《阿里菜鸟》专题
-
 9.20 菜鸟产品技术部
9.20 菜鸟产品技术部昨天突然打电话约了今天一面,恐慌ing,但其实也没准备,因为自己心里有数,抱着想看看大佬是什么样的想法去面试的,面的问题很中规中矩,但自己回答的语气明显不顺,可能被大佬气场压迫了,最后反问了面试官工作多久了,对行业未来的看法是什么,对校招生的建议是什么?哈哈哈,后两个问题显然难到他了。不过还是很感谢给与这一次KPI机会的。#面经#
-
 菜鸟补录面经(已oc)
菜鸟补录面经(已oc)一面&二面 一面二面比较类似,我就放在一起讲了。上来先是自我介绍。自我介绍结束的时候,面试官让我谈谈自己最拿手的一个项目。 我展开说了一下,用了哪些技术栈、怎么用的,做项目的时候遇到了哪些问题,后面的解决方案是怎么样的。 这之后,面试官根据我之前的描述,开始进行提问: Q:你这边项目用到了Netty,你能说一说为什么要用Netty么? 需要保持长连接的规模比较大,自己写连接、连接池之类的做管理可能
-
 菜鸟10.8算法岗笔试
菜鸟10.8算法岗笔试按照官网公告似乎是最后一场? 选择题日常大杂烩:基数排序、概率论、栈和队列…… 三道编程题: 1.多个样例,给出一个仅有r、e、d三种字母构成的字符串,可以将任意子序列red染为红色,O(n)判定是否能将整个字符串染成红色: 思维题,首先判定首位必须是r和d,然后分别从前往后遍历,判定d出现之前必须有e出现;再从后往前遍历,判定r出现之前必须有e出现 2.Python3手撕文本相似度计算。 又到了
-
 菜鸟物流后端一面
菜鸟物流后端一面1.自我介绍 2.jvm调优相关 3.Spring启动慢怎么优化 4.Spring bean生命周期 5.Spring三级缓存 6.mysql主从同步 7.mysql binlog作用 8.mysql mvcc机制 9.设计一个秒杀系统 10.优缺点 11.你了解菜鸟哪些业务 12.国际物流你了解什么 13.反问 - 业务 - 新人培养 #Java# #后端# #2025# #秋招# #菜鸟#
-
 菜鸟电话面 2024-04-06
菜鸟电话面 2024-04-06自我介绍 闲聊(专业课程等,为什么转专业?本科专业和计算机的区别?) LRU 算法 常见的缓存淘汰策略(这里答的不好,忘记替换策略对应的名词和具体的含义了) 对缓存的理解(答了局部性原理) Redis 是否用过?Redis 怎么理解? 使用缓存会遇见什么问题?(这里面试官补充了,缓存一定程度上使用空间换效率) 什么是缓存穿透、缓存雪崩?如何解决? 常见的数据结构有哪些? 常见的排序算法?(答了冒泡
-
引导类下拉菜单右下拉菜单不适用于自定义子菜单
关于我的上一个问题(bootstrap上的下拉菜单不起作用),我正在为li下拉菜单的子菜单构建一个子菜单。这意味着它是嵌套的。银行菜单下有交易下拉菜单,交易下拉菜单下有不同类型交易的菜单。顺便说一下,我已经成功地创建了它,但是在悬停期间,“事务”模块的子菜单出现在事务菜单的前面,阻止了作为事务的父菜单。在悬停期间,如何避免它并将其放置在事务菜单的右侧?不管怎样,我已经使用了“右下拉菜单”,但它不会
-
CSS下拉菜单
问题内容: 我正在尝试制作一个简单的CSS下拉菜单,当您将鼠标悬停在链接上时,将显示子菜单。当您将鼠标悬停在li上时,我已经设法实现了这一点,但无法弄清楚如何使用链接来实现。 我之所以尝试使用链接而不是li来执行此操作,是因为我的菜单宽度为100%,并且li所占的面积比链接大,因此,如果将鼠标悬停在该区域上,则不显示该子菜单不想。 我的CSS如下: 问题答案: 如果可能的话,我会避免使用JS。这不
-
泡菜还是json?
