《移卡》专题
-
 迁移到AndroidX
迁移到AndroidX我正试图迁移到AndroidX,我们在我们的项目中使用这个库。然而,这目前在我们的项目中引起了一个问题: 无法解析对“module @ build type/compile class path”的依赖项:无法使用转换JetifyTransform转换文件“localytics-1.3.0.aar”以匹配属性{artifactType=processed-aar} 删除库会使此问题消失。在这个库被
-
迁移到 Git
如果你现在有一个正在使用其他 VCS 的代码库,但是你已经决定开始使用 Git,必须通过某种方式将你的项目迁移至 Git。 这一部分会介绍一些通用系统的导入器,然后演示如何开发你自己定制的导入器。 你将会学习如何从几个大型专业应用的 SCM 系统中导入数据,不仅因为它们是大多数想要转换的用户正在使用的系统,也因为获取针对它们的高质量工具很容易。 Subversion 如果你阅读过前面关于 git
-
数据迁移
本文档介绍支持从哪些路径将数据迁移到 TiDB,包括从 MySQL 迁移到 TiDB 和从 CSV/SQL 文件迁移到 TiDB。 各类数据迁移 参阅数据迁移概述及各类迁移内容。
-
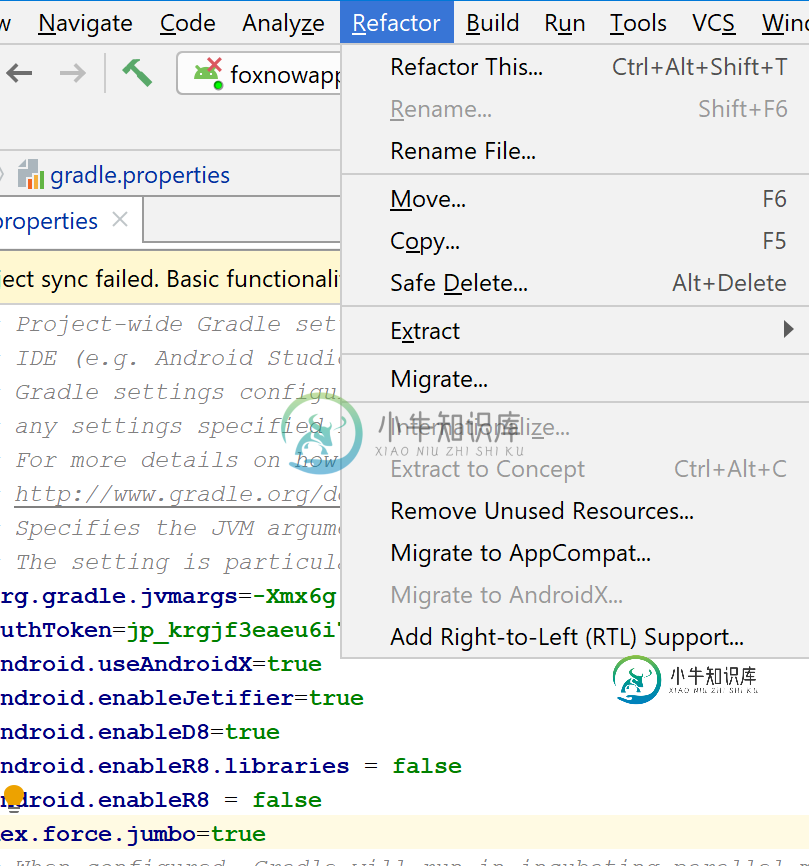
1.13.8 移动类
把一个类移动到不同的包下 可以直接把类托动到目标地址 操作步骤: 菜单栏: Refactor —> Move... 快捷键 Mac: fn + F6 (可能会跟系统快捷键冲突)
-
博客迁移
如果你要从其他博客迁移到 Jekyll,Jekyll 导入器可以帮助你。想了解更多关于导入站点至 Jekyll 的信息,请查看我们的 jekyll-import文档页面。
-
1.2.6.2 迁移Tips
-
移动精灵
移动精灵 现在你知道了如何展示精灵,但是让它们移动呢?很简单:使用Pixi的ticker。这被称为 游戏循环 。任何在游戏循环里的代码都会1秒更新60次。你可以用下面的代码让 cat 精灵以每帧1像素的速率移动。 function setup() { //Start the game loop by adding the `gameLoop` function to //Pixi's `t
-
可移植性
WebAssembly的二进制格式是被设计成可在不同操作系统与指令集上高效执行的,无论在Web或非Web环境中。 对高效执行的设想 尽管执行环境是有条件的,本地的,不确定的,也不要向WebAssembly提供下述特性。有些情况下为了WebAssembly模块执行,也许不得不模拟一些宿主硬件或操作系统不提供的特性,让它们似乎被支持。这种情况将会导致糟糕的性能。 随着WebAssembly的标准化推进
-
从 React 迁移
