投的后端,给我调剂到测试了 1.让我介绍了下项目(介绍完也不问) 2.问了下我理解的测试 3.问了下我黑白灰测试 4.bug的生命周期 5.测试的什么协议,什么框架(记不清了) 6.场景题:如果设计一个邮件上传的app,从那几个层面测试 7.数据库:给定一个学生表grade。几面有三个字段,姓名,科目,分数。查询所有科目都及格的学生的名字 ps:问了挺多测试的知识,我不太知道,记不得了。但是反问阶
-
 TortoiseSVN安装
TortoiseSVN安装主要内容:一、常用svn客户端类型,二、TortoiseSVN下载安装一、常用svn客户端类型 svn客户端需要通过网络访问svn服务端提交文件、查询文件等,可通过以下客户端类型访问svn服务端: 使用Subversion提供的客户端命令 使用方式:在命令行下输入命令操作。 使用Torotise图形化界面操作(推荐) 使用Eclipse等开发工具插件操作(推荐) 二、TortoiseSVN下载安装 是Subversion版本控制系统的一个免费开源客户端,不需要为
-
 GWT 安装
GWT 安装主要内容:下载GWT环境包,IDEA配置GWT运行环境下载GWT环境包 首先,到这个网站 http://www.gwtproject.org/download.html 下载GWT的运行环境包。解压出来 IDEA配置GWT运行环境 创建项目 -> 选择“Java Enterprise”-> 选择“Google Web Toolkit”,在“GWT SDK”选择GWT解压目录
-
PyTorch安装
主要内容:在Windows上安装PyTorch选择首选项并运行命令。代表PyTorch 1.1最受测试和支持的版本,它应该适合许多用户。如果您想要每晚生成的最新的,也可以安装未经过完全测试和支持的1.1版本。首先请确保已满足以下先决条件(例如,numpy),具体取决于您的包管理器。Anaconda是推荐的软件包管理器,因为它安装了所有依赖项。 在Windows上安装PyTorch PyTorch可以在各种Windows发行版上安装和使用。根据
-
 JIRA安装
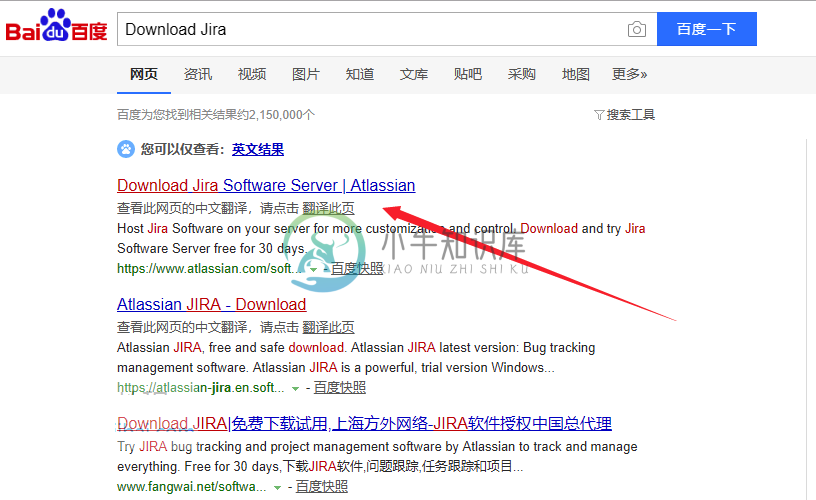
JIRA安装JIRA是一个集中式软件,其中所有项目都登录到中央数据库并完成工作流程。工作流程控制项目的状态。 如何下载和安装JIRA软件 以下是下载和安装JIRA软件的步骤: 第1步: 在Google/百度搜索引擎框中输入“Download JIRA software”。屏幕显示如下: 第2步: 单击“Download Jira Software Server”。点击后,屏幕显示如下: 在上面的屏幕中,选择操
