《网易互联网》专题
-
用selenium刮网
问题内容: 我正尝试在此网站上搜索selenium表中的清单。我是新手,并编写了以下代码: 但是,我可以获取以下标签,但不能获取其中的数据。 我以前也尝试过BS4进行刮擦,但失败了。任何帮助深表感谢。 问题答案: 该 结果是在一个iframe -切换到它,然后得到: 我还要添加一个等待表加载的方法:
-
网站迁移
网页迁移是将网页从一个主机移动到另一个主机的过程。 这个过程是由于各种原因完成的,其中的一些原因是 - 您不再支持托管公司的支持 另一个托管的价格更便宜 实际托管计划不能满足您的需求了 所提供的技术已经不再有竞争力了等等 由于迁移是一个过程,因此需要采取以下步骤以最短的停机时间完成网页。 我们必须像前几章所讨论的那样完全备份网站代码网页和数据库。 上传新的托管备份文件。 解压公用文件夹中的文件。
-
 备份网站
备份网站主要内容:手动备份,自动备份创建网站的备份是重要的,因为它提供保险抵御所有类型的问题,如安全妥协,无意中删除您的网站文件和数据库损坏。 建议在每次更改之前备份您的网站。 如果出现问题,你有一个工作的新副本。 这看起来似乎很麻烦,但是在没有备份可以使用时,你就知道什么叫做绝望了。 有两种方法来备份网站 - 手动备份 系统自动 下面详细讨论这两种方法来备份您的网站。 手动备份 要手动备份您的网站,可以使用文件传输协议(FTP)客
-
 攻击网站
攻击网站在本节中,我们将讨论如何攻击网站。对于攻击网站,我们有两种方法: 我们可以使用攻击迄今为止学到的网站方法的方法。因为我们知道网站安装在计算机上,所以可以像其他任何计算机一样尝试攻击和破解它。但是,我们知道网站安装在计算机上,可以像其他计算机一样尝试攻击和破解它。还可以使用服务器端攻击来查看安装了哪个操作系统,Web服务器或其他应用程序。如果发现了漏洞,我们可以使用它们中的任何一个来访问计算机。 另
-
 网络基础
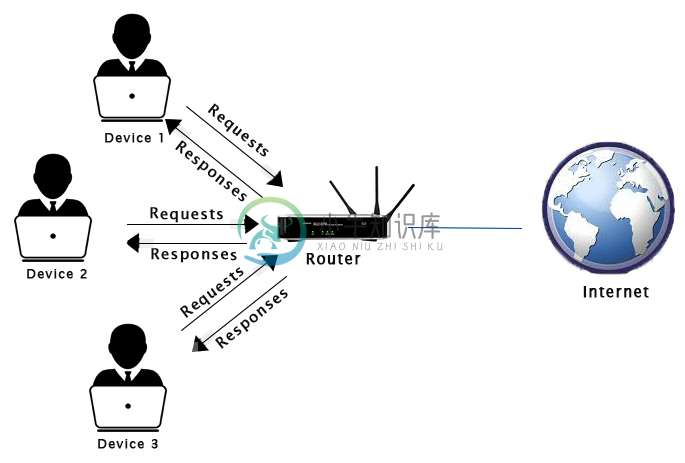
网络基础网络是两个或更多个设备的组,它们彼此连接以共享数据或共享资源。 网络包含许多通过物理或无线连接(如服务器或路由器)连接的不同计算机系统。 此路由器可直接访问互联网。 设备只能通过路由器或接入点连接到互联网。 例如:假设客户端或设备通过Wi-Fi或以太网连接到网络。 如果客户端打开浏览器并键入:,那么您的计算机将向路由器发送请求询问。 路由器将上网并请求。 路由器将接收并将该响应转发给计算机。 现在
-
ionic 网格(Grid)
主要内容:纵向对齐网格,响应式网格ionic 的网格(Grid)和其他大部分框架有所不同,它采用了弹性盒子模型(Flexible Box Model) 。而且在移动端,基本上的手机都支持。row 样式指定行,col 样式指定列。 同等大小网格 在带有 row 的样式的元素里如果包含了 col 的样式,col 就会设置为同等大小。 以下实例中 row 的样式包含了 5 个 col 样式,每个 col 的宽度为 20%。 尝试一下 »
-
 jQuery Mobile 网格
jQuery Mobile 网格主要内容:jQuery Mobile 网格布局,自定义网格,实例,多行,实例,响应式网格,实例jQuery Mobile 网格布局 jQuery Mobile 提供了一套基于 CSS 的分列布局。然而,在移动设备上,由于考虑手机的屏幕宽度狭窄,一般不建议使用分栏分列布局。 但有时您想要将较小的元素(如按钮或导航标签)并排地排列在一起,就像是在一个表格中一样。这种情况下,推荐使用分列布局。 网格中的列是等宽的(合计是 100%),没有边框、背景、margin 或 padding。 这里有四种
-
 网页构成
