《Keep内推》专题
-
Azure -创建队列keep返回“(400)错误请求”
我试图简单地使用Azure创建一个新的存储队列,但它一直崩溃而没有解释,创建表工作正常,这是相关代码: 行< code>healingQueue中的代码崩溃。CreateIfNotExists();以及< code>(400)错误请求的说明 表创建得很好,所以我假设存储帐户没有问题,知道我能做什么吗?
-
 vuex + keep-alive实现tab标签页面缓存功能
vuex + keep-alive实现tab标签页面缓存功能本文向大家介绍vuex + keep-alive实现tab标签页面缓存功能,包括了vuex + keep-alive实现tab标签页面缓存功能的使用技巧和注意事项,需要的朋友参考一下 在开发很多管理系统过程之中,常遇到这种需求,需要对打开路由页面进行缓存,然后在系统页眉提供方便查阅的tab标签进行切换以及对已经缓存页面进行数据刷新和清除数据操作。具体演示如下图所示: 在上面演示中实现了类似 w
-
 vue keep-alive 动态删除组件缓存的例子
vue keep-alive 动态删除组件缓存的例子本文向大家介绍vue keep-alive 动态删除组件缓存的例子,包括了vue keep-alive 动态删除组件缓存的例子的使用技巧和注意事项,需要的朋友参考一下 业务需求: 切换tab页标签的时候(路由前进的时候),缓存当前组件数据,关闭tab页标签的时候清除组件缓存。 实现: 1、先在store的state里面设置一个要缓存数组 2、在进到子页面的时候,更新store的数组,把将要缓存组件
-
vue2中的keep-alive使用总结及注意事项
本文向大家介绍vue2中的keep-alive使用总结及注意事项,包括了vue2中的keep-alive使用总结及注意事项的使用技巧和注意事项,需要的朋友参考一下 keep-alive 是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。结合vue-router中使用,可以缓存某个view的整个内容。 基本使用如下: 一般有这样的需求,当我们第一次进入列表页需要请求一下数
-
websocket与header connection-keep-alive=百万的http有何不同
-
使用HTTP keep-alive和websockets(socket.io)时的TCP连接数
我已经实现了一个成熟的节点http服务器,该服务器具有数据库驱动的sesssion管理,并且能够在上面使用Socket.io来实现文件上传进度条和一个聊天应用程序。我还使用了node-http-proxy,并且能够代理WebSockets。在这种背景下,我有以下问题,我认为我需要知道这些问题才能成为一名有效的Socket.io开发人员。我没有被困在任何特定的代码中,但下面所要求的信息是作为一个有效
-
 前端 - vue3中keep-alive 缓存页面如何实现?
前端 - vue3中keep-alive 缓存页面如何实现?vue3中使用keep-alive中include属性来缓存router-view 在第一层子级下缓存是生效得 但是在第二级缓存就不生效了 最终想实现得是在全局layout实现个页面缓存(不仅只有两级children还会有更多)、通过组件得name值配置或者路由信息配置 请求大佬指教������
-
基于vue中keep-alive缓存问题的解决方法
本文向大家介绍基于vue中keep-alive缓存问题的解决方法,包括了基于vue中keep-alive缓存问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 vue开发的时候,我们经常会有这样的需求:开发一个详细页面来展示商品的详细信息,根据列表页传入的id进行请求,拿到对应的数据进行渲染。 但是一般在路由上都会加上keep-alive保持数据的状态,除非强制无缓存刷新,这就导致第一次进入详
-
如何在Node.js服务器中设置HTTP Keep-Alive超时
问题内容: 我实际上正在对ExpressJS服务器进行一些负载测试,并且我注意到服务器发送的响应包括一个“ Connection:Keep- Alive”标头。据我了解,该连接将保持打开状态,直到服务器或客户端发送“ Connection:Close”标头为止。 在某些实现中,“ Connection:Keep-Alive”标头带有“ Keep-Alive”标头,用于设置连接超时和通过该连接发送的
-
Elasticsearch“keep\u types”过滤器不适用于“pattern”标记器
我在使用带有“模式”标记器的“keep\u types”过滤器时遇到问题,下面是一个示例: 针对_analyze API的结果是: 如果我移除keep_types它按预期工作。 我还注意到,如果我使用“标准”分析器,它可以很好地工作,但在这种情况下,它不会以所需的方式标记文本。 我使用的是6.8版本,但在7.5版本中也尝试了相同的结果。。。 有什么想法吗?
