《江苏移动》专题
-
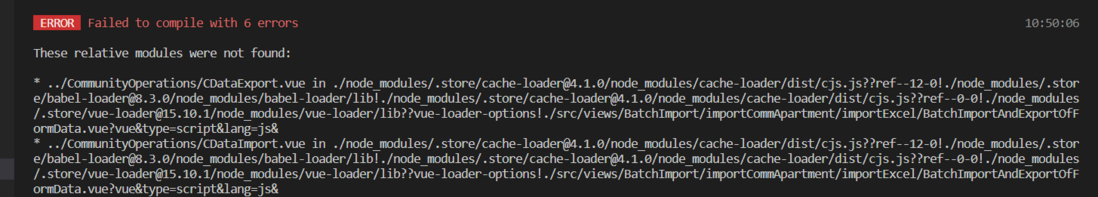
 javascript - webpack文件移动后,找不到依赖?
javascript - webpack文件移动后,找不到依赖?webpack项目中,页面文件移动后,找不到依赖 尝试过的方法: 1、删除node_modules 重新安装 2、安装 cache-loader@4.1.0 3、重启vscode 另外在package.json中这个依赖是有的 请问这个怎么解决?
-
 长亭科技-移动安全面经(已offer)
长亭科技-移动安全面经(已offer)其实我来到这边已经实习6个月了,才想起来写面经。 我投递的是漏洞挖掘岗位(移动端,主要以Android为主,ios也涉及)。 长亭这边还是以web为主(长亭的web师傅、红队师傅打比赛超厉害!!) 移动端的岗位特别少,基本都是萝卜岗。 真正的wlb,不打卡,不加班,零食随便吃。早10晚6(上海是这样)。 -------- 一面: 简单介绍下自己。 说一下https的四次握手?(就是问https加密
-
从mapbox-sdk版本6.7.0迁移到7.3.2、mapbox-core 0.2.0迁移到1.3和mapbox导航0.18.0迁移到0.36.0的问题
我正在尝试分别从android的mapbox库迁移到较新版本: mapbox android sdk从6.7.0到7.3.2, mapbox android core从0.2.0到1.3.0, mapbox android导航从0.18.0到0.36.0, mapbox android导航界面从0.18.0到0.36.0 但是,当我同步更新的版本时,生成部分会出现以下错误: 错误:Android资
-
写一个动画,向上匀速移动100px,向下以1.5倍速度移动200px,一直反复循环
本文向大家介绍写一个动画,向上匀速移动100px,向下以1.5倍速度移动200px,一直反复循环相关面试题,主要包含被问及写一个动画,向上匀速移动100px,向下以1.5倍速度移动200px,一直反复循环时的应答技巧和注意事项,需要的朋友参考一下
-
当相机从起始视点开始移动时,健康条纹理的移动速度比播放器快
当玩家离开敌人一段距离时,他们的行为被设定为到达,并且他们跟踪玩家,同时导致健康条移动到屏幕外:这是当相机和敌人开始移动时,健康条离开屏幕 和是健康条纹理区域,有人知道为什么会这样吗? 下面是我的Play Screen类中的渲染函数,每个狼兽敌人的生命条正在被绘制:
-
在混合迁移文件夹中忽略基于 Java 的迁移方式
我将sql迁移放在项目的rcourses文件夹中,但是我们需要创建一个基于Java的迁移,我们将其放在同一个文件夹中:http://i.stack.imgur.com/J8XEH.png 出于某种原因,基于Java的迁移被完全忽略:http://i.stack.imgur.com/9mqkk.png 我可以不将这两种类型的迁移混合在一起吗?
-
迁移到HRD datastore时,我在迁移方面姗姗来迟(Google App Engine)
-
Java VM是否会在内存中移动对象?
