《软件开发》专题
-
操作系统 - window求一个软件,可以实现文件重定向,比如某个软件要读取test文件,把该文件读取请求改到了test2文件(不要回答 创建软链接或者硬链接的方式.)?
我想要的效果是,单独控制某个软件对文件读取的请求 比如控制xxx软件 当xxx试图读取 test文件时,直接发出警报 或者当xxx试图读取 test文件时,实际读取的时teset2文件(但是其他软件读取test文件时不受影响不受影响) 做个比喻就是类似于网络防火墙,可以对流量的进和入进行复杂的控制, 我想要一个文件系统防火墙之类的 软件,能对各种软件的文件读取请求做控制
-
JSP 开发之Spring BeanUtils组件使用
本文向大家介绍JSP 开发之Spring BeanUtils组件使用,包括了JSP 开发之Spring BeanUtils组件使用的使用技巧和注意事项,需要的朋友参考一下 JSP 开发之Spring BeanUtils组件使用 用于演示的javabean 测试(所有测试只与源javabean属性值有关,与目标javabean属性值无关) 当源javabean属性均有值时的目标javabean属性复
-
 关于Vue组件库开发详析
关于Vue组件库开发详析本文向大家介绍关于Vue组件库开发详析,包括了关于Vue组件库开发详析的使用技巧和注意事项,需要的朋友参考一下 前言 2017年是Vue.js大爆发的一年,React迎来了一个强有力的竞争对手,王者地位受到挑战(撰写此文时github上Vue与React的star数量已逼近)。我们团队这一年有十多个大型项目采用了Vue技术栈,在开发效率、页面性能、可维护性等方面都有不错的收效。 我们希望把这些项目
-
Android Widget 桌面组件开发介绍
本文向大家介绍Android Widget 桌面组件开发介绍,包括了Android Widget 桌面组件开发介绍的使用技巧和注意事项,需要的朋友参考一下 Android widget 桌面组件开发 Widget是Android1.5版所引进的特性之一.Widget,可让用户在主屏幕界面及时了解程序显示的重要信息.标准的Android系统已包含几个Widget的示例,如模拟时钟,音乐播放器等. 一
-
 详解vue组件开发脚手架
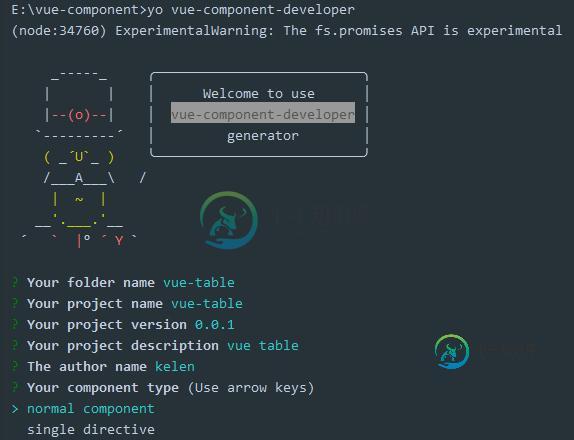
详解vue组件开发脚手架本文向大家介绍详解vue组件开发脚手架,包括了详解vue组件开发脚手架的使用技巧和注意事项,需要的朋友参考一下 generator-vue-component可以快速生成自己的组件开发的脚手架,类似于vue-cli生成vue项目,这脚手架是目录结构是方便组件开发和调试 由于脚手架是由yeoman搭建,所以必须全局安装yeoman npm install yo 然后全局安装generator-vue
-
 开发模式需要GWT Developer插件
开发模式需要GWT Developer插件开发模式需要GWT Developer插件 我已经附上了贝娄的图像 如何使GWT插件与我的项目一起工作?谢谢你的帮助
-
Laravel 的扩展插件开发指南
简介 扩展包是添加功能到 Laravel 的主要方式。扩展包可以包含许多好用的功能,像 Carbon 可用于处理时间,或像 Behat 这种完整的 BDD 测试框架。 当然,这有非常多不同类型的扩展包。有些扩展包是独立运作的,意思是指他们在任何 PHP 框架中都可以使用。刚刚所提到的 Carbon 及 Behat 就是这种扩展包。要在 Laravel 中使用这种扩展包只需要在 composer.j
-
1.11.2.6 Web 插件开发-本地打包
