Nutch AJAX page Fetch, Parse, Index Plugin
项目简介
基于Apache Nutch 2.3 和 Htmlunit, Selenium WebDriver 等组件扩展,实现对于 AJAX 加载类型页面的完整页面内容抓取,以及特定数据项的解析和索引。
According to the implementation of Apache Nutch 2.X, we can't get dynamic HTML information from fetch pages including AJAX requests as it will ignore all AJAX requests.
This plugin will use Htmlunit and Selenium WebDriver to fetch whole page content with necessary dynamic AJAX requests.
It developed and tested with Apache Nutch 2.3, you can try it on other Nutch 2.X version or refactor the source codes as your design.
项目托管同步更新站点列表:
https://github.com/xautlx/nutch-ajax
http://git.oschina.net/xautlx/nutch-ajax
主要特性
-
常规的HTML页面抓取: 对于常规的例如新闻类没有AJAX特性的页面可以直接用Nutch自带的protocol-http插件抓取。
-
常规的AJAX页面抓取: 对于绝大部分诸如jQuery ajax加载的页面,可以直接用htmlunit扩展插件抓取。
-
特殊的AJAX请求页面抓取: 诸如淘宝/天猫的页面采用了独特的Kissy Javascript组件,目前测试htmlunit无法正确解析,因此退而求其次采用效率低一些的Selenium WebDriver方式实现页面数据抓取。
-
基于页面滚动的AJAX请求页面抓取: 诸如淘宝/天猫的商品详情页面会基于页面滚动发起商品描述信息的加载,通过Htmlunit或Selenium WebDriver扩展处理可以实现此类页面数据抓取。
扩展插件说明
-
lib-pinyin: 用于parse或index插件转换中文到拼音提交solr;部署用于solr dataimporthandler组件进行拼音转换的transformer扩展插件
-
lib-htmlunit: 基于Htmlunit的多线程处理,缓存控制,请求正则控制等特性扩展插件
-
protocol-s2jh: 基于Htmlunit和Selenium WebDriver实现的AJAX页面Fetcher插件
-
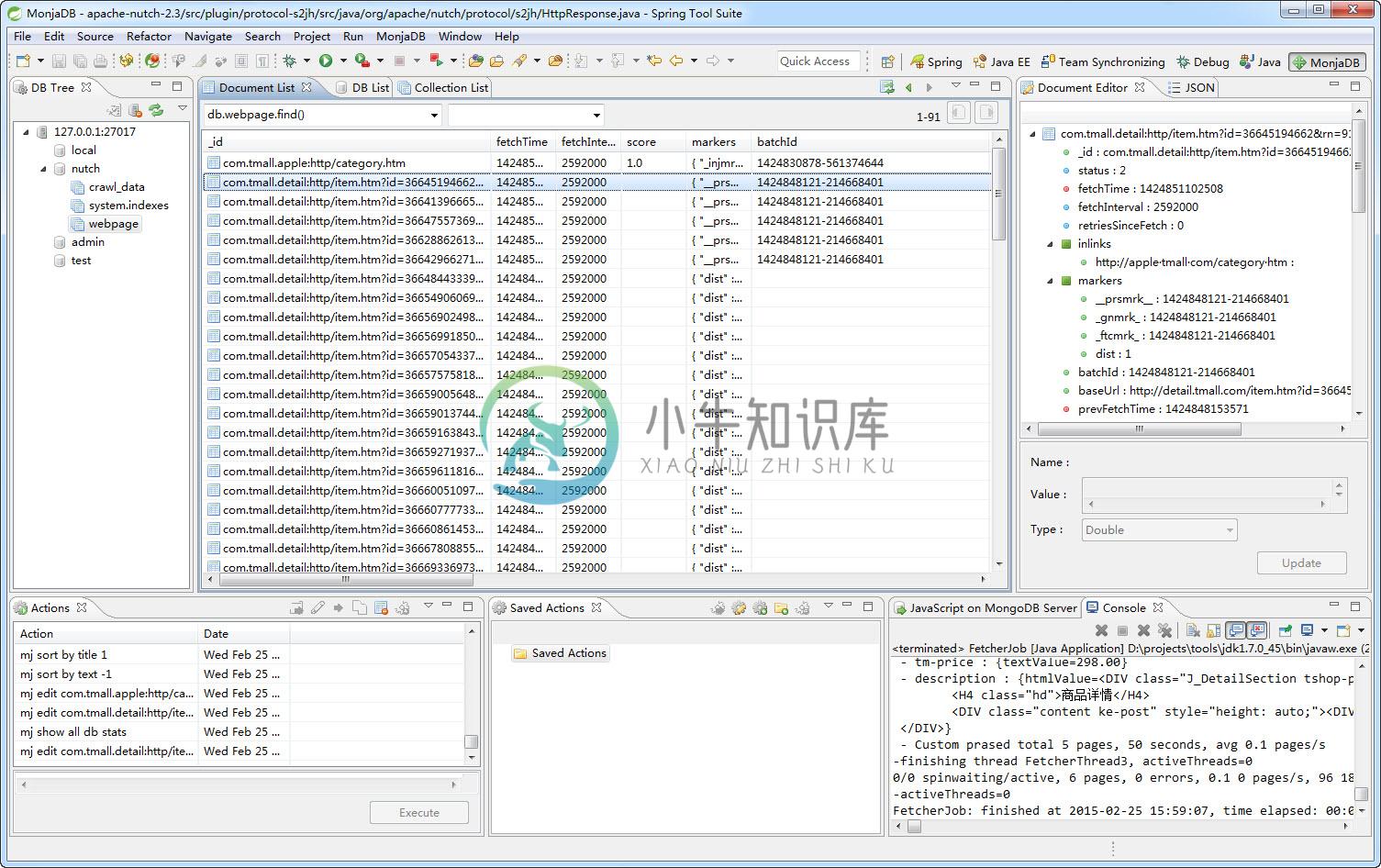
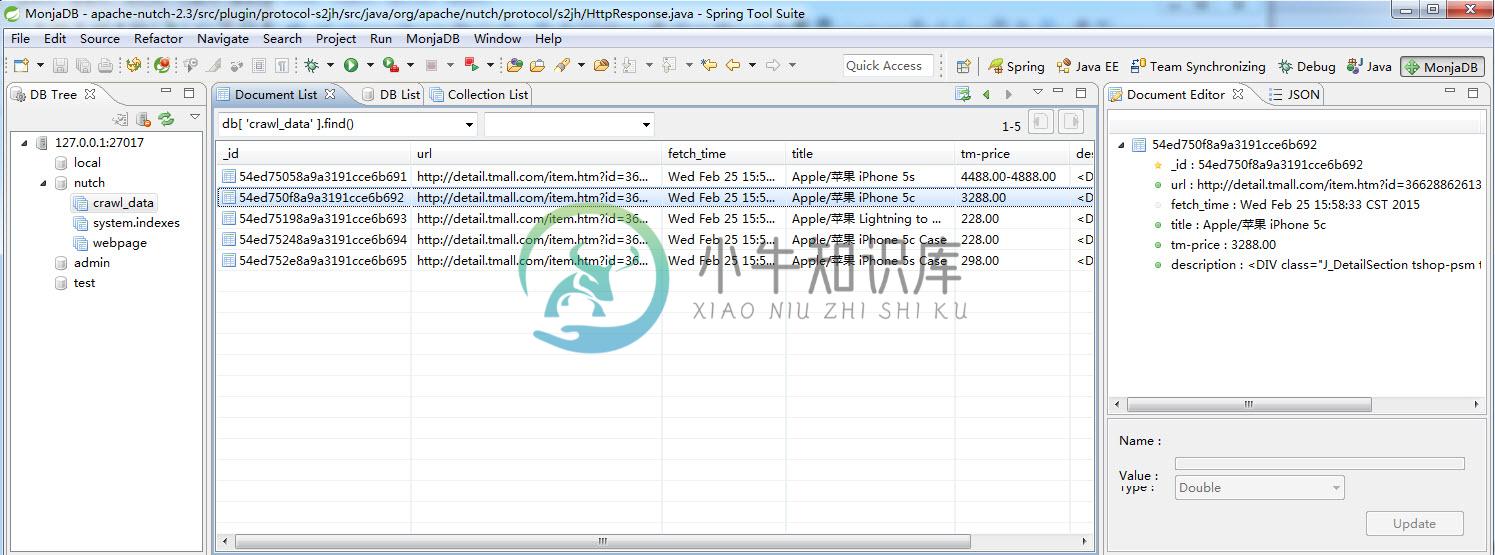
parse-s2jh: 基于XPath解析页面元素内容; 持久化解析到的结构化数据,如MySQL,MongoDB等; 对于个别复杂类型AJAX页面定制判断页面加载完成的回调判断逻辑
-
index-s2jh: 追加设置需要额外传递给SOLR索引的属性数据; 设定不需要索引的页面规则;
详细参考文档
项目提供一份比较详细的“基于Nutch&Solr定向采集解析和索引搜索的整合技术指南文档”,可通过以下两种方式查看参考文档内容:
- 直接获取项目内容后,在document目录下根据自己熟悉的编辑器查看对应的md或html格式文档;
