《新国都》专题
-
 新国都-产品经理(终端)-一面面经
新国都-产品经理(终端)-一面面经网上这个岗位面经不多,就来浅写一下。10.11笔试,10.17通知面试,10.18面试,应该算是技术面,因为最后提问说是如果进下一轮就是hr面。 1.自我介绍 2.对产品经理岗位的理解以及需要哪些能力 3.你的哪些能力与这个岗位匹配 4.遇到的困难/挫折 5.有想过具体做什么类型的产品经理吗?你的职业规划 6.你使用过哪些好用的产品以及一个好用的产品要具备哪些特点 7.b站与头条的区别 8.对新国
-
详解Ubuntu 16.04 几个国内更新源
本文向大家介绍详解Ubuntu 16.04 几个国内更新源,包括了详解Ubuntu 16.04 几个国内更新源的使用技巧和注意事项,需要的朋友参考一下 如何更改源 1/ 在修改source.list前,最好先备份一份 执行备份命令 2/ 执行命令打开source.list文件: 可以用vim,gedit,atom等工具打开 或 或(你得自己安装atom,我觉得挺好的一个工具) 3/复制源 把下面的
-
 23届春招 | 新国都-产品运营岗一面
23届春招 | 新国都-产品运营岗一面面试前在牛客没搜到新国都产品运营相关的面经,昨天刚面完通过了一面,给大家一个参考 整体还是常规问题,有一些根据简历来问的,业务面全程20分钟左右,和面试官越聊越开心 每条产品线都有一个团队来运营,团队由产品、运营、开发组成。不同面试官看重的点不一样,我遇到的比较注重方法论总结,还是应该多看看案例 一面问题(25min 业务面) 1.自我介绍 2.怎么理解产品运营 3.有没有研究过运营案例、方法论
-
国家
每个国家都有一个特定的 ISO 3166代码 。 根据输入数据和用户的交互行为,在Gio地球表面的国家可以有以下几种状态: 1. 被选中的国家 当用户点击Gio地球表面某个国家的区域时,这个国家会以“被选中”的状态点亮。此时这个国家被称为"被选中的国家"。 可以通过 configure() API来设置被选中国家的颜色,具体设置方法如下所示: controller.configure({
-
 快手国际化数分二面(新鲜出炉
快手国际化数分二面(新鲜出炉一面:https://www.nowcoder.com/feed/main/detail/7d7e8d5ced4a4a42a75c0d7bfc165b65?sourceSSR=users 长话短说有些微微凉但还是给大家分享一下攒个好运了。 —————————— 时间线: 4.28-boss沟通 5.4-提交简历 5.5-电话安排1面 5.10-1面 5.15-2面 —————————— 二面lea
-
 快手国际化数分一面(新鲜出炉)
快手国际化数分一面(新鲜出炉)流程: - 个人介绍与经历深挖: 问上一段直播的实习比较多,这里节奏可以自己把控,你想多聊什么就多说点什么。 - sql * 3 + 一道递归的python题 没啥好说的基本业务题难度 - AB test: 介绍一下假设检验基本流程 第一类错误和第二类错误哪个更不被原谅。 - 业务问题: 异动分析一道 怎么选择头部/腰部博主入驻?给出思路 - 反问: 分析类业务占比多少?答:2/3 刚问了我好多直
-
 Android SDK Manager国内无法更新的解决方案
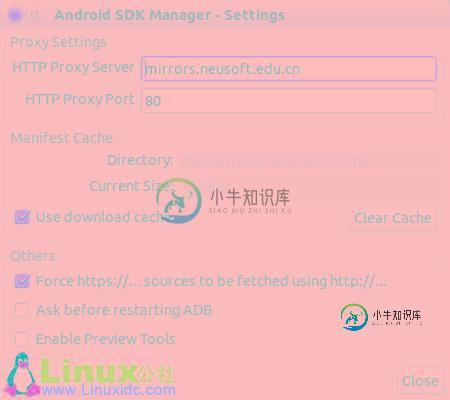
Android SDK Manager国内无法更新的解决方案本文向大家介绍Android SDK Manager国内无法更新的解决方案,包括了Android SDK Manager国内无法更新的解决方案的使用技巧和注意事项,需要的朋友参考一下 现在由于GWF,google基本和咱们说咱见了,就给现在在做Android 或者想学习Android 的朋友带来了诸多的不便,最简单的就是Android SDK Manager 你无法更新了。
-
国际化
概述 为了让Django项目可翻译,你必须添加一些钩子到你的Python 代码和模板中。这些钩子叫做翻译字符串。它们告诉Django:“如果这个文本的翻译可用,应该将它翻译成终端用户的语言。”你需要标记这些可翻译的字符串;系统只会翻译它知道的字符串。 Django 提供一些工具用于提取翻译字符串到消息文件中。这个文件方便翻译人员提供翻译字符串的目标语言。翻译人员填充完消息文件后,必须编译它。这个过
-
国际化
介绍 Vant 采用中文作为默认语言,同时支持多语言切换,请按照下方教程进行国际化设置。 使用方法 多语言切换 Vant 通过 Locale 组件实现多语言支持,使用 Locale.use 方法可以切换当前使用的语言。 import { Locale } from 'vant'; // 引入英文语言包 import enUS from 'vant/es/locale/lang/en-US'; L
-
国际化
国际化 Element 组件内部默认使用中文,若希望使用其他语言,则需要进行多语言设置。以英文为例,在 main.js 中: // 完整引入 Element import Vue from 'vue' import ElementUI from 'element-ui' import locale from 'element-ui/lib/locale/lang/en' Vue.use(Elem
-
国际化
资料 https://tc39.es/ecma402/
-
国际化
一般用于根据用户语言,需要输出不同的文案。如果没有国际化的封装,业务里面会有大量的判断,并且业务也不好维护,没法统一管理所有文案。 安装 composer require swoft/i18n Git 仓库 Github https://github.com/swoft-cloud/swoft-event 参与贡献 欢迎参与贡献,您可以 fork 我们的开发仓库 swoft/component
-
国际化
1.11.0 新增 cube-ui 内部所有非可配置的文案,都是中文的形式,所以如果你的应用是需要做对应的国际化文案翻译,那么 cube-ui 1.11.0 这个版本是提供了给 cube-ui 组件的文案翻译的能力,甚至这种能力也能延伸至你的应用。 cube-ui 组件的国际化 cube-ui 默认是用的中文语言包,并且已经注册了。cube-ui 内部也内置了对应的英文语言包,但是你需要如下的逻辑
-
国际化
本项目集合了国际化 i18n 方案。通过 vue-i18n而实现。 由于本项目 ui 框架使用了element,所以国际化的同时也要将其国际化。 完整代码。 同时将当前 lang 语言存在 cookie之中,为了下次打开页面能记住上次的语言设置。 全局 lang 代码地址: @/lang 目前配置了英文和中文两种语言。 同时在 @/lang/index.js 中引入了 element-ui的语言包
-
国际化
GitBook内置了对国际化的支持。 插件可以注册新语言,并为不同语言提供正确的消息。 注册区域设置和消息 第一步是注册语言: module.exports = GitBook.createPlugin({ init: (dispatch, getState, { I18n }) => { dispatch(I18n.registerLocale('en-US', {
