《宽德投资》专题
-
将多组测量列(宽格式)重塑为单列(长格式)
我有一个宽格式的数据框,在不同的日期范围内进行重复测量。在我的示例中,有三个不同的周期,都有相应的值。例如,第一个测量值()是在从到的周期内测量的: 我希望将数据重塑为长格式,以便对DateRangeXStart和DateRangeXEnd列进行分组,。因此,原始表中的1行变成了新表中的3行: 我知道必须有一个方法来做到这一点与///,但我似乎无法弄清楚如何映射多组测量变量到单组值列以这种特殊的方
-
在特定维度中从URI加载图像,保持长宽比
我有一个试图加载到imageView中的图像的URI。 图像以全分辨率加载(高达2100万像素,导致内存不足异常)。我的应用程序不需要使用全分辨率图像,因此我希望以这种方式缩小图像,以便满足以下条件: > 如果图像高度大于宽度(即纵向),则将宽度缩放至1024像素,并将高度缩放至适当值以保持纵横比。 如果图像宽度大于高度(即横向),则将高度缩放到1024像素,并将宽度缩放到适当的值以保持纵横比。
-
在flex容器的整个宽度上对齐内部Flexbox项目
我有一个用于标题导航的Flexbox,徽标向左对齐,ul项目向右对齐,就像传统样式一样。徽标和导航链接都是全宽Flexbox中的flex项目,我给了它们两个flex:50%。导航链接部分也是一个Flexbox(内部Flexbox),用于防止菜单堆叠,而不是以更好的响应方式运行。 当我将“对齐内容”应用于该内部Flexbox时,链接没有任何更改,就好像存在替代样式或该属性在内部文本框上不起作用一样。
-
PHP从URL获取所有图像,宽度和高度> = 200更快
问题内容: 我模拟一些功能,例如http://pinterest.com 如何从宽度和高度> = 200的url中更快地获取所有图像?将完成整个过程近10秒,但我需要48.64秒。 问题答案: 我认为,你用什么做的是运行在请求中使用,请参阅 http://php.net/manual/en/function.curl-multi- init.php 以获取更多信息。这样,它将加载得更快,并避免了所
-
使用.format()格式化带有字段宽度参数的列表
问题内容: 我最近(终于?)开始使用它,对此可能有一个模糊的问题。 给定 和 工作出色,并且都可以打印: 我不知道我可以像(1)中那样处理列表,这很简洁。我以前曾经看过关于字段宽度参数(2)的旧格式。 我的问题是想要做这样的事情,将(1)和(2)结合起来: 但是,我无法做到这一点,即使有可能,我也无法从文档中找出答案。只需提供要打印的列表以及width参数即可。 顺便说一句,我也尝试过这个(没有运
-
 JS使用canvas中的measureText方法测量字体宽度示例
JS使用canvas中的measureText方法测量字体宽度示例本文向大家介绍JS使用canvas中的measureText方法测量字体宽度示例,包括了JS使用canvas中的measureText方法测量字体宽度示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS使用canvas中的measureText方法测量字体宽度。分享给大家供大家参考,具体如下: 工作项目中用到的东西,要限制一个容器的宽度,超过了这个宽度就要显示展开按钮,点击展开按钮要全
-
为什么flex项宽度随flex增长而增长:0[重复]
我遇到的最后一个问题与这里的链接相同:flexbox项目的宽度被忽略 一切看起来都很好,但在最后一刻,我想更改flex容器的方向,所以我添加了
-
 如何创建此布局?子项比父项/填充项/flexbox宽?