Web 插件开发-本地打包 打包命令 打包生成物 Web 插件开发-本地打包 更新时间:2018-07-03 19:46:24 介绍 Web 插件的本地打包过程 打包命令 在项目目录下执行命令: $ bone pack 打包生成物
-
1.11.2.5 Web 插件开发-服务调用
Web 插件开发-服务调用 获取 App Key 和 App Secret 关联服务 安装 SDK 示例代码 注意事项 Web 插件开发-服务调用 更新时间:2018-07-03 20:05:49 介绍如何在 Web 插件开发过程中调用服务 获取 App Key 和 App Secret 查看插件开发 App Key & App Secret: 关联服务 点击“新增服务”按钮,在当前插件版本下关联
-
1.11.2.3 Web 插件开发-关联服务
Web 插件开发-关联服务 关联服务 关联完毕 Web 插件开发-关联服务 更新时间:2018-07-03 20:21:43 本章介绍插件如何关联服务资源 关联服务 新建插件版本后,点击“新增服务”按钮: 勾选插件需要依赖的服务:服务按照“自研”、“官方”、“市场”纬度筛选,选中您希望添加的服务,点击“下一步”: 下一步,选择服务的具体版本,选中后点击“保存”,即可完成服务的选择。 关联完毕 关联
-
1.11.2.2 Web 插件开发-版本管理
Web 插件开发-版本管理 起始版本 新增版本 查看历史版本 Web 插件开发-版本管理 更新时间:2018-07-03 19:59:38 本章讲解:如何创建和管理插件版本。 起始版本 Web 插件列表中点击新增插件,需要输入起始版本号: 新增版本 应用版本发布完成后,在应用列表中点击“开发”,可以进入下一个版本进入开发: 版本号:格式为X.Y.Z,每位最多 5 个字符,例如:“1.0.0”。 查
-
Xui设计时组件开发说明
1. 组件构成 一个完成的设计器组件由以下几部分组成: 描述文件(必须),js类,java类,属性编辑器 其中只有描述文件是必须的,其他部分可以根据组件的功能进行选择。 2. 创建组件目录 Studio中设计时组件跟运行时组件都是放在一起的,但跟运行时组件并不是一一对应,如果有运行时组件目录,则在该目录下创建一个名为designer的目录,如果没有运行时组件目录,则先要创建一个组件目录,再创建
-
Xui设计时组件开发说明
1. 组件构成 一个完成的设计器组件由以下几部分组成: 描述文件(必须),js类,java类,属性编辑器 其中只有描述文件是必须的,其他部分可以根据组件的功能进行选择。 2. 创建组件目录 Studio中设计时组件跟运行时组件都是放在一起的,但跟运行时组件并不是一一对应,如果有运行时组件目录,则在该目录下创建一个名为designer的目录,如果没有运行时组件目录,则先要创建一个组件目录,再创建
-
基于 MIP CLI 开发调试组件
MIP CLI 提供了调试服务器来方便组件开发者开发与调试组件。 启动调试服务器 对于官方组件(mip2-extensions)开发者,首先我们需要在命令行窗口 cd 到 mip2-extensions 的根目录下,通过如下命令启动调试服务器: mip2 dev -i 对于第三方站长组件(mip2-extensions-platform)开发者,需要 cd 到各自站点的目录下(sites/[站点名
-
Phonegap开发人员在缓存上存储开发中的文件
我正在使用Phonegap Developer for Android开发Phonegap应用程序。我有一个大问题:在我更改一些文件之后,比如索引。html,或一些。js,一些。css,一些。png 。。。它在应用程序上不起作用。基本上,应用程序重新加载,我得到相同的旧文件。 我尝试用四个手指重新加载,用三个手指返回应用程序主页,然后再次连接。我试着通过桌面检查并强制定位。重新加载(true)。没