- GitHub直接解析md文件,并且能正确处理图片链接,因此可直接在线访问 https://github.com/xautlx/nutch-ajax/blob/master/document/Apache_Nutch_Solr_Solution_with_AJAX_support.md
运行方式
整个项目基于官方的Apache Nutch 2.3源码基础之上添加插件代码和配置,运行方式和官方指南保持一致,具体请参考:http://wiki.apache.org/nutch/
同时工程代码中提交了Eclipse的工程配置文件,可以直接import Eclipse中Run或Debug运行,Nutch工程以Ivy进行依赖管理,可采用ANT Build方式或建议在Eclipse IDE安装Apache Ivy IDE插件进行工程编译运行。



-
fetch()方法与XMLHttpRequest类似,fetch也可以发起ajax请求,但是与XMLHttpRequest不同的是,fetch方式使用Promise,相比较XMLHttpRequest更加的简洁。 Promise是进行异步操作的一种解决方案,比传统的处理方法(回调函数/处理事件)更加合理,ES6将其写入了语言标准,统一了语法,原生提供了Promise。 Promise可以想象成一个
-
一、Ajax Ajax的本质是使用XMLHttpRequest对象来请求数据,下面简单贴下原生js实现: function ajax(url, fnSucc, fnFaild) { //1.创建Ajax对象 if(window.XMLHttpRequest){ var oAjax=new XMLHttpRequest(); }else{ var
-
AJAX $.ajax({ type: 'POST', url: url, data: data, dataType: dataType, success: function () {}, error: function () {} }); 传统AJAX指的是XMLHttpRequest,最早出现的发送后端请求的技术。 fetch try { let re
-
Ajax:(async javascript and xml) 四步创建 function getRequest() { return new Promise((resolve, reject) => { // 1. const xhr = new XMLHttpRequest(); /**2.xhr.open([http method],
-
前提 项目改版用到了一个新东西叫Fetch。这个东西挺不错的,总结一下。 web发展能进入2.0时代,和ajax是分不开的。动态的获取数据,不刷新页面的方式非常的吸引人。现在我们有了fetch. 可以做和ajax一样的事情。就说明fetch一定是一个了不起的东西,虽然不清楚 他和 ajax相比 有哪些比较好的地方,但是所谓后来者居上,他一定有自己独特的好处,我现在刚刚接触,只能在用法上了解一些,期
-
参考自:https://zh.javascript.info/network ajax请求可以做到在没有重新加载页面下,进行数据的更新例如做到: 提交订单, 加载用户信息, 从服务器接收最新的更新, 也是前端用于发起网络请求的比较好的主流方式,ajax请求主要包括两种 XML和fetch,XML可能接触的比较多,下面主要学习fetch请求。 fetch() 方法是一种现代通用的方法,那么我们就从它
-
前端和后端交互的时候,前端的小伙伴都离不开 "请求" 。关于"请求"有几种方式来提供使用:Ajax、Axios、Fetch 那么Ajax、Axios、Fetch是什么呢? 1、Ajax Ajax是一个技术的统称,是一个概念模型,包括很多技术 Ajax的特点:局部刷新页面,无需重载整个页面 注意:XMLHttpRequest并不等于是Ajax,XMLHttpRequest是实现Ajax的一种方