如何创建此布局?子项比父项/填充项/flexbox宽?我肯定这很简单,但我很难理解。 我有两个div。标题div最大宽度为500px。主分区最大宽度为400px。主div应在浏览器窗口中水平居中。标题div的左边缘需要与主div的左边缘对齐。请参见下文。红线是浏览器窗口的中心: 为此,我添加了一个最大宽度为500px(粉红色)的包装div,并在左侧使用了额外的填充。这在一定程度上有效。但在较小的屏幕尺寸下,左侧的额外填充会使布局偏离中心。 那么我如何
-
在Java中保持宽高比的同时调整图像大小
问题内容: 即时通讯试图在Java的内存中调整bufferdImage的大小,但要保持图像的长宽比,即时通讯有类似这样的内容,但这不好 问题答案: 您可以查看perils-of-image- getscaledinstance.html ,它解释了为什么应避免在某些答案中使用的原因。 本文还提供了替代代码。
-
javascript获取网页各种高宽及位置的方法总结
本文向大家介绍javascript获取网页各种高宽及位置的方法总结,包括了javascript获取网页各种高宽及位置的方法总结的使用技巧和注意事项,需要的朋友参考一下 screen对象 获取屏幕的高宽(分辨率) window对象 获得窗口位置及大小 element对象 在介绍element对象各种高宽之前有必要解释一下盒模型 默认盒模型 box-sizing:content-box; 当不出现滚动
-
如何在Python中将浮点数格式化为固定宽度?
本文向大家介绍如何在Python中将浮点数格式化为固定宽度?,包括了如何在Python中将浮点数格式化为固定宽度?的使用技巧和注意事项,需要的朋友参考一下 您可以使用字符串格式在Python中将浮点数格式设置为固定宽度。例如,如果您希望小数点与小数点右边的12个字符和4位数字的宽度对齐,则可以使用以下命令: 您还可以使用字符串插值和格式化来实现此结果。例如:
-
Camera2 Api,Size对象,getHeight方法返回宽度,getWidth返回高度
正如我在标题中所说,这对我来说毫无意义。应该返回宽度的方法返回1920,应该返回高度的方法返回1080。我做错什么了吗? 我的相机活动被锁定在竖屏中。我的手机是三星Note 4。由于我的手机是竖屏并锁定在那个方向,所以我的高度应该是1920,宽度应该是1080,但是当我没有将相机活动锁定在竖屏中时,它仍然返回错误的值,但是当它转到横向模式时,高度是1080,宽度是1920。 我的代码:
-
与DisplayMetrics和$(窗口)不同的宽度和高度。WebView中的width()
在Android应用程序中,我尝试使用以下方法获得屏幕宽度和高度: 我的手机报告分别为1080和1920,符合规格。 但是,在webview中,当我使用: 这个报告只有360个。 据我所知,两者都以像素为单位,那么为什么数值不同呢?
-
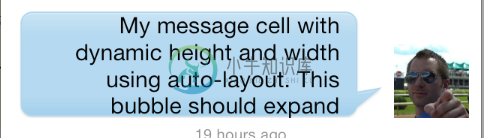
 使用自动布局的iOS消息单元格宽度/高度
使用自动布局的iOS消息单元格宽度/高度我试图创建一个动态消息单元格使用自动布局。 在大多数情况下,单元定位正确,自动布局具有以下限制: 我的第一个问题是邮件标签(可复制标签)宽度受到限制。这似乎可以通过使用本问题中描述的来解决。 身高仍然是个问题。正如你所看到的,信息泡沫仍在被切断。此外,我不确定如何确定表视图的消息单元格高度。 我希望自动布局能以某种方式正常工作。我已经在这里读到了答案,但似乎需要很多步骤。 首先,自动布局比传统的框
-
在同一行引导中设置不同宽度列的样式
我刚刚回到学习引导,html和css。到目前为止,我有三张不同宽度的卡片,使用自举网格水平卡片模板。我的问题是,我希望我的布局是相同的每张卡片,标题和段落应该是相同的距离在每个和fav/info按钮从标题相同的距离。此外,我设法让前两列接近,但不知何故,最后一列和最大一列的图像和标题之间有奇怪的超大行间距。我该怎么做呢? 我试图手动调整每张卡中元素的位置,但很难让它们保持一致,这也让我的代码变得一
