《移动研究院》专题
-
将模块从devDependencies移动到npm Package.json中的dependencies
在package.json中是否有短命令将模块从移动到? 有没有更短的方法来解决这个问题?
-
在设置中移动maven轮廓。xml到pom。xml
我正在使用maven3。我在设置中定义了一些特定于用户的配置文件和activeProfiles标记。xml和我想将它们移动到项目的pom。xml。但仅仅是从设置中复制配置文件和活动配置文件。xml到pom。xml不起作用并破坏了构建,因为它试图在maven central而不是artifactory中找到项目的父pom。这是我的设置。xml配置文件。Maven报告问题:找不到xxx:xxx:pom
-
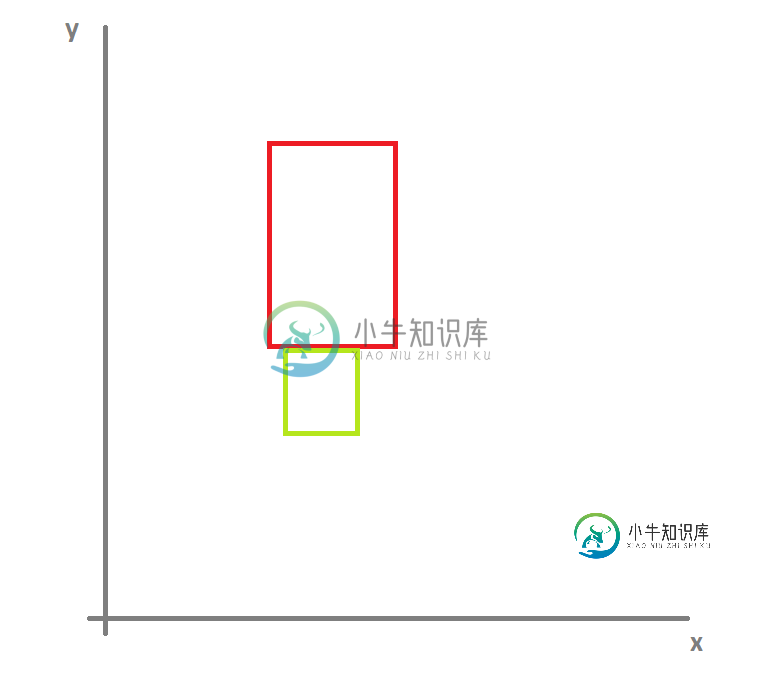
 围绕另一个矩形旋转移动矩形
围绕另一个矩形旋转移动矩形我有两个矩形:红色和绿色。对于它们中的每一个,我有以下信息: 中心点( 和 坐标)。 旋转角度 宽度和高度 矩形将始终以正坐标移动。编辑:没有坐标可以是负的:矩形总是位于正坐标。因此,中心永远不会是(0,0)。 问题 我有一个起始位置。为了简化示例,假设我的红色和绿色矩形的位置如下: 现在,我使用0º和90º之间的角度φ旋转红色矩形。但是,绿色矩形需要旋转并保持其相对于红色矩形的位置。绿色矩形不仅
-
移动ARM Arch64寄存器中的32位常数
我正在寻找一种方法来移动arch64寄存器x1中的任何32位常数。 是否有一种方法可以执行
-
如何将PostgreSQL数据移动到Docker容器中?
