《安恒信息》专题
-
 Apache安装
Apache安装主要内容:安装Apache:Linux平台,从源码安装Apache有许多方法可以安装软件包或应用程序。下面列出常用的几种安装方式 - Apache这个开源Web应用程序的一个特性是任何人都可以根据自己的环境制作安装程序。这使得Debian,Red Hat,FreeBSD,Suse等各种供应商可以自定义apache的文件位置和配置,同时考虑到其他已安装的应用程序和基本操作系统。 除了从基于供应商的安装程序安装它之外,始终可以选择从源代码构建和安装它。从源文件安装A
-
 Pycharm安装
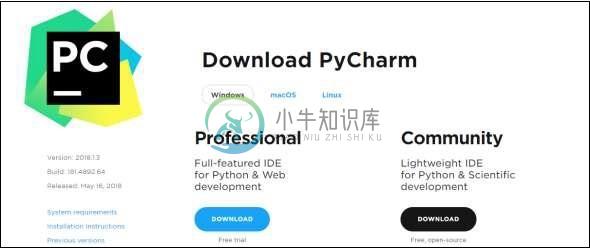
Pycharm安装主要内容:安装步骤在本章中,您将详细了解PyCharm在本地计算机上的安装过程。 安装步骤 必须按照以下步骤在系统上安装PyCharm。 这些步骤显示了从将PyCharm软件包从其官方网站下载到创建新项目的安装过程。 第1步 从PyCharm的官方网站下载所需的软件包或可执行文件 https://www.jetbrains.com/pycharm/download/#section=windows 在这里您会看到两
-
 Nginx安装
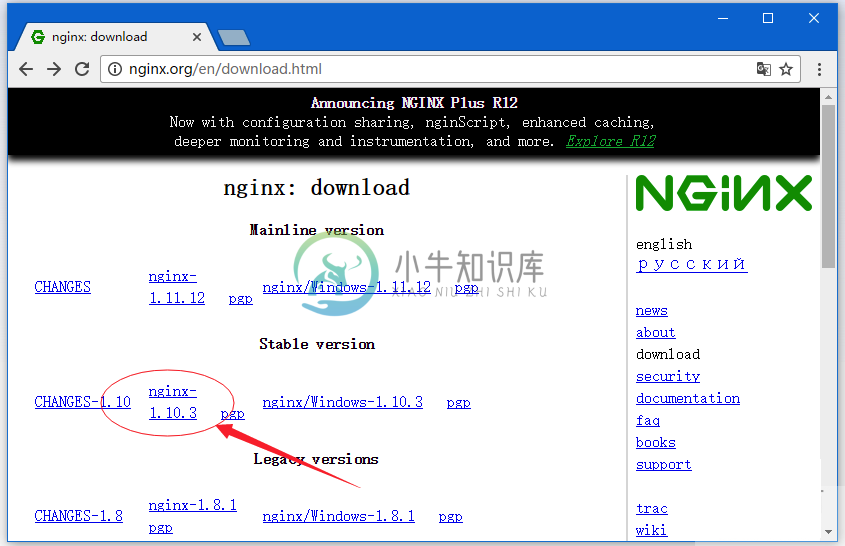
Nginx安装根据操作系统的不同,nginx可以安装也不太相同,安装nginx有以下几种不同的方式。 在Linux上安装 对于Linux,可以使用来自nginx.org的nginx软件包。参考网址: 在FreeBSD上安装 在FreeBSD上,可以从包或通过ports系统安装nginx。 端口系统提供更大的灵活性,允许在各种选项之间进行选择。 端口将使用指定的选项编译nginx并进行安装。 在Window上安装
-
 MariaDB安装
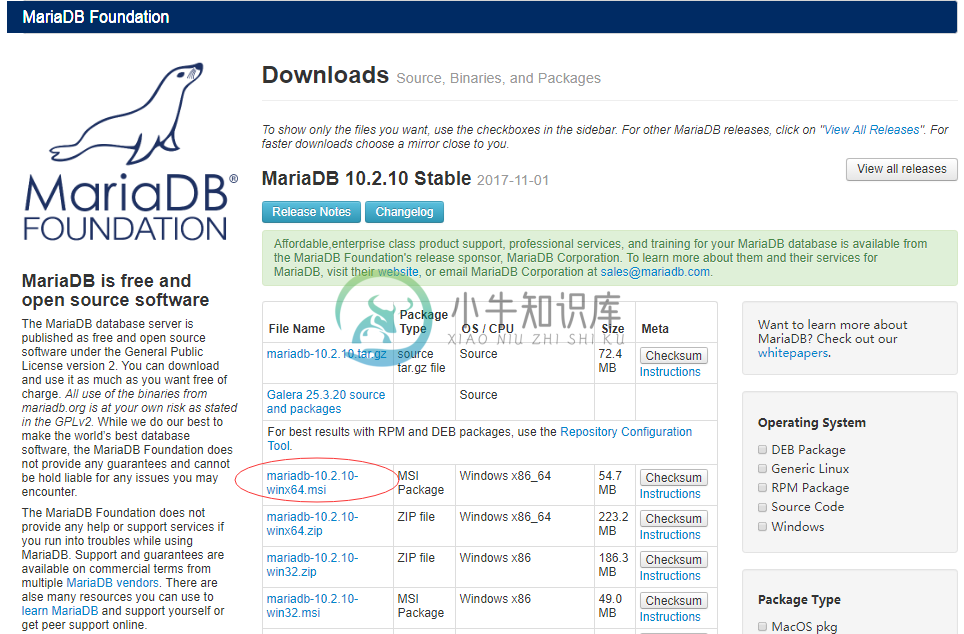
MariaDB安装主要内容:在Windows上安装要在MariaDB数据库中执行任何操作,首先需要安装MariaDB数据库。 如要在Windows操作系统上安装MariaDB数据库,请按照以下步骤进行操作: MariaDB的所有下载位于MariaDB官方网站的下载部分。单击您想要的版本的链接,并显示多个操作系统,体系结构和安装文件类型的下载列表。 在Windows上安装 找到并下载自动安装文件(MSI)后,下载网址:http://download
-
 JPA安装
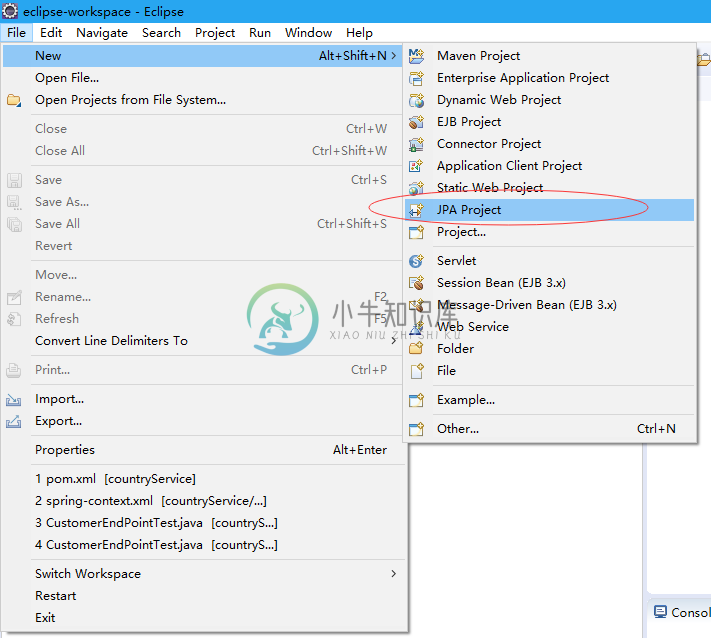
JPA安装在本节中,我们将学习如何在eclipse上安装JPA。 请参阅以下步骤: - 第1步: 打开Eclipse并点击:File -> New -> JPA Project。如下图所示 - 第2步: 指定项目名称(命名为JPAProject)并单击下一步。 再次点击下一步。 第3步: 点击下载库图标(箭头指向图标)。 点击EclipseLink 2.5.2,然后点击下一步。 第4步: 点击复选框接受条款