-
本文转载自:https://segmentfault.com/a/1190000012836882#articleHeader0 引言 前端技术真是一个发展飞快的领域,我三年前入职的时候只有原生XHR和Jquery ajax,我们还曾被JQuery 1.9版本版本以下不支持大文件请求这个问题卡了半天(最后自己写了原生的XHR请求)。一晃眼,JQuery ajax早已不能专美于前,axios和fet
-
导言 今日别人突然想我提起了fetch,还问了和ajax有何区别。我当时一脸懵,虽然之前看到别人使用过fetch,但没有深入了解。近日研究了一下分享给大家~~ 你所熟悉的ajax 相信大家对ajax的理念和用法,已经非常熟悉了,毕竟这门技术已经1998年前后就得到了应用,已经发展了十几年。在前后端通信领域占据着重要地位! 核心对象:XMLHTTPRequest 在利用XMLHttpRequest对
-
jquery ajax 来请求数据 $.ajax $.get $.post $.put $.delete $.load $.ajax({ url, timeout, // 超时 beforeSend, // 发送之前 dataType, // 返回数据格式 type, // 请求方式 data
-
ajax 传统Ajax是XMLHttpRequest(XHR),核心是使用XHR对象,但是多个请求之间如果有先后关系的话,会出现回调地狱。JQuery ajax 是对原生XHR的封装,除此以外还增添了对JSONP的支持 缺点: 不符合MVVM,是针对MVC的编程 基于原生的XHR开发,XHR本身的架构不清晰,已经有了fetch的替代方案 JQuery太大,如果只是用ajax的话而导入整个JQuer
-
原文地址:http://www.tuicool.com/articles/QZBJ7zJ JavaScript 通过XMLHttpRequest(XHR)来执行异步请求,这个方式已经存在了很长一段时间。虽说它很有用,但它不是最佳API。它在设计上不符合职责分离原则,将输入、输出和用事件来跟踪的状态混杂在一个对象里。而且,基于事件的模型与最近JavaScript流行的Promise以及基于生成器的异
-
如果想POST一个表单: var form = document.querySelector('form') fetch('/users', { method: 'POST', body: new FormData(form) }) 如果想POST一段数据: var form = document.querySelector('form'); form.append("name", "H
-
转自:http://yangshangchuan.iteye.com/blog/1837935 Nutch是一个 Java开源项目,拥有 近十年的历史,从一开始的 搜索引擎演变为如今的 网络爬虫。在Nutch的进化过程中,产生了Hadoop、Tika和Gora三个Java开源项目。如今这三个项目都发展迅速,极其火爆,尤其是Hadoop,其已成为大数据和云计算的代名词。 本人拥有多年Nut
-
ajax是一种无需重新加载网页的情况下,能够更新网页的技术。通过后台与服务器之间进行数据交互,ajax可以实现网页异步更新,这就意味着在不重新加载整个页面 1.原生ajax // 1.创建 var xhr = new XMLHttpRequest(); // 2.设置请求的方法和路径 xhr.open('post', 'http://127.0.0.1:5500/abc.
