《感谢信》专题
-
 微信公众平台开发 数据库操作
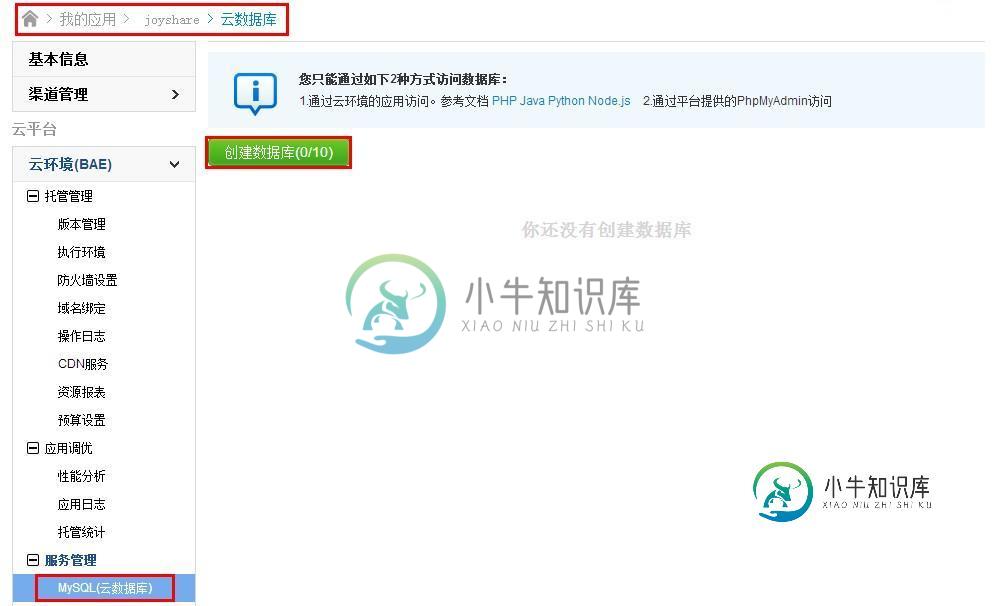
微信公众平台开发 数据库操作本文向大家介绍微信公众平台开发 数据库操作,包括了微信公众平台开发 数据库操作的使用技巧和注意事项,需要的朋友参考一下 一、简介 前面讲解的功能开发都是简单的调用API 完成的,没有对数据库进行操作。在接下来的高级功能开发中,需要使用到数据库,所以在这一篇中,将对MySQL 数据库的操作做一下简单的介绍,以供读者参考。 二、思路分析 百度开发者中心提供了强大的云数据库(包括MySQL, Mongo
-
 Android仿头条、微信大图预览视图的方法详解
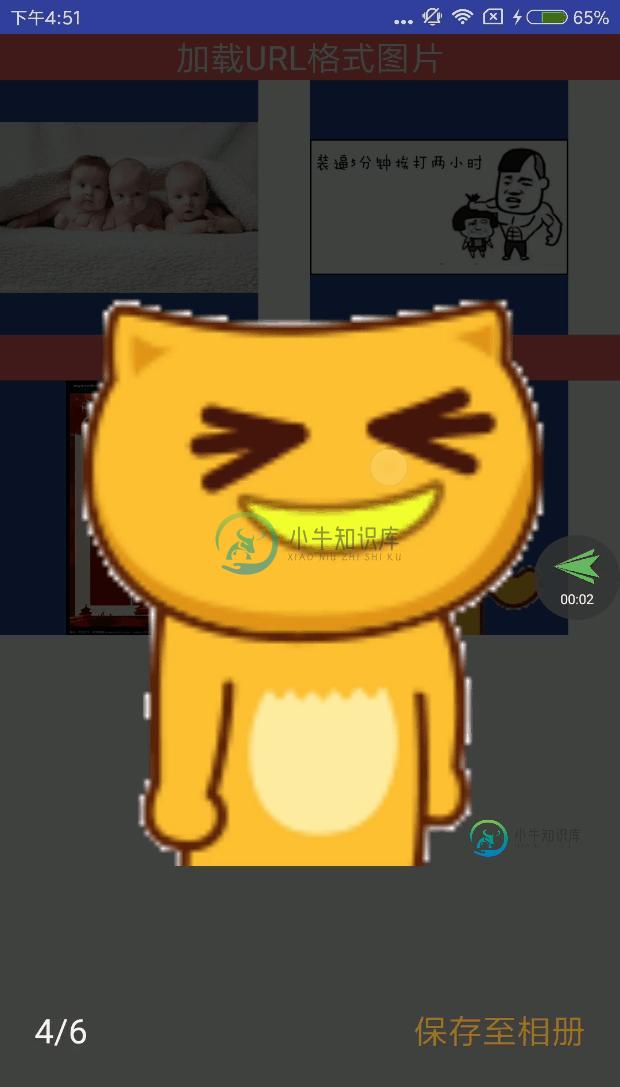
Android仿头条、微信大图预览视图的方法详解本文向大家介绍Android仿头条、微信大图预览视图的方法详解,包括了Android仿头条、微信大图预览视图的方法详解的使用技巧和注意事项,需要的朋友参考一下 图片大图预览 在我现在的项目当中,也存在大图预览的功能,但其实现过于繁重,采用一个Activity实现,并且在图片展示的过程中会产生卡顿感,整体感觉很是不好,正巧项目也在重构过程中,所以决定将这一功能写成一个成型的控件。 话不多说,先上图看
-
Angularjs实现控制器之间通信方式实例总结
本文向大家介绍Angularjs实现控制器之间通信方式实例总结,包括了Angularjs实现控制器之间通信方式实例总结的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Angularjs实现控制器之间通信方式。分享给大家供大家参考,具体如下: 利用angularjs开发项目中,控制器之间的通信,比如参数的传递,数据的传递,都是比较常见的。控制器之间的通信,显得尤为重要。常见的方式有如下两种:
-
Ajax实现表格中信息不刷新页面进行更新数据
本文向大家介绍Ajax实现表格中信息不刷新页面进行更新数据,包括了Ajax实现表格中信息不刷新页面进行更新数据的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Ajax实现表格中的信息进行更新数据,供大家参考,具体内容如下 html: css:控制单根边框 js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