问题内容: Java虚拟机是否曾经在内存中移动对象,如果是,它将如何处理对移动对象的更新引用? 我问是因为我正在探索一种以分布式方式(即,跨多个服务器)存储对象的想法,但是出于效率方面的考虑,我需要能够在服务器之间移动对象。对象需要能够包含彼此的指针,甚至指向远程服务器上的对象。我正在尝试考虑更新对移动对象的引用的最佳方法。 到目前为止,我的两个想法是: 在对象的整个生命周期中都不会移动的地方保持
-
CSS背景大小:移动Safari的封面替代
问题内容: 嗨,我的页面上有几个div,它们的背景图像需要扩展以覆盖整个div,而整个div又可以扩展为填充视口的宽度。 显然在iOS设备上的行为异常。我已经看到了一些修复方法的示例,但我无法使其在我的情况下起作用。理想情况下,我不希望在HTML中不添加额外的标签,但是如果这是唯一的方法,那么我会这样做。 这是我的代码: 问题是,考虑到浏览器的可变宽度和div中内容的可变高度,我如何才能使背景图像
-
使滚动条在移动浏览器中可见
问题内容: 当我有一个带有可滚动内容的网页时。使用css属性“ overflow:auto”或“ overflow:visible”,滚动条在桌面浏览器上可见,但是当我在移动浏览器上打开页面时,滚动条仅在尝试滚动时出现。有没有一种方法可以使滚动条在移动设备上始终可见?我尝试了一些JQuery库,但是都没有用。 html代码是微不足道的,我有一个带有IFrame的可滚动div: CSS: 问题答案:
-
在移动版本上以不同顺序引导
问题内容: 我在右列中有2列和嵌套行,如何使Bootstrap响应如下, 布局: 这是我的代码: 使用此代码,移动版本为1 3 2的订单为1 2 3。 问题答案: 因为Bootstrap 4使用的是flexbox,所以 列的高度总是相等的 ,因此您将无法获得所需的桌面(lg)布局。 一种选择 是禁用的flexbox 。使用 浮点数 ,以使1,3列自然向右拉,因为2更高。Flexbox 将在移动设备
-
递归将char移动到字符串的末尾
问题内容: 我需要获取一个字符串,并通过获取char来递归地重新排列它,并按该char的形式将字符串上的char移到末尾,例如“ Hello world!”。,’l’=>“ Heo word!lll”我在理解递归思维方式时遇到了问题,所以我从这里开始: 谢谢您的帮助 :) 问题答案: 递归是在内部重用方法的实践。在这种情况下,我将提供一个解决方案来解释发生的情况: 如果执行: 这将产生所需的结果:
-
释放移动键时如何使矩形停止?
问题内容: 我创建了一个JFrame,它的中央有一个矩形,当我按某些键时,该矩形会移动。一切都很好,但当我松开按键时,矩形会继续前进。实际上,如果我多次按一个键,则矩形会加速。这可能是(肯定),因为在按下某个键时,我正在使用计时器来避免令人讨厌的0.5秒输入延迟。 我认为我必须在该方法中添加一些内容,但是我对放置在其中的内容一无所知。有小费吗?谢谢。 PS: 请 不要对我不使用按键绑定大吼大叫。我
-
如何在移动Chrome中覆盖字体增强
问题内容: 是否可以覆盖移动Chrome中的字体增强功能?我在〜包括stackoverflow〜之前搜索了互联网。 我发现有人说这是不可能的,而且我还发现了元标记可以帮助文本,但同时也减小了文本的面积……这不好。 感谢您的帮助。 问题答案: 将以下行添加到我的reset.css对我有用
-
iOS上的移动Safari在大页面上崩溃
问题内容: 我有一个问题,当页面太大时,使用jQuery加载和操作DOM时Mobile Safari崩溃。 我在iPhone和iPad上都遇到了同样的问题。 解决移动页面以发现错误的最佳方法是什么?是否存在任何可能导致Mobile Safari崩溃的已知问题? 问题答案: 我实际上发现了问题。并不是我想的那样使用JS,而是使用CSS。我添加了类以使CSS过渡逐渐淡入一些元素。对于匿名用户,这些元素