-
简书访问地址:http://www.jianshu.com/p/71f756103df8 今天朋友提到这个问题,我突然发现自己好像也不咋知道怎么回答,所以需要整理一下。 一、Ajax Ajax的本质是使用XMLHttpRequest对象来请求数据,下面简单贴下原生js实现: function ajax(url, fnSucc, fnFaild) { //1.创建Ajax对象 if(
-
1. ajax和fetch的区别 : (1)、ajax是针对MVC的编程,不符合现在前端MVVM的浪潮 (2)、ajax基于原生的XHR开发,XHR本身的架构不清晰,已经有了fetch的替代方案 (3)、fetch比较与ajax有着更好更方便的写法 (4)、fetch只对网络请求报错,对400,500都当做成功的请求,需要封装去处理 (5)、fetch没有办法原生监测请求的进度,而XHR可以
-
ajax和fetch都是局部刷新技术,fetch相对于ajax来说比较的轻便和简洁然而现在有部分的浏览器和其他设备不支持fetch。 jQuery中的ajax的使用: $.ajax({ url:"", // 需要请求的路径 type:"post",
-
问题内容: 我最欣赏Backbone.js的一件事是简单而优雅的继承是如何工作的。我开始着手处理React,并且在React中无法真正找到类似于此Backbone代码的任何内容 在react中,我们有mixin,如果使用mixin,我们可以像上面的例子那样有点接近 与一遍又一遍地定义相同的东西相比,这没有那么重复,但是它似乎不像Backbone那样灵活。例如,如果我尝试重新定义/覆盖存在于我的一个
-
扩展 Web 组件 Vue.js 是一个独立的前端框架,在浏览器中渲染时不需要基于 Weex 容器。因此,针对 Weex 平台扩展 Vue.js 的 Web 端组件,和直接使用 Vue.js 开发一个 Web 组件是一样的。具体的组件编写方法可以参考其官方文档:组件 ,另外建议使用 .vue 格式的文件编写组件,使用方法参考:单文件组件。 扩展内置组件 目前我们提供了 Vue Render For
-
Nutch 是一个开源Java 实现的搜索引擎。它提供了我们运行自己的搜索引擎所需的全部工具。包括全文搜索和Web爬虫。 Nutch的创始人是Doug Cutting,他同时也是Lucene、Hadoop和Avro开源项目的创始人。 Nutch诞生于2002年8月,是Apache旗下的一个用Java实现的开源搜索引擎项目,自Nutch1.2版本之后,Nutch已经从搜索引擎演化为网络爬虫,接着Nu
-
本文向大家介绍JS组件Bootstrap dropdown组件扩展hover事件,包括了JS组件Bootstrap dropdown组件扩展hover事件的使用技巧和注意事项,需要的朋友参考一下 bootstrap导航条当中dropdown组件用得特别频繁,本文就为大家介绍bootstrap中的dropdown组件扩展hover事件,具体内容如下 如何实现这个hover事件呢,其实在dropdow
-
jsx 使用上面的代码,im得到控制台错误:
-
Nutch Htmlunit Plugin 重要说明: 当前项目基于Nutch 1.X系列已停止更新维护,转向Nutch 2.x系列版本的新项目:http://www.oschina.net/p/nutch-ajax 项目简介 基于Apache Nutch 1.8和Htmlunit组件,实现对于AJAX加载类型页面的完整页面内容抓取解析。 According to the implementati