微信小程序Redux绑定实例详解
本文向大家介绍微信小程序Redux绑定实例详解,包括了微信小程序Redux绑定实例详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序Redux绑定实例详解 安装 clone或者下载代码库到本地: 将dist/wechat-weapp-redux.js(或者拷贝minify的也可以)文件直接拷贝到小程序的工程中,例如(下面假设我们把第三方包都安装在libs目录下): 上面的命令将包拷贝到小程序
-
asp.net实现删除DataGrid的记录时弹出提示信息
本文向大家介绍asp.net实现删除DataGrid的记录时弹出提示信息,包括了asp.net实现删除DataGrid的记录时弹出提示信息的使用技巧和注意事项,需要的朋友参考一下 本文实例展示了asp.net实现删除DataGrid的记录时弹出提示信息的方法,在进行项目开发的时候非常实用,具体步骤如下: 1.在DataGrid中加一超链接按钮列,文本设为"删除",在aspx页面中加上如下代码: 2
-
PHP 警告:无法修改标头信息-标头已发送
本文向大家介绍PHP 警告:无法修改标头信息-标头已发送,包括了PHP 警告:无法修改标头信息-标头已发送的使用技巧和注意事项,需要的朋友参考一下 示例 外观: 当脚本尝试将HTTP标头发送到客户端但之前已经有输出时,会发生此情况,这导致标头已经发送到客户端。 可能的原因 : 打印,回显:打印和回显语句的输出将终止发送HTTP标头的机会。必须对应用程序流程进行重组以避免这种情况。 原始HTML区域
-
 从SAP获取MS SharePoint工作流中的信息
从SAP获取MS SharePoint工作流中的信息本文向大家介绍从SAP获取MS SharePoint工作流中的信息,包括了从SAP获取MS SharePoint工作流中的信息的使用技巧和注意事项,需要的朋友参考一下 有许多工具可为SharePoint提供此功能。尝试使用BCS Business Connectivity Service和LINQ将数据从SAP获取到SharePoint列表,然后在工作流中使用该数据。 要编写自己的自定义工作流程,
-
sql数据库更改有任何qt信号吗?