问题内容: 我需要将一个键为类型且值为s 的小对象保存到磁盘 ,然后将其恢复 。像这样: 最佳选择是什么,为什么?使用或使用序列化它? 我正在使用Python 2.6。 问题答案: 如果您没有任何互操作性要求(例如,您将仅使用Python使用数据)并且二进制格式很好,请使用cPickle,它将为您提供真正快速的Python对象序列化。 如果您希望互操作性或想要一种文本格式来存储数据,请使用JSON
-
 ionic 侧栏菜单
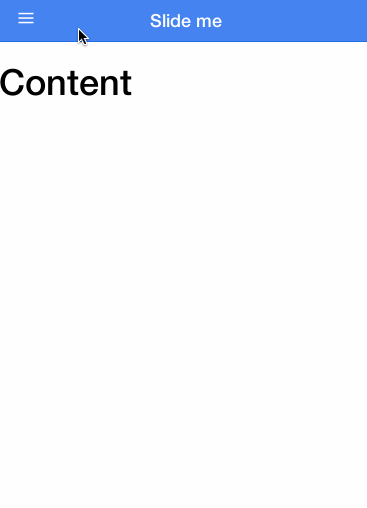
ionic 侧栏菜单主要内容:ion-side-menu-content,ion-side-menu,menu-toggle,menu-close,$ionicSideMenuDelegate一个容器元素包含侧边菜单和主要内容。通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换。 效果图如下所示: 用法 要使用侧栏菜单,添加一个父元素<ion-side-menus>,一个中间内容 <ion-side-menu-content>,和一个或更多 <ion-side-menu> 指令。 尝试一下 »
-
 ionic 上拉菜单
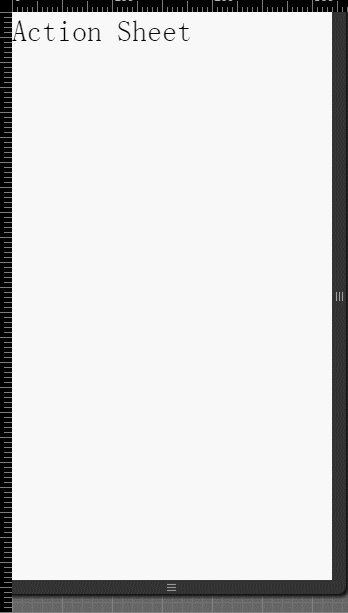
ionic 上拉菜单主要内容:实例上拉菜单(ActionSheet)通过往上弹出的框,来让用户选择选项。 非常危险的选项会以高亮的红色来让人第一时间识别。你可以通过点击取消按钮或者点击空白的地方来让它消失。 实例 HTML 代码 JavaScript 代码 在代码中触发上拉菜单,需要在你的 angular 控制器中使用 $ionicActionSheet 服务: 尝试一下 » 运行效果如下图:
-
 Bootstrap 下拉菜单
Bootstrap 下拉菜单主要内容:用法,实例,实例,选项,方法,实例Bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互。使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。 如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的
-
 Bootstrap 下拉菜单
Bootstrap 下拉菜单主要内容:实例,选项,实例,实例,更多实例本章将重点介绍 Bootstrap 下拉菜单。下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。 如需使用下拉菜单,只需要在 class .dropdown 内加上下拉菜单即可。下面的实例演示了基本的下拉菜单: 实例 <div class="dropdown"> <button type="button" c
-
Bootstrap4 下拉菜单
主要内容:实例,实例,下拉菜单中的分割线,实例,下拉菜单中的标题,实例,下拉菜单中的可用项与禁用项,实例,下拉菜单的定位,实例,下拉菜单弹出方向设置,实例,实例,实例,下拉菜单设置文本,实例,按钮中设置下拉菜单,实例,实例Bootstrap4 下拉菜单依赖于 popper.min.js。 下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。 实例 <div class="dropdown"> <button type="button" class="btn btn-primary dropdo
-
 Eclipse 导航菜单
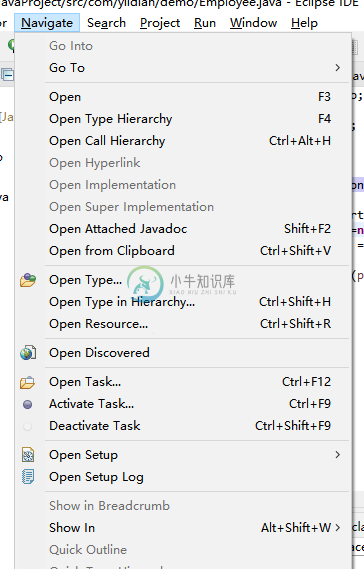
Eclipse 导航菜单主要内容:Eclipse 导航菜单,Open Type,Open Type in Hierarchy,Open ResourceEclipse 导航菜单 导航菜单提供了许多菜单项,允许您快速定位和导航到资源。 其中,Open Type、Open Type in Hierarchy 和 Open Resource 菜单项往往非常有用。 Open Type Open Type 菜单项会弹出一个对话框,允许您定位 Java 类型。在过滤器文本框中输入完全限定名称或类的名称。'*' 字符代表 0 个或多
-
 Eclipse 搜索菜单
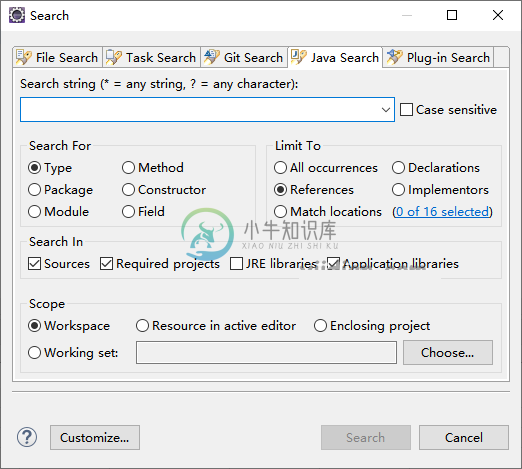
Eclipse 搜索菜单主要内容:Eclipse 搜索菜单Eclipse 搜索菜单 Eclipse 搜索对话框允许您在整个工作区、一组项目、特定项目或包资源管理器视图中选择的文件夹中搜索包含文字或字符模式的文件。 可以通过以下方式调用搜索对话框 : 单击“Search”菜单并选择“Search”或“File”或“Java”。 单击 Ctrl + H。 “File Search”页面允许您搜索任何类型的文件,但“Java Search”页面仅关注 Java
