《华测导航面经》专题
-
 华为java二面面经
华为java二面面经我刚一面面完20分钟,hr给我打电话喊我去二面,说二面面试官已经在等我了,????? 我饭都没吃,忍着愤怒去参加了 20:20-20:50 1. 10:00 赶时间,先给你代码题吧,你做第一道,剩下说思路就行 n 级台阶,一次允许走1 级,2 级,3 级。 a) 一共有多少种走法 b) 把a)的所有的走法都列出来 c) 如果不考虑先后顺序(比如3 级台阶,先走1级再走2 级和先走2级再走1级是同一
-
 华为od综面面经
华为od综面面经#华为od#综面是部门主管面试, 内容不定,技术、项目、性格、学历能力、企业文化都有可能考核。但是有一点要记得,就是多表达意向,态度好一些,如果问到不知道的问题也没关系,就说愿意去学习。 回答面试官的问题有条理,思路清晰,不不懂装懂,态度谦虚、诚恳,问问题环节尽量和工作相关的问题,换位试考一下面试官想要的人是怎样的。 1.相对其他人我的优势 2.遇到过最挫折的事情 3.有哪方面的特质可以让我在以后
-
导航菜单下的页面正在滚动
我用html、css和JavaScript创建了一个响应式导航栏。当页面宽度小于768px时,将显示条形图标,单击该图标时,将显示导航菜单。问题是当导航菜单出现时,页面仍在后台滚动。导航菜单下的滚动应该停止。 null null
-
vue element-ui实现动态面包屑导航
本文向大家介绍vue element-ui实现动态面包屑导航,包括了vue element-ui实现动态面包屑导航的使用技巧和注意事项,需要的朋友参考一下 vue element-ui动态面包屑导航,供大家参考,具体内容如下 直接上代码 一、template代码 二、script代码 三、css代码 css样式是放在一个单独的样式文件夹里面 以上就是面包屑的制作过程了。 关于vue.js组件的教程
-
 Android实现底部导航栏的主界面
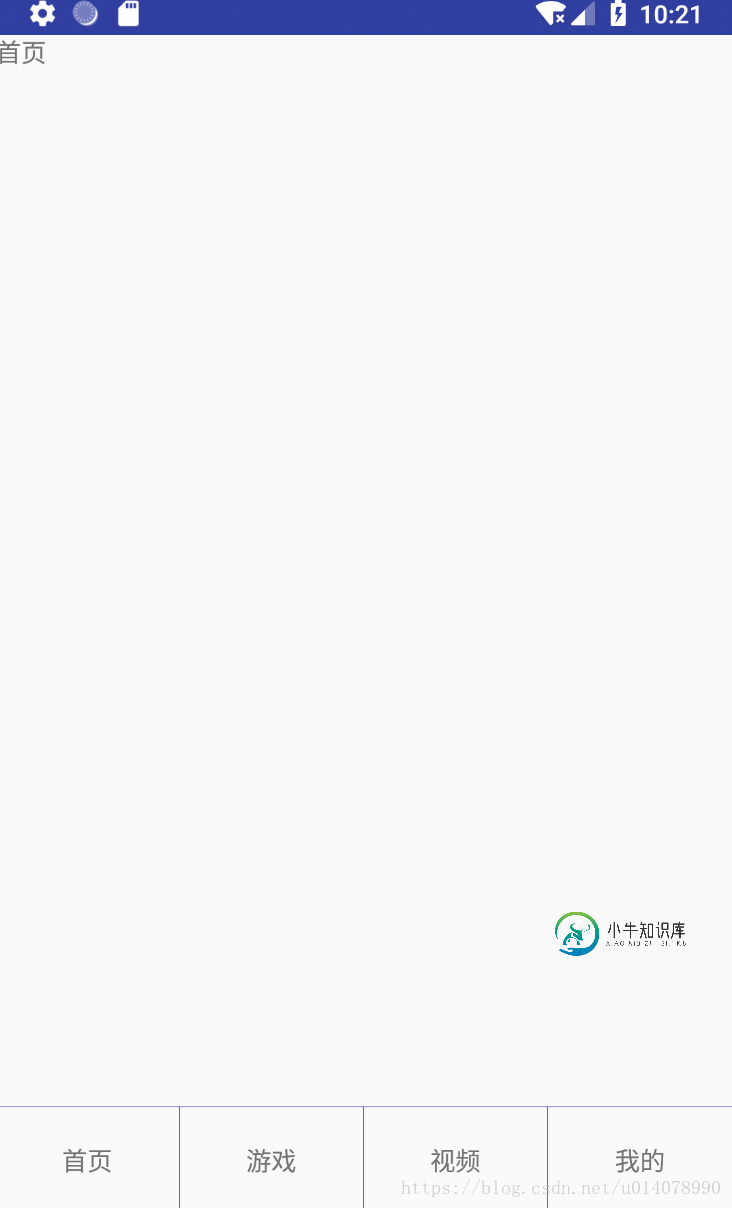
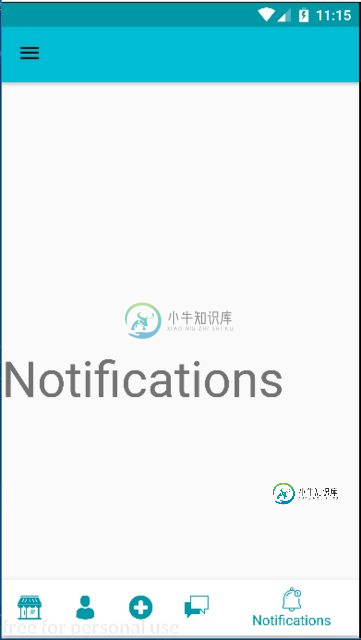
Android实现底部导航栏的主界面本文向大家介绍Android实现底部导航栏的主界面,包括了Android实现底部导航栏的主界面的使用技巧和注意事项,需要的朋友参考一下 在主流app中,应用的主界面都是底部含有多个标签的导航栏,点击可以切换到相应的界面,如图: 接下来将描述下其实现过程。 1.首先是分析界面,底部导航栏我们可以用一个占满屏幕宽度、包裹着数个标签TextView、方向为横向horizontal的线性布局LinearL
-
Java中的HTMLUnit-如何导航到GridView页面
任何额外的帮助或任何建议的工具,而不是HTMLUnit,将更好地与jsoup合作,都将是真正有帮助的!提前感谢! 有关其他信息的编辑:看起来是不起作用...我修改了代码,newPage主体看起来包含了与第一页相同的信息:
-
打开带原生导航栏的新页面
使用父子 webview 或者同屏显示多个 webview 的性能和资源消耗较大。非必要不推荐使用同屏多 webview 的方案,推荐使用原生导航栏方案代替。可以加快窗体进入速度,内存占用更少。 通过在 mui.openWindow 的 styles 节点中设置 titleNView 节点的相关参数,可实现绘制原生导航栏控件,具体可参考 5+ webviewStyles 中的 titleNView
-
 如何将导航抽屉与按钮导航视图协调
