《C++选手》专题
-
 Vue.js中extend选项和delimiters选项的比较
Vue.js中extend选项和delimiters选项的比较本文向大家介绍Vue.js中extend选项和delimiters选项的比较,包括了Vue.js中extend选项和delimiters选项的比较的使用技巧和注意事项,需要的朋友参考一下 Vue.js中extend选项和delimiters选项的比较 extend选项 允许声明扩展另一个组件(可以是一个简单的选项对象或构造函数),而无需使用Vue.extend,这主要是为了便于扩展单文件组件,它和
-
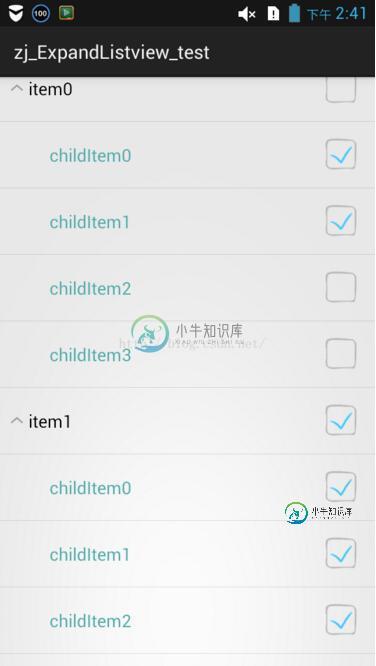
 Android ExpandableListView单选以及多选实现代码
Android ExpandableListView单选以及多选实现代码本文向大家介绍Android ExpandableListView单选以及多选实现代码,包括了Android ExpandableListView单选以及多选实现代码的使用技巧和注意事项,需要的朋友参考一下 一、概述 ExpandableListView是常用的一个控件,今天自己做了个小练习,主要需求是单选以及多选的实现,看似比较简单,但是还是比较复杂,把代码贴给大家,有这种需求的可以参考一下。
-
使用JavaScript获取选定的选项文本
问题内容: 我有一个这样的下拉列表: 如何使用JavaScript获取实际的选项文本而不是值?我可以通过以下方式获得价值: 但不是我想要的。 问题答案: 尝试选项
-
JavaFX TabPane:如何设置选定的选项卡
问题内容: 我有一个带有JavaFX 2的Java桌面应用程序,在我的FX中,我有一个TabPane。我想设置默认选项卡。换句话说,我想将一个选项卡设置为选中状态。我发现有多种方法可以找出选择了哪个标签,然后找到了,但我不知道如何使用它。 问题答案: 这是正确的方法。您可以从中获取默认值,也可以使用分配自己的实现。默认模型对于开始应该足够好。 将其存储在某些局部变量中后,您可以使用不同的选项来选择
-
如何获得所选单选按钮的值?
问题内容: 我的JS程序遇到一些奇怪的问题。我的工作正常,但由于某种原因,它不再工作。我只想查找单选按钮的值(已选中该按钮)并将其返回给变量。由于某种原因,它不断返回。 这是我的代码: : HTML: 问题答案: 您可以执行以下操作:
-
设置AJAX响应选中的单选按钮
问题内容: 我需要在表单中设置一个单选按钮;必须使用来自AJAX响应的值进行检查。 我的AJAX回应是。“手动”或“自动”可能是其值。 更新: 所以我尝试了一些不同的方法,但是我无法弄清楚。 单程 : 其他方式: 这就是我的ajax成功函数用来填充表单值的方式。 这是HTML单选按钮: 如何正确执行此操作? 问题答案: 用 样品: 编辑: 更改。 至
-
如何使用jQuery选择所有复选框?
问题内容: 我需要有关jQuery选择器的帮助。假设我有一个标记,如下所示: 除了用户单击时,如何获取所有复选框? 问题答案: 一个更完整的示例适用于您的情况: 当被点击复选框,该复选框的状态进行检查,并在当前形式的所有复选框被设置为相同的状态。 请注意,您无需从选择中排除该复选框,因为该复选框的状态将与其他所有复选框相同。如果出于某些原因确实需要排除,则可以使用以下方法:
-
选中复选框后提交表单-教程
问题内容: 我正在尝试达到类似于37signals的ta-da列表的效果-我希望我的用户仅通过选中“完成”框即可从列表中检查项目- 换句话说,表单已提交到服务器在复选框上。有谁知道涵盖此类内容的教程,或者可以为我指明正确的方向? 谢谢罗布 问题答案: 如果我正确理解您的问题: 您可以使用jQuery和AJAX完成此操作。在第一个示例中,我无需提交整个表单,而仅提交复选框的值: 大概您会在服务器端处
-
无法使用Selenium(python)选择单选按钮
感谢任何帮助!第一次海报和努比编码器:)
-
使用selenium在optgroup的select上选择选项
问题内容: 我试图在选择元素中选择一个值。我正在使用Selenium RC(Java)运行测试用例。我了解选择值的代码由以下代码给出: 我无法使用上面的代码选择所需的值。我认为这可能与选择源代码中的optgroup有关。我没有任何异常,该命令执行得很好,但是在页面上未选择所需的值。另外,我不能使用ID(而不是值),因为那里没有任何ID。这是选择器的源代码: 有什么方法可以使用Selenium选择所
-
清除ui-select角度中的选定选项
问题内容: 有人知道如何清除angular中的ui-select框的选定值吗? 我想要select2的功能,其中selectbox中有一个小x。看起来好像没有select2获得的allow-clear方法。 问题答案: 如果您使用的是select2主题,则指令上有一个选项可以为您执行此操作。您将在右侧看到x,可以通过单击将其清除。 https://github.com/angular-ui/ui-
-
AngularJS 实现购物车全选反选功能
本文向大家介绍AngularJS 实现购物车全选反选功能,包括了AngularJS 实现购物车全选反选功能的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示; PS:下面给大家分享angularjs 购物车的代码,具体代码如下所示: 好了,代码到此结束。 总结 以上所述是小编给大家介绍的AngularJS 实现购物车全选反选功能,希望对大家有所帮助,如果
-
jQuery获取选中单选按钮radio的值
本文向大家介绍jQuery获取选中单选按钮radio的值,包括了jQuery获取选中单选按钮radio的值的使用技巧和注意事项,需要的朋友参考一下 实例1: 获取一组单选按钮对象:var obj_payPlatform = $('#wrap input[name="payMethod"]'); 获取被选中按钮的值 :var val_payPlatform = $('#wrap inpu
-
如何放置AngularJS 2中选择的选项?
我试图弄清楚如何在显示时选择一个选项,使用旧的javascript风格代码或其他语言,例如: 在angularjs中尝试这样做时,我最终得到了类似下面所示的东西。 这是代码: 如何才能正确地执行此操作?
-
将选定筛选器与URL参数同步
我正在构建一个简单的实体分页列表,支持使用ReactJS的动态过滤器。数据是在react查询库的帮助下从RESTful API层获取的。它在服务器上进行分页和筛选。所选过滤器需要存储在URL的查询参数中,以便在刷新页面时恢复。我正在努力寻找最干净的方法,将过滤器的状态与当前URL同步。我不想引入其他依赖项,如React Router,但我已经在应用程序中使用了redux。但是,我不想在redux存
