《水滴筹》专题
-
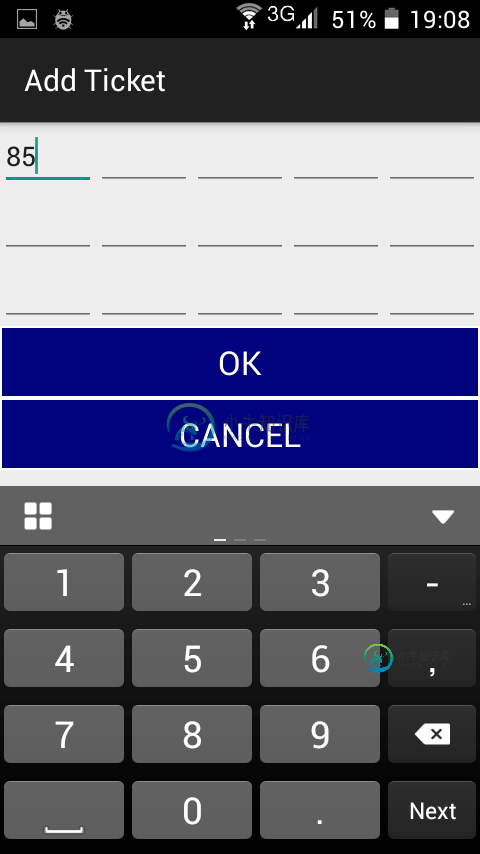
 当我按下一步时,如何将光标从edittext水平移动到另一个?[复制]
当我按下一步时,如何将光标从edittext水平移动到另一个?[复制]当我点击“下一步”时,它不会一直转下去,但会下降? 下面的屏幕截图链接。 我尝试过所有类型的布局。
-
optaplanner:口水规则在求解过程中不开火,只有在求解之后才开火
我正在开发一个类似于optaplanner中护士排班示例的求解器(员工被分配到轮班,员工是计划变量,轮班是计划实体),只不过轮班被拆分为1小时间隔,一个员工每天可以工作多个轮班。 其中一个硬限制是每个雇员每月只能工作一个设定的小时数。我目前使用以下规则对此进行建模,并且它起作用: 为此,我给每个员工一个对象(stats)来跟踪这些信息。对象在Shift对象的setEmployee方法期间更新,如下
-
如何在指定容器上均匀且完全拉伸固定数量的水平导航项
问题内容: 我想在900像素的容器中均匀地拉伸6个导航项目,并且在两者之间留有均匀的空白。例如… 目前,我能找到的最佳方法是: 与此相关的问题有两个。首先,它并不能真正证明其合理性,而是将li标签均匀地分布在整个ul标签中。在“ HOME”或“ ABOUT”等较小菜单项与“ BASIC SERVICES”等较大菜单项之间创建不均匀的空白。 第二个问题是,如果导航项大于150px(特殊服务就是该布局
-
如何在二叉树中找到同一层次上两个节点之间的水平距离?
给定一棵二叉树:高度为3的二叉树 我想找出同一水平上两个节点之间的水平距离,也计算不在中间的节点,而不计算节点本身,比如在 节点a和d之间的水平距离为2。 编辑: 请参见,a到d之间的距离是在同一级别上计算的,不包括a或d的父节点或子节点,但只包括同一级别上缺少的节点。所以a到d之间的距离是
-
为什么我的闪烁窗口触发时,我已设置水印是一个高的数字?
我希望windows只有在等待水印的最大延迟所定义的最大可能时间后才会触发。 .assignTimestampsAndWatermarks(WatermarkStrategy.forBoundedAutoforderness(Duration.of Mills(10000000))。withTimestampAssigner((订单,时间戳)- 在本例中,为什么窗口会在任何有意义的时间内触发?窗口
-
如何利用Docker和Compose提供的弹性堆栈(ELK)在logstash中运行多个流水线
我正在使用this_repo开始使用Docker运行ELK。 我的问题是关于docker-compose文件中的logstash映像: 当我在本地运行时,我有3个文件 DockerFile: logstash.yml
-
从胶水运行时在两个AWS帐户之间写入时设置S3存储桶权限
我有一个scala jar,我正在从AWS胶水工作调用它。我的jar写入将数据帧写入另一个AWS帐户中的S3桶,该帐户已打开KMS加密。我可以写入桶,但我不能添加目标桶所有者访问文件的权限。我可以做到这一点,如果简单地使用胶水作家,但与直火花,它只是不工作。我已经阅读了所有文档,并且正在hadoop配置中设置以下bucket策略。 def writeDataFrameInTargetLocatio
-
Spring数据Redis批量保存使用存储库太慢,如何流水线存储库保存
-
这种二叉树之字形水平顺序遍历算法的时间复杂度是多少?
