《移动设计院》专题
-
 字节跳动设计面试分享
字节跳动设计面试分享简历: 在选择好自己感兴趣的岗位后,必须要根据招聘信息上的职位要求修改自己简历。根据自己做过的项目,用数据说话,要知道你做的工作最后都是和金钱挂钩的,即使不是商业变现,工具类提高人效节约资源也是很有亮点的。 一定要让hr看到你与岗位的契合点,展示你与别人的不同点和亮点。 面试: 实习的话有3轮:2轮专业面+1轮HR面 社招的话有5-6轮:2轮专业面+1轮管理面+1或2轮交叉面+1轮hr面 简历和作
-
UI 设计基础 动画、品牌化
动画 漂亮精细的动画遍布Apple Watch的每个角落,为用户打造了迷人的动态的体验。恰当的动画应当: 传达状态并提供反馈 帮用户视觉化操作结果 使用一系列静态图片创建预渲染动画。在您的app包中储存录制好的动画(罐装动画),这样可以快速展示给用户。录制好的动画也可以让您交付高帧频流畅的动画。 从WatchKit扩展中动态地创建动画,并将其转移到Apple Watch,在回放之前添加一个延迟就可
-
开发设计规范 - Key设计
key的一个格式约定:object-type:id:field。用”:”分隔域,用”.”作为单词间的连接,如”comment:12345:reply.to“。不推荐含义不清的key和特别长的key。 一般的设计方法如下: 1: 把表名转换为key前缀 如, tag: 2: 第2段放置用于区分区key的字段—对应mysql中的主键的列名,如userid 3: 第3段放置主键值,如2,3,4…., a
-
如何在Python 3中计算移动平均值?
问题内容: 假设我有一个清单: 我想创建一个计算n天移动平均值的函数。所以如果是5,我希望我的代码计算第一个1-5,将其相加并找到平均值,即3.0,然后继续计算2-6,计算平均值,即4.0,然后3- 7、4-8、5-9、6-10。 我不想计算前n-1天,因此从第n天开始,它将计算前几天。 这似乎可以打印出我想要的内容: 但是,我不知道如何计算这些列表中的数字。有任何想法吗? 问题答案: 旧版本的P
-
Azure-将webapp移动到另一个appservice计划-PowerShell
您好,是否有一个powershell脚本,用于将web应用移动到不在同一资源组中的另一个应用服务计划。或者我们可以创建一个应用服务计划不在同一资源组中的web应用。 此脚本创建一个新的Web应用程序和一个新的应用程序服务计划,即使存在同名的应用程序。因此,如果一个用户想要解决这个问题,我不能将其转移到现有的应用服务计划中。 是否有powershell cmdlet来执行此操作,或者我是否通过门户移
-
Bootstrap 3-移动设备上的桌面视图
问题内容: 在移动设备上时,是否可以将引导网站显示为桌面版本? 基本上,页面将显示992px或1200px视口,而不是小型设备。 例如,BBC允许您使用页面底部的链接在移动网站和桌面网站之间进行切换,这就是我想做的。 谢谢 问题答案: 您只需要设置视口 像您说的那样建立一个链接,该链接是页面的重新加载,但带有,则可以设置会话,只要设置了该会话,就可以编写 代替此(响应版本) 在你的 将此用作按钮
-
 UE4设置人物移动和人物视角
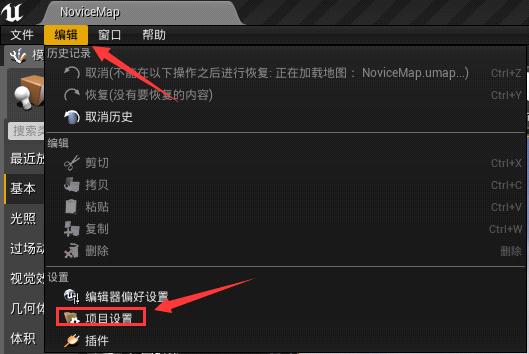
UE4设置人物移动和人物视角主要内容:UE4 设置人物移动,UE4 设置人物角色,FRotator本节我们先讲解 UE4 人物移动的设置,然后再讲解 UE4 人物视角的设置。 UE4 设置人物移动 1) 打开 UE4 编辑器,点击“编辑”然后点击“项目设置”: 2) 选择“输入”: 3) 点击“AxisMappins” 的 添加按键输入,我们创建 6 个按键输入: 4) 更改按键和按键的名字,这里一个按键对应一个名字。你可以通过添加多个名字不同但是按键相同的方法去绑定不同的事件。 5) 设置