问题内容: 我使用Qt编写了一个C ++程序。算法中的某些变量在程序外部和网页中已更改。每次用户更改网页中的变量值时,我都会修改一个预先创建的SQL数据库。现在,我希望我的代码在运行时更改变量值而不停止代码。有两种选择: 每n秒检查一次数据库并检索变量->这不好,因为我必须每隔n秒检查一次数据库内容是否更改(多年来可能没有任何更改。而且我也不想检查数据库是否内容已更改) 每次更改数据库时,我的Qt
-
在SAPUI5的AJAX请求中添加身份验证详细信息
本文向大家介绍在SAPUI5的AJAX请求中添加身份验证详细信息,包括了在SAPUI5的AJAX请求中添加身份验证详细信息的使用技巧和注意事项,需要的朋友参考一下 基本上,您需要利用JQuery AJAX的beforeSend函数来整理您的需求。 这是一个基本的代码片段- 您可以按照AddToHeader方法中的说明向标头添加更多详细信息。
-
 Android实现类似qq微信消息悬浮窗通知功能
Android实现类似qq微信消息悬浮窗通知功能本文向大家介绍Android实现类似qq微信消息悬浮窗通知功能,包括了Android实现类似qq微信消息悬浮窗通知功能的使用技巧和注意事项,需要的朋友参考一下 实现方法:(需要开启悬浮窗通知权限、允许应用在其他应用上显示) 一.利用headsup 悬挂式Notification,他是5.0中新增的,也就是API中的Headsup的Notification,可以在不打断用户操作的时候,给用户通知 二
-
 微信小程序实现两边小中间大的轮播效果的示例代码
微信小程序实现两边小中间大的轮播效果的示例代码本文向大家介绍微信小程序实现两边小中间大的轮播效果的示例代码,包括了微信小程序实现两边小中间大的轮播效果的示例代码的使用技巧和注意事项,需要的朋友参考一下 好久没跟新博客了 今天没啥事来记录一下我的成果 哈哈哈 今天产品小姐姐过来跟我说改一下产品活动页的样式 我看了一眼发现有个轮播样式两边小中间大 这个我以前是没有写过的 而且在小程序中要实现 觉得应该不是很简单 想着记录一下吧 其实
-
C++获得文件状态信息的方法
本文向大家介绍C++获得文件状态信息的方法,包括了C++获得文件状态信息的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C++获得文件状态信息的方法。分享给大家供大家参考。具体如下: 希望本文所述对大家的C++程序设计有所帮助。
-
尝试获取准确的信息(CTE-递归)
问题内容: 我有不同的表, 目标 是获得每个客户的批准工作流,并以这种方式显示该信息: > 客户| APPROVER1 | APPROVER2 | APPROVER3 | 审批人4 首先,我有一个称为实体的表 注意: 12被分配给数学安德鲁… 308是表示马特·安德鲁是客户的数字 13被分配给John Connor … 308是表示John Connor是CLIENT的数字 由于Math Andr
-
 微信小程序时间选择插件使用详解
微信小程序时间选择插件使用详解本文向大家介绍微信小程序时间选择插件使用详解,包括了微信小程序时间选择插件使用详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序时间选择插件-弹出选择,供大家参考,具体内容如下 wxml js: css: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