-
ECharts 安装
主要内容:1、独立版本,2、使用 CDN 方法,Staticfile CDN(国内),jsDelivr,cdnjs,3、NPM 方法,实例1、独立版本 我们可以在直接下载 echarts.min.js 并用 <script> 标签引入。 echarts.min.js(4.7.0) 另外,开发环境下可以使用源代码版本 echarts.js 并用 <script> 标签引入,源码版本包含了常见的错误提示和警告。 echarts.js(4.7.0) 我们也可以在 ECharts 的官网上直接下载更多丰
-
 ionic 安装
ionic 安装主要内容:实例,命令行安装,Ionic Lab本站实例采用了ionic v1.3.2 版本,使用的 CDN 库地址: ionic 最新版本下载地址:http://ionicframework.com/docs/overview/#download。 下载后解压压缩包,包含以下目录: 你也可以在 Github 上下载以下资源文件:https://github.com/driftyco/ionic(在release 目录中)。 接下来,我们只需要
-
SQLite 安装
主要内容:在 Windows 上安装 SQLite,在 Linux 上安装 SQLite,在 Mac OS X 上安装 SQLiteSQLite 的一个重要的特性是零配置的,这意味着不需要复杂的安装或管理。本章将讲解 Windows、Linux 和 Mac OS X 上的安装设置。 在 Windows 上安装 SQLite 请访问 SQLite 下载页面,从 Windows 区下载预编译的二进制文件。 您需要下载 sqlite-tools-win32-*.zip 和 sqlite-dll-win
-
ASP 安装
在自己的 PC 上运行 ASP 您可以在自己的 PC 上运行 ASP 。 把自己的 Windows PC 作为 Web 服务器 如果您安装了 IIS 或 PWS,就可以把自己的 PC 配置为一台 Web 服务器。 IIS 或 PWS 可以把您的计算机转变为 Web 服务器。 微软的 IIS 和 PWS 是免费的 Web 服务器组件。 IIS - Internet Information Serve
-
 TypeScript 安装
TypeScript 安装主要内容:Visual Studio Code 介绍本文介绍 TypeScript 环境的安装。 我们需要使用到 npm 工具安装,如果你还不了解 npm,可以参考我们的NPM 使用介绍。 NPM 安装 TypeScript 如果你的本地环境已经安装了 npm 工具,可以使用以下命令来安装。 使用国内镜像: 安装 typescript: 安装完成后我们可以使用 tsc 命令来执行 TypeScript 的相关代码,以下是查看版本号: 然后我们新建一
-
 React 安装
