《邮储软件开发中心》专题
-
php实现的发送带附件邮件类实例
本文向大家介绍php实现的发送带附件邮件类实例,包括了php实现的发送带附件邮件类实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php实现的发送带附件邮件类的方法,是一个非常实用的功能。分享给大家供大家参考。具体方法如下: emailclass.php类文件如下: Demo示例文件如下: 相信本文所述对大家php程序设计的学习有一定的借鉴价值。
-
Codeigniter发送带有图像文件的电子邮件
如何发送带有文件的php电子邮件 Antrag=图像文件 我所尝试的 输出电子邮件: 控制器 看法
-
无法将附件发送到电子邮件[重复]
我试图发送附加文件到电子邮件。但是我无法将附件文件连同表格数据发送到电子邮件。我试过了 超文本标记语言: sendmail.php: 我尝试了相同的代码没有$strHeader在mail()邮件被发送,但当我添加$strHeader到mail()我无法发送代码。请指导我在哪里做错误,也请告诉我如何才能只允许jpg,jpeg,png格式上传。对我来说,编辑代码对我来说很容易学习。我在stackove
-
通过SendGrid C#发送电子邮件附件失败
我正在使用Azure mobile services后端,我可以通过SendGrid成功地发送电子邮件。但是,每次我尝试添加附件时,它都失败了。我从来没有收到过邮件。经过一点研究,我发现我所需要的只是一个虚拟路径。我修改了路径名,但它仍然不工作。 我想不出为什么会失败。 下面是我的代码:
-
使用Gmail API发送带有附件(PDF)的邮件
所有数据以文本格式发送,而不是作为附件的PDF格式。 内容类型:多部分/备用;边界=myapp--_myapp_内容类型:文本/普通;charset=UTF-8Content-Transfer-Encoding:7bit测试消息--myapp--_myapp_Content-Type:Application/pdf;name=myPdf。PDF内容处置:附件;filename=myPdf。PDF内
-
使用Mailgun发送带有附件的电子邮件
我正在将Mailgun集成到我的iOS应用程序中,并尝试发送带有附件的电子邮件。电子邮件已发送,但附件似乎已被忽略。有什么想法吗?代码如下。我使用的是AFNetworking 2,我没有使用本机的Mailgun Objective-C SDK,因为它似乎没有得到维护。 我可以使用curl发送附件,例如:
-
使用GMAIL邮件服务器从在PHP中运行XAMMP的本地主机发送电子邮件
问题内容: 我尝试使用php mail()函数将电子邮件从本地主机发送到我的yahoo电子邮件帐户,返回消息说我成功发送了电子邮件,但没有收到任何电子邮件。我一直在阅读并尝试许多所谓的“简单方法”来发送电子邮件,但结果令人失望,它们都不适合我。以下是代码,配置和错误消息。有人可以启发我吗?谢谢。 PHP代码 php.ini的配置(我正在使用Gmail邮件服务器) SMTP = smtp.gmail
-
jQuery 插件开发指南
本文向大家介绍jQuery 插件开发指南,包括了jQuery 插件开发指南的使用技巧和注意事项,需要的朋友参考一下 那么首先我们来简单的看一下最正统的 jQuery 插件定义方式: 先来看模板中的第一行代码(当然我们要把这一行代码的后半部分给揪出来一起看,不然第一行就完全无意义了): 这行代码其实是用于创建一个匿名函数。如果你对匿名函数和闭包不了解,将会对这种代码非常疑惑,那么强烈建议您阅读
-
jQuery插件开发汇总
本文向大家介绍jQuery插件开发汇总,包括了jQuery插件开发汇总的使用技巧和注意事项,需要的朋友参考一下 一、jQuery插件开发两个底层方法 jQuery.extend([deep ], target [, object1 ] [, objectN ] ) 将两个或更多对象的内容合并到第一个对象。 1、deep 如果是true,合并成为递归(又叫做深拷贝) 2、target 一个对象,如果
-
Django静态文件开发
问题内容: 从主题上类似标题的数量来看,这似乎引起了很多混乱,但是尝试使用django开发服务器尝试在静态文件中可以找到的所有内容,我几乎放弃了希望! 因此,我的静态文件从C:/ Users / Dan / seminarWebsite / static /提供,其中我有用于图像,css等的子文件夹。 设置: 静态文件应用程序也处于活动状态。 网址: 模板: 但是,只有一个断开的链接出现在此地址处
-
使用eclipse开发插件
我目前想从developi开始 我得到这个每包附带一款软件名称 之后,我得到了一个与jetty相关的异常(为什么?) 这似乎是很多麻烦让一个程序
-
 无法开发Minecraft插件
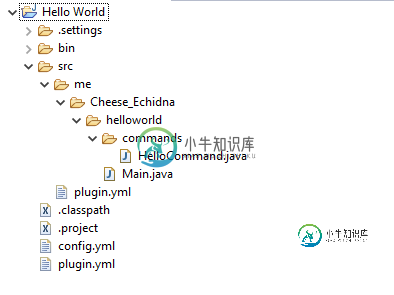
无法开发Minecraft插件遵循YouTube教程,但当我运行插件时,Minecraft根本没有注册它。该插件旨在返回“嗨!”当这出戏开始/你好或/你好时。当我把插件放在我的服务器上时,什么都没有,甚至没有在/plugins中注册 代码: Main.java: 你好,司令部。爪哇: plugin.yml: YT教程:https://www.youtube.com/watch?v=XaU8JKQW0Ao 任何帮助都将不胜感激。
-
开发小程序插件
插件,是可被添加到小程序内直接使用的功能组件,是对一组 js 接口、自定义组件或页面的封装,。开发者可以像开发小程序一样开发一个插件,供其他小程序使用。同时,小程序开发者可直接在小程序内使用插件,无需重复开发,但是在使用第三那个插件时,无法看到插件的代码。插件适合用来封装自己的功能或服务,提供给第三方小程序进行展示和使用。 开发小程序插件,大致要经过 开通插件功能,填写开发信息,提交审,发布,管理
-
react 架构插件开发
实践 在本篇实现一个app 插件demo,在demo页面可以显示服务器端时间。 插件入口 在该文件中定义插件名,描述,以及插件前端和后端入口,配置。 export default function (kibana) { return new kibana.Plugin({ require: ['elasticsearch'], name: 'demo', uiExpor
-
angularjs 架构插件开发
通过查看kibana源码,发现很多组件都迁移成react组件,并且官网的文档也在推荐使用react来开发插件。建议大家在选型之前和官网文档保持一致,采用react写相应的插件。 实现 参考教程《app插件案例》 参考 Angular to React Migration
