《菜鸟》专题
-
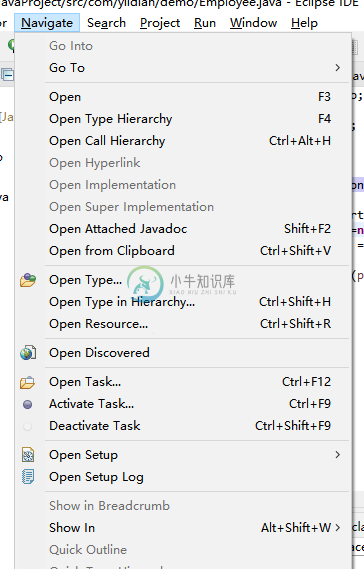
 Eclipse 导航菜单
Eclipse 导航菜单主要内容:Eclipse 导航菜单,Open Type,Open Type in Hierarchy,Open ResourceEclipse 导航菜单 导航菜单提供了许多菜单项,允许您快速定位和导航到资源。 其中,Open Type、Open Type in Hierarchy 和 Open Resource 菜单项往往非常有用。 Open Type Open Type 菜单项会弹出一个对话框,允许您定位 Java 类型。在过滤器文本框中输入完全限定名称或类的名称。'*' 字符代表 0 个或多
-
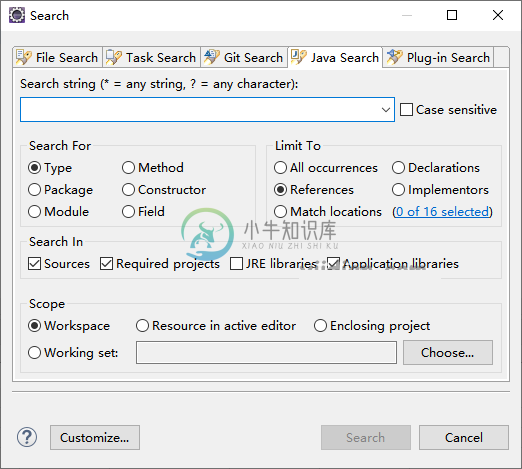
 Eclipse 搜索菜单
Eclipse 搜索菜单主要内容:Eclipse 搜索菜单Eclipse 搜索菜单 Eclipse 搜索对话框允许您在整个工作区、一组项目、特定项目或包资源管理器视图中选择的文件夹中搜索包含文字或字符模式的文件。 可以通过以下方式调用搜索对话框 : 单击“Search”菜单并选择“Search”或“File”或“Java”。 单击 Ctrl + H。 “File Search”页面允许您搜索任何类型的文件,但“Java Search”页面仅关注 Java
-
 AWT 菜单组件
AWT 菜单组件主要内容:什么是AWT 菜单组件,AWT 菜单组件层次结构,常见的AWT 菜单组件什么是AWT 菜单组件 正如我们所知,每个顶级窗口都有一个与之关联的菜单栏。此菜单栏包含可供最终用户使用的各种菜单选项。此外,每个选项都包含称为下拉菜单的选项列表。Menu 和 MenuItem 控件是 MenuComponent 类的子类。 AWT 菜单组件层次结构 常见的AWT 菜单组件 菜单组件 描述 MenuComponent 它是所有菜单相关控件的顶级类。 MenuBar MenuBar
-
7.2. 选项菜单
7.2.选项菜单 选项菜单是Android程序中标准的菜单组件。只要用户按下设备的菜单按钮,它就可以从屏幕下方显示出来。 为程序添加选项菜单,我们需要: 新建一个menu.xml表示菜单的内容。 在菜单所在的Activity中添加一个方法onCreateOptionsMenu(),在里面装载menu.xml中的内容。 在onOptionsItemSelected()中响应菜单的事件。
-
 全宽菜单Wordpress
全宽菜单Wordpress我想在下面的网站主菜单的全宽度。它在wordpress中。我不确定在自定义css中编辑哪个元素。谢谢 主菜单图像:
-
Wordpress创建菜单
我创建了一个新的菜单,它显示完美,但问题是选择,它把我发送到不存在的页面或帖子,问题,我想,......改变格式输出,我不知道我怎么能修好它。 我的代码: 显示完美的菜单下拉,但真正的问题是与URL启动从选定的菜单,这个URL显示空格和没有权利 感谢的问候!