React 安装主要内容:React 实例,通过 npm 使用 React,使用 create-react-app 快速构建 React 开发环境,src/App.js,实例React 可以直接下载使用,下载包中也提供了很多学习的实例。 本教程使用了 React 的版本为 16.4.0,你可以在官网 https://reactjs.org/ 下载最新版。 你也可以直接使用 Staticfile CDN 的 React CDN 库,地址如下: <script src="https://cdn.staticfile
-
 PHP 安装
PHP 安装主要内容:您需要做什么?,使用支持 PHP 的 Web 主机,在您自己的 PC 机上建立 PHP,PHP 服务器组件,IDE (Integrated Development Environment集成开发环境),在 Cloud Studio 中运行 PHP 程序您需要做什么? 为了开始使用 PHP,您可以: 找一个支持 PHP 和 MySQL 的 Web 主机 在您自己的 PC 机上安装 Web 服务器,然后安装 PHP 和 MySQL 使用支持 PHP 的 Web 主机 如果您的服务器支持 P
-
 jQuery 安装
jQuery 安装主要内容:网页中添加 jQuery,下载 jQuery,替代方案,Staticfile CDN:,百度 CDN:,又拍云 CDN:,新浪 CDN:,Google CDN:,Microsoft CDN:,jQuery 使用版本网页中添加 jQuery 可以通过多种方法在网页中添加 jQuery。 您可以使用以下方法: 从 jquery.com 下载 jQuery 库 从 CDN 中载入 jQuery, 如从 Google 中加载 jQuery 下载 jQuery 有两个版本的 jQuery 可供下
-
 Vue.js 安装
Vue.js 安装主要内容:1、独立版本,2、使用 CDN 方法,Staticfile CDN(国内),unpkg(推荐),cdnjs,3、NPM 方法,命令行工具,Vue 项目打包1、独立版本 我们可以在 Vue.js 的官网上直接下载 vue.min.js 并用 <script> 标签引入。 下载 Vue.js 2、使用 CDN 方法 以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。 Staticfile CDN(国内) : https://cdn.staticfile.
-
 Vue3 安装
Vue3 安装主要内容:1、独立版本,2、使用 CDN 方法,Staticfile CDN(国内),unpkg(推荐),cdnjs,3、NPM 方法,命令行工具,使用图形化界面,Vite1、独立版本 我们可以在 Vue.js 的官网上直接下载最新版本, 并用 <script> 标签引入。 下载 Vue.js 2、使用 CDN 方法 以下推荐国外比较稳定的两个 CDN,国内还没发现哪一家比较好,目前还是建议下载到本地。 Staticfile CDN(国内) : https://cdn.staticfile.or