如何将导航抽屉与按钮导航视图协调我对Android开发相当陌生。我正在检查材料设计库,我已经实现了一个带有底部导航的抽屉菜单,可以轻松浏览片段。两个组件都很好,但我不知道如何协调两个组件的导航。例如,当一个片段在抽屉菜单上切换时,它会改变布局,但按钮导航选定的项目不会随之改变。 如何解决此问题,并将这两个组件链接起来,使其相互工作,并同步更改的选定项? 这是我的java文件的样子,下面是GitHub上整个项目的链接:https:
-
无法使用导航组件导航到所需的片段
我正在我的应用程序中使用导航组件。我试图在单击操作栏图标时导航到片段,但它不起作用。以下是我的代码: 操作菜单。xml nav_主机。xml 主要活动。Java语言 这种方法不起作用-我如何导航?
-
Android导航组件在导航抽屉(NavigationDrawer)时存在延迟
我正在将我的应用程序更新为导航架构组件,我发现它在替换导航抽屉中可见的片段时存在延迟,无法顺利关闭。 直到现在,我一直在遵循这种方法: https://vikrammnit.wordpress.com/2016/03/28/facing-navigation-drawer-item-onclick-lag/ 所以我在中导航而不是在中导航以避免故障。 这是一个非常常见的问题,但它又回来了。使用导航组
-
 华住未来创智者测试工程师面经
华住未来创智者测试工程师面经依旧是春招攒人品! 为什么转测试(简历上硬件项目较多),觉得测试是一个什么样的岗位 软件测试流程 一个浏览文件,上传文件的功能设计测试用例 这两个问题面试官都挺好的,会引导你(也可能因为我之前没做过测试相关工作) linux基本命令行操作(简历写了) python写一个排序算法还有一些基础问题,比如元组列表区别 一些工作情景题,比如你认为是bug 开发认为不是,怎么解决?还有几个忘记了,没有很难回
-
如何在抽屉布局(带有导航抽屉菜单)中使用Android导航组件(导航图)?
问题内容: 我有一个导航图,该导航图将此片段用作主活动XML中的主页。 我有一个带有菜单的Drawer布局,单击导航抽屉按钮时,我无法设法使导航正常工作(它可以从主要片段工作,但是当我单击Drawer按钮时,不能工作),如果我使用的是旧方法使用:对导航抽屉编程,我的navcontroller丢失了!!我得到类似的错误 navcontroller无法识别目标片段,因为即使不是这种情况,控制器也会看到
-
如何在抽屉布局(带有导航抽屉菜单)中使用Android导航组件(导航图)?
我有一个导航图,它在主活动XML中使用这个片段作为主页。 我有一个带菜单的抽屉布局,当我点击抽屉菜单按钮时,我无法使导航工作(它从主片段工作,但当我点击抽屉按钮时就不工作),如果我使用旧的方式来编程抽屉菜单:
-
如何使用AngularJs将页面导航到另一页面
问题内容: 如何从一页导航到另一页。假设我有一个登录页面,在输入用户名和密码字段并单击提交按钮后,它需要验证,如果用户名和密码都正确,则需要进入主页。主页内容需要显示。我在这里发布代码。在浏览器中,URL不断变化,但内容没有变化。 index.html home.html test.js 问题答案: 正如@dfsq所说,您需要一个ng-view来放置新视图。当然,如果将ng- view添加到索引中
-
 上航的面经
上航的面经#中国商飞# #上海航空工业集团# #上航# 在牛客上都没有搜到上航(上海航空工业集团)的的面经。刚面完,趁还记得写一下吧。 面试时一共三个面试官,两个问技术的,一个HR。 1. 说一下对SpringMVC的理解? 2. 说一下SpringBoot与SpringCloud的区别 3. 说一下method的访问修饰符有哪些?区别是什么? 4. 说说Java中Map与HashMap的关系,介绍一下ha