Rax 在 DSL 层面与框架设计方面借鉴了 React 的部分思想,但是舍弃了 React 部分传统的 API,所以体积上更加轻量。Rax 推荐开发者使用函数组件(Function Component)配合 Hooks 开发,相比传统类组件(Class Components)是一种更轻量便捷的开发风格。 接下来,我们将介绍两种把现有项目从 React 迁移到 Rax 方法。 通过修改写法迁移 由
-
迁移指南
RFC 2119 中的必须(MUST),不可(MUST NOT),建议(SHOULD),不建议(SHOULD NOT),可以/可能(MAY)等关键词将在本节用来做一些解释性的描述。 从 1.4 迁移到 2.0 1.4 到 2.0 是一个大版本更新,更新中存在不向下兼容的部分。涉及到类更替,命名空间结构调整,过时类删除等。 事件系统 我们对事件系统进行了重构,对于事件系统的命名发生了变化。 1.x
-
移植说明
本文主要介绍拿到 OneNET 软件包后,需要做的移植工作。 OneNET 软件包已经将硬件平台相关的特性剥离出去,因此 OneNET 本身的移植工作非常少,如果不启用自动注册功能就不需要移植任何接口。 如果启用了自动注册,用户需要新建 onenet_port.c,并将文件添加至工程。onenet_port.c 主要是实现开启自动注册后,获取注册信息、获取设备信息和保存设备信息等功能。接口定义如下
-
内核移植
经过前面内核章节的学习,大家对 RT-Thread 也有了不少的了解,但是如何将 RT-Thread 内核移植到不同的硬件平台上,很多人还不一定熟悉。内核移植就是指将 RT-Thread 内核在不同的芯片架构、不同的板卡上运行起来,能够具备线程管理和调度,内存管理,线程间同步和通信、定时器管理等功能。移植可分为 CPU 架构移植和 BSP(Board support package,板级支持包)移
-
从 v1 迁移
配置项变化 以下选项已被删除,应通过 插件 实现: resolvers transforms indexHtmlTransforms jsx 和 enableEsbuild 都已被删除,请使用新的 esbuild 选项。 CSS 相关选项 都被包含在 css 字段下。 所有 用于构建的选项 现在都在 build 字段下。 rollupInputOptions 和 rollupOutputOptio
-
从 v14 迁移
::: tip 注意 我们正在升级 Vue CLI 3 beta 的过程中,并使用了 webpack 4 + Vue Loader v15,所以如果你计划升级到 Vue CLI 3 的话,可能需要等待。 ::: 值得注意的不兼容变更 现在你需要一个插件 Vue Loader v15 现在需要配合一个 webpack 插件才能正确使用: // webpack.config.js const { Vu
-
4.2.2移动端
LSV的移动端支持Android以及AndroidPad两个平台,用户可以同过不同的需求进行下载。LSV手机端有着方便快捷的特色并继承了LSV客户端的各项特色,并且可以通过云端与LSV客户端进行数据的交互,十分方便,最重要的是它也是免费提供给用户的。 点击链接了解详情