二叉树之字形层次顺序遍历 给定一棵二叉树,返回其节点值的之字形层次顺序遍历。(即从左到右,然后从右到左进入下一个级别,并在这两个级别之间交替)。 例如:给定二叉树{3,9,20,#,#,15,7}, 返回其之字形级顺序遍历为:
-
如何在jenkins流水线的不同阶段分配具有特定标签的相同节点
我需要在 jenkins 管道的不同阶段分配相同的节点。场景是我需要运行分布式JMeter测试,并创建一个管道,如下所示: 第1阶段:并行设置一些代理,例如获取源代码和测试,编译源代码和安装依赖项,将jmeter服务器作为守护进程运行,获取当前节点的IP地址。 阶段2:在阶段1中分配相同的节点,并使用一个节点作为JMeter主节点,在该节点中,它将阶段1中所有节点的IP地址列表传递给 JMeter
-
在水平和垂直方向上将div居中,并在调整父级大小时保持居中
问题内容: 我想始终在水平和垂直方向上将div居中。 我可以减小/增加窗口的宽度,并且div会始终保持在窗口的中心,从而做出响应 这是我目前拥有的。但是我也想使div垂直居中,因此,如果我减小/增加窗口的高度,div会通过停留在窗口中间来做出响应。 关于该示例,我想使黑盒在窗口调整大小上保持垂直居中,就像它始终保持在水平居中位置一样。 问题答案: 您可以使用 CSS表 执行此操作: JsFiddl
-
 百度上海ACG测开二面面试官,你的面试水平和态度令百度蒙羞
百度上海ACG测开二面面试官,你的面试水平和态度令百度蒙羞上周面完百度一面,自己感觉答的不是很好,以为G了,没想到周日这个面试官约我二面,我就感觉大概率kpi面,但还是本着尊重百度的态度,抽空准备了一会,但没想到这kpi面,也太不把面试者当人看了吧 1.面试官态度不端正: a)面试迟到,上线后未解释迟到原因 b)在我开摄像头自我介绍的情况下,面试官不开摄像头,不尊重候选人 c)面试官网络卡顿导致听不清问题并且在我回答后由于网络卡顿,需要我重复回答 d)在
-
在Python中将一个水单元更改为陆地单元后找到最大岛屿的程序
本文向大家介绍在Python中将一个水单元更改为陆地单元后找到最大岛屿的程序,包括了在Python中将一个水单元更改为陆地单元后找到最大岛屿的程序的使用技巧和注意事项,需要的朋友参考一下 假设我们有一个二元矩阵,其中1代表土地,0代表水。一个岛屿是由水包围的一组1。我们必须找到最大的岛屿的大小。我们最多只能将一个水单元更改为陆单元。 所以,如果输入像 1 0 1 0 0 0 1 1 0 1 1 1
-
Android 视图是否可以具有纵横比,水平填充父视图并在父视图居中?
我正在尝试在RecyclerView的行之间嵌入图像(作为另一个ViewType/ViewHolder)。所述图像必须具有9:5的宽高比,最大高度为600px,因此在较大的手机或平板电脑上不会变得巨大,因此,如果由于宽高比调整大小,其大小与父宽度不匹配,则必须水平居中。 在没有自定义代码的情况下,这可以实现吗?我尝试了 ConstraintLayout 和 PercentFrameLayout,但
-
纯js代码实现未知宽高的元素在指定元素中垂直水平居中显示
本文向大家介绍纯js代码实现未知宽高的元素在指定元素中垂直水平居中显示,包括了纯js代码实现未知宽高的元素在指定元素中垂直水平居中显示的使用技巧和注意事项,需要的朋友参考一下 下文以span元素为例子,介绍一下如何实现span元素在div中实现水平垂直居中效果,代码如下: 上面你的代码实现了span元素在div中垂直水平居中效果,下面简单介绍一下它的实现过程。 一.实现原理: 虽然css为明确给出