-
无法缩放移动设备上的图像
我有一个图像,我正在尝试缩放,因为屏幕大小减少。在桌面上,1336x625分辨率的图像可以正常工作,但一旦屏幕缩小到500x625时,图像就不能适当缩放,边缘也会被削减。我试着把最大宽度和位置。但还是没用。我需要改变什么才能让它工作。 Css代码 Html代码:
-
在移动设备上预览您的原型
使用移动设备上的 XD 应用程序实时预览您的移动设计,或者从 Creative Cloud 打开已保存的 XD 文件。还可以随时随地在移动浏览器中预览任何已发布的原型。 使用 Adobe XD 移动应用程序,您可以: 使用 USB 将移动设备连接到运行 XD 的计算机,在桌面上编辑设计和原型,并在连接的移动设备上实时预览设计和原型。有关更多信息,请参阅在移动设备上实时预览原型。 在 Mac 或 W
-
检测移动设备上的访问[重复]
我有一个正在开发的网站,我计划在它旁边发布一个配套应用程序,因为它在手机上看起来不像在桌面上那么好。还有很多性能问题。我注意到一些网站通知你去一个不同的页面,如果你正在使用移动设备,我想这样做,除了有一个消息弹出。我确信我可以处理消息部分,但我需要的帮助是检测移动设备使用情况背后的方法学。我通过一个简单的谷歌搜索看到了这个网站: http://detectmobilebrowsers.com/ 但
-
如何使用HttpURLConnection设置HTTP请求移动?
如何使用< code>HttpURLConnection设置HTTP请求方法MOVE? 使用< code>HttpURLConnection或依赖于该类的库,代码将引发异常< code >,其原因是:Java . net . protocol exception:Invalid HTTP method:MOVE 。所以我猜Java平台不支持< code>MOVE方法。 是否有针对此问题/限制的补丁
-
移动设备上的Vaadin 14网格列宽
我用的是vaadin 14 TLS。我需要在网格中显示数据。在桌面版本上一切都很好,但是,在移动设备上,列头太窄了,它们不容易读,因为只显示一些首字母,而且有很多列。网格本身适合页面宽度,所以我可以向右和向左滚动,但是,我希望每一列占用更多的空间,以便每一列标题都是可读的,而不会缩短。任何提示都将不胜感激。
-
Blade 设计
设计理念 Blade 的设计参考了诸多语言的Web框架,Node 的 Express, Python 的 Flask, Golang 的 Martini。 Blade 秉承 小而美、约定优于配置、低耦合、可复用、提高生产力 的设计哲学。 约定优于配置 Blade 繁多的配置选项在初始状况下都有一个明智的默认值,并会遵循一些惯例。 例如,按照惯例,模板和静态文件分别存储在 ClassPath 下面的
-
1.7.2 设计
流程 微信菜单设计 首页 分类选购 精选 鲜花 花园 超度 我 我的订单 心情 详细分类菜单 精选 蝴蝶花 2016《里》-》详情页 鲜花 四季歌 春 -》分类列表 夏 -》分类列表 秋 -》分类列表 冬 -》分类列表 花园 居所 -》分类列表 记忆 -》分类列表 记烧 -》分类列表 光音 -》分类列表 折思 -》分类列表 其他 -》分类列表 超度 佛 -》分类列表 道 -》分类列表 结论 分类最
-
8.2. 设计
作为一个应用中的路由组件是很重要的,理所当然的路由组件是抽象的,这样允许作为开发者的我们很容易的设计出我们自定义的路由协议.然而,默认的路由组件其实已经服务得我们很好了.记住,如果我们需要一个非标准的路由协议时候,我们就可以自定义一个自己的路由协议,而不用采用默认的路由协议. 事实上,路由组件有两个部分:路由器(Yaf_Router)和路由协议(Yaf_Route_Abstract). 路由协议事