网页构成主要内容:HTML,CSS,JavaScript爬虫程序之所以可以抓取数据,是因为爬虫能够对网页进行分析,并在网页中提取出想要的数据。在学习 Python 爬虫模块前,我们有必要先熟悉网页的基本结构,这是编写爬虫程序的必备知识。 如果您熟悉前端语言,那么您可以轻松地掌握本节知识。 网页一般由三部分组成,分别是 HTML(超文本标记语言)、CSS(层叠样式表)和 JavaScript(简称“JS”动态脚本语言),它们三者在网页中分别承担着不同的任
-
cucumber硒网格
我正在尝试设置硒网格以实现测试的并行执行。首先,我将解释我当前的场景。 < li >我用watir webdriver在cucumber中编写了我的全功能测试套件 < li >我需要在多个环境中执行所有测试。 < li >我为selenium hub和node创建了一个设置 < li >我可以通过hub在单个节点上运行我的测试 我的目标是在多个虚拟机上同时运行我的测试。我遗漏了一部分,我需要配置我
-
网站框架
Django 原生带有一个可选的“sites”框架。它是一个钩子,用于将对象和功能与特定的站点关联,它同时还是域名和你的Django 站点名称之间的对应关系所保存的地方。 如果你的Django 不只为一个站点提供支持,而且你需要区分这些不同的站点,你就可以使用它。 Sites 框架主要依据一个简单的模型: class models.``Site 用来存储Web站点的domain 和name 属性的
-
网站地图
Django 自带了一个高级的网站地图创建框架, 这使得创建XML格式的网站地图 变得容易。 概述 一个站点地图是一个在你网站上的用来告诉搜索引擎你的页面更新的多频繁和某些页面在你的网站中的重要关系的索引的XML文件此信息有助于搜索引擎为您的网站编制索引。 Django sitemap 框架通过让你在 Python 代码中表达此信息,自动创建此 XML 文件。 它的工作原理很像 Django 的联
-
网页轮播
一个幻灯片组件,用来循环显示图片元素,或者滚动的文字,就像轮播一样。嵌套的轮播是不受支持的。 <div class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0"
-
网格系统
Bootstrap包含了一个强大的移动优先的网格系统,用来创建各种形状和尺寸的布局。它基于一个12列的布局,有很多的等级,为每个媒体查询范围创建了一个等级。你可以与Sass mixins配合使用它,或者与我们预定义的类配合使用它。 工作机制 在一个高层次,以下是网格系统的工作原理: 总共有三个主要的组件:容器、行和列。 容器——.container实现固定的宽度,.container-fluid实
-
网络类 - polipo
tags: polipo shadowsock 是 socks5 的代理,有些程序对 socks5 的支持不好,此时需要提供额外的 http 代理。 因此我们引入 polipo,在 shadowsock 提供的 socks5 代理的基础上提供 http 代理。 安装 sudo apt-get install polipo 然后打开配置文件 /etc/polipo/config, 设置 Parent
-
网络类 - Shadowsocks
tags: shadowsocks linux客户端 从 shadowsocks-gui 得知,linux客户端是 shadowsocks-qt5,提供中文版本的安装指南 。赞! 按照安装指南,执行安装: sudo add-apt-repository ppa:hzwhuang/ss-qt5 sudo apt-get update sudo apt-get install shadowsocks-