我正在使用PostgreSQL创建一个简单的Spring Boot应用程序。我使用“docker-comush up”创建了2个图像和容器,我还使用Flyway将我的数据库表迁移到容器中。 问题是如何移动数据,或者如何在Docker容器应用程序上访问本地计算机上的数据库数据? 我在Docker容器上运行我的应用程序,并使用获取HTTP方法,但没有数据。我得到一个空的JSON,而如果我不使用Dock
-
RecyclerView上没有关于项目移除的动画
我是第一次使用 。一切正常,除了没有关于项目删除的动画,即使添加项目的动画工作正常。 我没有设置任何自定义项目动画师,但根据留档: 默认情况下,在<code>RecyclerView</code>中启用添加和删除项目的动画。 因此,删除时的动画应该可以正常工作。 我希望在删除时具有默认动画,但无法使其正常工作。 这是我如何设置RecycleView: 这是我的适配器: Fragment_routi
-
在GridPane中移动节点后JavaFX MouseEvent不触发
我试图用JavaFX创建一个“可拖动”的直方图UI。我有一个滚动窗格,其中包含一个网格窗格,有一列和许多行。每行是一个包含标签的HBox。每10行,还有一个包含一行的HBox。 我试图通过设置onMousePressed、onMouseAdrag和onMouseCreleased事件处理程序(如下所示),使包含行的HBoxe可拖动。如果我将一条hbox线拖动并释放到它的起点之上,它就会工作-它最终
-
快速移动物体的统一碰撞失效
有人对如何处理Unity中缺少碰撞的快速移动物体有任何建议吗?我正在为移动设备创建一个突破游戏,发现当桨移动得非常快时,它会错过与球的碰撞。我将碰撞更改为连续检测,但这会引发奇怪的行为,例如碰撞时桨被推倒。 我还尝试使用dontgothrough脚本使其适用于2D碰撞器,但没有成功。有人有什么建议吗?
-
我在录制移动应用程序时出错
我在录制移动应用程序时出错。 我删除了ApacheJmeterTemporaryRootCA。Jmeter bin文件夹中的crt 我开始 一个新的ApacheJmeterTemporaryRootCA。crt证书已在Jmeter bin文件夹中创建 我把证书下载到手机上 我还更改了手机wifi设置中的代理设置 我还启动Jmeter并打开移动应用程序 但现在有一个错误,如图所示 几个月前它还在工作
-
在selenium和c中移动物理鼠标指针#
我需要移动我的鼠标指针。我用的是硒和c。 MoveByOffset和MoveToElement都在执行右键单击,但鼠标指针没有移动。
-
EclipseLink MOXy@xmlpath在移动文件后停止工作
我有一个巨大的java类文件,其中包含嵌套类编码的所有内容。在我按照我想要的方式完成所有工作之后,有了我需要的XML输出...我将嵌套类拆分到它们自己的类文件中。 但是,当我运行代码时,我的所有@XMLPath注释都被忽略了。只有javax.xml.bind.annotation.*中的本机版本仍然有效... 好吧..所以我把所有的嵌套类放回原样,重新运行代码,@xmlpath(实际上MOXy的东
-
工具提示仅在移动鼠标后显示
我在使用mousemove事件显示工具提示时遇到了一些麻烦。基本上,当我的鼠标指针在图片框的某些区域上时,我想显示一个工具提示。我试图使用mousemove事件来完成此操作,确定阉羊指针位于最佳位置,并(如果是这样)使用settools tip设置工具提示。 这是我的mousemove事件(我注意到,当显示工具提示时,mousemove会持续触发,我会检查位置是否真的发生了变化) 这工作正常,除了
-
Twitter引导程序在移动端没有响应
我正在用bootstrap制作我的第一个网站,当我在桌面上工作时,一切都很好。 当我把它转到FTP并在我的手机上查看时,我注意到响应能力全乱了。navbar按钮不能看到,我必须把页面移到右边才能看到它,还有一些空白,这是没有意义的。 任何帮助都将非常感谢,因为这让我发疯。谢了。
-
使封面图像在移动设备上响应
我在网站的首页上有一张封面照片,它在桌面上看起来很好,随着浏览器大小的变化,它的尺寸也在变化,但在移动设备上打开时看起来绝对可怕。
-
Divs在桌面和移动视图中的位置
我在桌面视图中有左div和右div。左div有聊天列表。右div有一个选定的聊天详细信息。(从左侧聊天列表div中选择的聊天)在移动视图中,它应该显示左侧聊天列表div。从聊天列表div(左div)中选择特定的聊天后,它应该在单独的移动UI中显示所选的聊天细节。请帮我用简单的代码解释一下。
