《菜鸟》专题
-
jQuery EasyUI 树形菜单 – 树形菜单添加节点
pre { white-space: pre-wrap; } 本教程向您展示如何附加节点到树形菜单(Tree)。我们将创建一个包含水果和蔬菜节点的食品树,然后添加一些其他水果到已存在的水果节点。 创建食品树 首先,我们创建食品树,代码如下所示: <div> <ul id="tt" url="tree_data.json"></ul> </div> 请注意,树(T
-
jQuery EasyUI 树形菜单 – 创建异步树形菜单
pre { white-space: pre-wrap; } 为了创建异步的树形菜单(Tree),每一个树节点必须要有一个 'id' 属性,这个将提交回服务器去检索子节点数据。 创建树形菜单(Tree) <ul id="tt" url="tree2_getdata.php"> </ul> 服务器端代码 $id = isset($_POST['i
-
jQuery EasyUI 菜单与按钮 – 创建简单的菜单
pre { white-space: pre-wrap; } 菜单(Menu)定义在一些 DIV 标记中,如下所示: <div id="mm"> <div onclick="javascript:alert('new')">New</div> <div> <span>Open</span> <div>
-
Hibernate菜鸟获取联接问题
问题内容: 我有两个类,Test2和Test3。Test2具有属性test3,它是Test3的实例。换句话说,我有一个单向的OneToOne关联,其中test2引用了test3。 当我从数据库中选择Test2时,可以看到正在进行单独的选择以获取关联的test3类的详细信息。这是著名的1 + N选择问题。 为了解决此问题,使其仅使用一个选择,我尝试使用fetch = join批注,我将其理解为@Fe
-
 菜鸟网络正式批面经
菜鸟网络正式批面经岗位 Java后端 一面 时间 2022年10月20日 内容 电话面试 追着项目问底层 问题 RPC框架发送消息然后返回结果的方式,是同步还是异步?怎么实现异步的? netty底层为什么用direct buffer? jdk的bio和nio有什么差别? arrayList是线程安全的吗?多线程情况下会出现什么问题? object.wait()和thread.sleep()的区别和作用 sleep(
-
 菜鸟测开一二面面经
菜鸟测开一二面面经浅浅更一下 一面 使劲扣项目 扣到我头皮发麻的程度 问了进程线程 什么时候用线程什么时候用进程 多线程多进程 多线程应用到项目中 二面 中规中矩的问题 八股文 设计测试用例 其他没啥了也记不清了 二面之后知道了测开的评级是p4,就拒绝掉三面了 感觉菜鸟的测开面试难度不大,也不用coding #秋招##测试开发工程师##阿里巴巴##菜鸟网络#
-
如何设置菜单按钮和菜单项的样式
问题内容: 我试图更改菜单按钮中的样式。我可以更改菜单按钮样式,但不能更改其菜单项。无论我尝试什么,菜单按钮内的菜单项都保持不变。 现在如何更改遗漏的颜色? 问题答案: MenuButton在Menu内部使用并具有类似的API。这样就MenuButton包含MenuItems列表,就像Menu。因此,我认为你需要尝试一起玩.menu,.menu-button并.menu-item在caspian.
-
只有在单击父菜单后才打开子菜单
我想我的问题以前已经回答过很多次了,但是我找不到确切的我的案例。 我有一个垂直菜单和子菜单,我想显示子菜单,只有当父菜单被点击(不是悬停),一次只显示一个子菜单,在点击菜单的某个地方后,我想要子菜单消失。 这就是我现在得到的--它基于现在的悬停。我试着把a:hover改成类似a:active的东西,但它并不能很好地工作(我在CSS方面不是很好)。 有谁知道吗?
-
将多级JSON菜单转换为多级JSX / HTML菜单
问题内容: 我正在使用SmartMenus创建一个下拉菜单。但是,我想动态创建菜单。React应用程序将向API服务器查询JSON代码,并从中构建一个菜单。我试图找出一种将JSON代码转换为HTML / JSX代码的方法: 从API检索到的JSON代码如下所示: 基于此JSON数据,我想生成以下HTML / JSX代码: 鉴于我正在使用多个级别的菜单,在React中混合使用JSX和html元素的有
-
 单击项目菜单时如何关闭抽屉菜单?
单击项目菜单时如何关闭抽屉菜单?这是点击事件。 这是xml 结果将显示在片段中,但抽屉菜单仍然显示。我该怎么做才能关闭它?任何人都给我建议,如何解决这个问题,任何帮助非常感谢。谢谢你。
-
自定义菜单上的Wordpress样式活动菜单项
我正在创建一个wordpress模板,目前我正在制作菜单,我已经制作了以下内容: http://jsfidle.net/skunheal/umkyr/ 有两个小问题,我不知道如何解决。Wordpress为当前活动的菜单项提供class.current_page_item。我该怎么做呢? 我想的是: 普通菜单项: 活动菜单项: 但似乎不起作用。有人知道为什么吗? 谢谢你,梅里恩
-
从JSON创建菜单
问题内容: 我正在尝试使用jQuery UI创建动态菜单。 我将从JSON文件中获取条目并创建菜单项。在大规模尝试之前,我决定做一个小演示。这是我的小提琴,它按照我想要的方式工作。现在,我无法将其与JSON文件一起使用。 工作场所 这是JSON 我如何使用JSON中的值设计我的整个菜单,其中Li类似于以下内容。 编辑: 这个问题听起来好像我还没有尝试过,但是我已经尝试过。它只是我无法理解的JSON
-
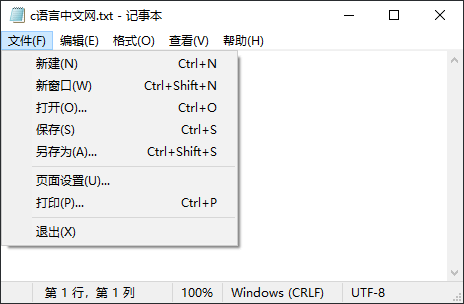
 Tkinter Menu菜单控件
Tkinter Menu菜单控件Menu 控件(菜单控件)可以说是 GUI 中“精髓所在”,它以可视化的方式将一系列的“功能选项卡”进行分组,并在每个分组下又“隐藏”了许多其他的“选项卡”。当打开菜单时,这些选项卡就会“显式”的呈现出来,方便用户进行选择,比如 Windows 系统中记事本文件(.txt文件类型)的界面: 图1:Menu菜单界面 通过使用菜单控件(Menu)可以充分地节省有限的窗口区域,让我们的界面更加简洁优雅,
-
关联菜单项目
"选择资源管理器中显示的项目" 选项组让您能选择添加到资源管理器关联菜单中的项目。当您在资源管理器和桌面上的一个文件和压缩文件图标上点击鼠标右键时,这些项目会显示。 "拖放上下文菜单" 选项可以用于从上下文菜单里删除 WinRAR 压缩和解压命令,在使用鼠标右键拖放文件后会显示此上下文菜单。默认启用这些选项,因此 WinRAR 建议在鼠标右键拖放之后使用一个目标文件夹作为目的地来压缩文件并解压文件
-
8.2.3. 添加菜单项
8.2.3.添加菜单项 现在我们已经定义并且注册了这个 Service,接下来考虑一个控制它启动或者停止的方法。最简单的方法就是在我们的选项菜单中添加一个按钮。便于理解起见,我们先从这里入手。更智能的方法我们稍候讨论。 为添加启动/停止的按钮,我们需要在 menu.xml 添加两个菜单项,就像在 "Menu Resource" 一节中添加 Prefs 菜单项一样。更新后的 menu.xml 是这个