-
DropdownMenu 下拉菜单
介绍 向下弹出的菜单列表。 引入 import { createApp } from 'vue'; import { DropdownMenu, DropdownItem } from 'vant'; const app = createApp(); app.use(DropdownMenu); app.use(DropdownItem); 代码演示 基础用法 <van-dropdown-me
-
ionic 侧栏菜单
一个容器元素包含侧边菜单和主要内容。通过把主要内容区域从一边拖动到另一边,来让左侧或右侧的侧栏菜单进行切换。 效果图如下所示: 用法 要使用侧栏菜单,添加一个父元素<ion-side-menus>,一个中间内容 <ion-side-menu-content>,和一个或更多 <ion-side-menu> 指令。 <ion-side-menus> <!-- 中间内容 --> <ion-
-
Eclipse 重构菜单
使用Eclipse重构 在项目开发中我们经常需要修改类名,但如果其他类依赖该类时,我们就需要花很多时间去修改类名。 但 Eclipse 重构功能可以自动检测类的依赖关系并修改类名,帮我们节省了很多时间。 可用过以下方式打开重构菜单: 在 Package Explorer 视图中右击 Java 元素并选择Refactor(重构)菜单项 在 Java 编辑器中鼠标右击 Java 元素并选择Refact
-
Dropdown 下拉菜单
下拉选择。 Usage 全部引入 import { Dropdown } from 'beeshell'; 按需引入 import { Dropdown } from 'beeshell/dist/modules/Dropdown'; Examples Code 详细 Code import { Dropdown } from 'beeshell'; <Dropdown ref={(c)
-
NConfirm 底部菜单
定义 弹层按钮提示二次确认操作。 图片展示 代码演示 import Dialog from 'pile/dist/components/dialog' const {NConfirm } = Dialog <NConfirm show={true} title="同时会将我从对方列表列删除" hide={...fun} buttons=[ { label: '分享',
-
3.7*删除菜品
说明 用于删除菜品。注意删除不能恢复,请谨慎操作 请求地址 http://api.dc78.cn/Api/do_del_dish 请求方式 GET 请求参数 id=菜品id 返回 {"status":1,"info":"删除成功"} 请求方式 INI 请求参数 [action] 描述 action action=do_del_dish [get] 描述 id 菜品id 返回 [result] st
-
4.开始菜单
在线 在登陆后可以点击“在线”按钮进入用户界面,在用户界面可以对用户个人信息进行查看,对个人信息进行编辑,也可以对登陆的账号进行注销操作。 云端 LSV提供了云端数据库,通过云端可以实现跨平台的数据无缝对接,只需登录后即可使用,可以在自建文件夹中上传标绘以及图层,并在其他平台通过下载到本地继续使用。 云端标绘 在云端标绘中可以将本地的地标文件进行上传,在个
-
4.开始菜单
云端 在线 在登陆后可以点击“在线”按钮进入用户界面,在用户界面可以对用户个人信息进行查看,对个人信息进行编辑,也可以对登陆的账号进行注销操作。 云端 LSV提供了云端数据库,通过云端可以实现跨平台的数据无缝对接,只需登录后即可使用,可以在自建文件夹中上传标绘以及图层,并在其他平台通过下载到本地继续使用。 云端标绘 在云端标绘中可以将本地的地标文件进行上传
-
自定义菜单
1. 小程序更多菜单功能说明 为了支持 App 内的不同业务需求、支持不同类型的分享,当前 SDK 支持配置更多菜单,按类型可分为 onMiniProgram 和 common 类型(均在管理后台配置) common: 该类型无需小程序添加额外处理 onMiniProgram: 该类型菜单在点击时,会向小程序获取数据用以提供给 App 的业务处理 如果菜单的按钮类型是 onMiniProgram