-
 KEEP--Java 开发工程师--一面,二面已过,等HR面
KEEP--Java 开发工程师--一面,二面已过,等HR面一面9.4 1.1自我介绍 a)你读研的时候实验室有什么课题吗? 1.2项目 1)第一个项目讲一下 a)大概介绍一下你做这个项目的背景和目的 2)第二个项目你讲一下 a)落地的时候准备用什么语言写? 1.3八股 1)c++和数据结构 a)你主要用C++比较多吗?那你知道你应聘的是Java还是c++? b)数据结构里有哪些数据结构支持查找的? c)哈希表的散列冲突是怎么回事?常见解决方法有什么?c+
-
在移动端使用vue-router和keep-alive的方法示例
本文向大家介绍在移动端使用vue-router和keep-alive的方法示例,包括了在移动端使用vue-router和keep-alive的方法示例的使用技巧和注意事项,需要的朋友参考一下 对于web开发和移动端开发,两者在路由上的处理是不同的。对于移动端来说,页面的路由是相当于栈的结构的。vue-router与keep-alive提供的路由体验与移动端是有一定差别的,因此常常开发微信公众号的我
-
keydove的java适配器创建的连接上的“keep-alive”头
我正在一个应用程序中使用KeyClope的java适配器,并希望确保适配器维护的连接池中的所有连接在创建时都具有“保持活动”策略。 有没有办法通过配置(甚至更改代码)来做到这一点?
-
vue项目优化之通过keep-alive数据缓存的方法
本文向大家介绍vue项目优化之通过keep-alive数据缓存的方法,包括了vue项目优化之通过keep-alive数据缓存的方法的使用技巧和注意事项,需要的朋友参考一下 <keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。 <keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<ke
-
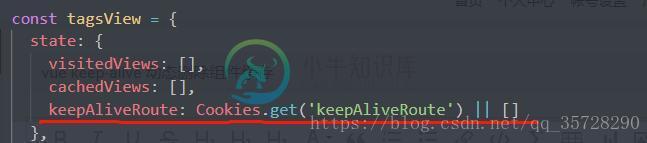
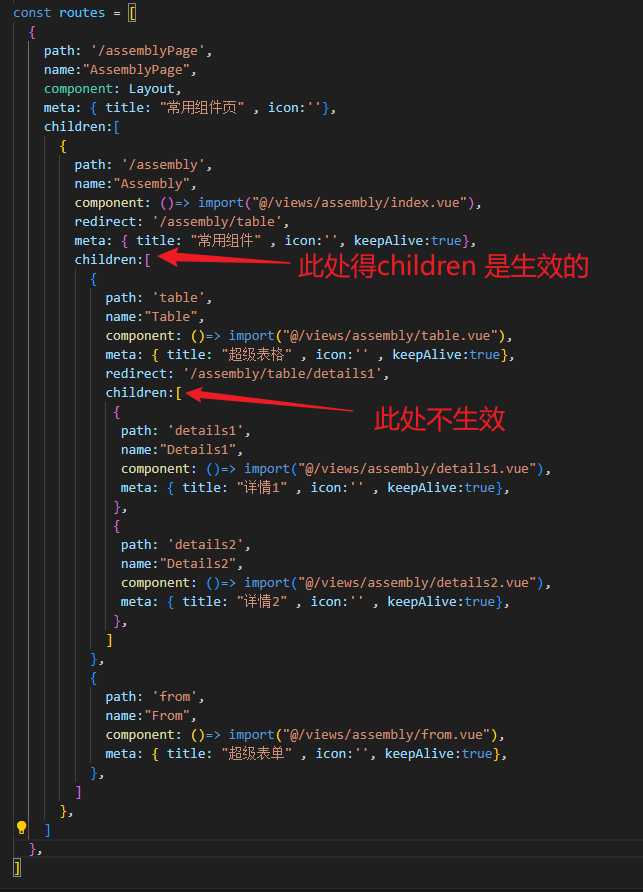
 keep-alive不能缓存多层级路由菜单问题解决
keep-alive不能缓存多层级路由菜单问题解决本文向大家介绍keep-alive不能缓存多层级路由菜单问题解决,包括了keep-alive不能缓存多层级路由菜单问题解决的使用技巧和注意事项,需要的朋友参考一下 这出现的原因是多级路由导致的,就是router-view嵌套 在层级不同的router-view中切换tag会出现缓存数据失效的问题。目前keep-alive可以有效缓存一级,二级的路由菜单,3级以上菜单并不能做到缓存,这里提供一个解决
