《jquery》专题
-
jQuery实现的调整表格行tr上下顺序
本文向大家介绍jQuery实现的调整表格行tr上下顺序,包括了jQuery实现的调整表格行tr上下顺序的使用技巧和注意事项,需要的朋友参考一下 表格是大家比较常用的元素,有时候表格中的行需要调整顺序,下面就通过代码实例介绍一下如何利用jquery实现此功能。 代码实例如下: 通过以上代码简单实现了jQuery实现的调整表格行tr上下顺序,希望本段代码可以帮助到大家。
-
jQuery UI自动完成与数据库
问题内容: 我对JQuery相当陌生,也许想尝试一些对初学者来说可能有点难的事情。但是,我试图创建一个自动完成功能,该功能将当前值发送到PHP脚本,然后返回必要的值。 这是我的Javascript代码 这是“ myscript.php”的后半部分 产生以下输出 谁能告诉我我要去哪里错了?开始变得很沮丧。输入框只是变成“白色”,没有显示任何选项。如果我指定一个值数组,该代码可以正常工作。 更新 我已
-
使用日期将JQuery JSON发送到WCF REST
问题内容: 我知道有很多关于通过JQuery / JSON使用WCF REST的文章,但是我无法使其正常工作。我目前停留在日期参数上。以下是我的C#方法: 以下是我的JavaScript代码: 我的第一个问题是我不断收到日期序列化错误: 它说它不会以开始和结束的方式开始/结束。 我的第二个问题是:我是否必须乘坐枚举数,还是有发送方法? 问题答案: 我拔了很多头发,为此流下了很多眼泪,但这确实可行。
-
jQuery.getJSON和jQuery.parseJSON返回[object Object]吗?
问题内容: 编辑 :我已经用这个问题获得了“著名问题”徽章,所以我想我会回到原来的位置,然后将发生的事情贴在非常尖锐的顶部,以便人们立即搜索得到答案。 基本上,我是JSON的新手。JSON是一个对象(显然),因为它包含各种东西!因此,我就像“嘿,JavaScript,只是弹出带有所有这些JSON数据的警报”,希望它以字符串的形式提供给我JSON数据。但是javascript并不能做到这一点(很好!
-
使用JQuery Uploader的Rails载波
问题内容: 我在这个Rails教程中使用了带有JQuery Upload的Rails Carrier Wave ,但是在按下Upload 按钮时出现错误: 任何建议/建议都非常有用。 问题答案: 为什么不尝试Uploadify? 第1步 添加到您的Gemfile。 第2步 将此代码保存到: 第三步 编辑此代码并将其添加到文件末尾: 第4步 下载Uploadify并解压缩。 第5步 复制并以 如果您
-
html+jQuery实现拖动滑块图片拼图验证码插件【移动端适用】
本文向大家介绍html+jQuery实现拖动滑块图片拼图验证码插件【移动端适用】,包括了html+jQuery实现拖动滑块图片拼图验证码插件【移动端适用】的使用技巧和注意事项,需要的朋友参考一下 电脑和手机移动端都适用的jQuery拖动滑块图片拼图验证码插件,通过鼠标拖动或触屏滑动填充拼图来进行安全验证,点击刷新可以更换当前待验证的图片。 HTML & css: 附录1:需要注意css和js的引用
-
加载ASP.Net MVC JSONResult jQuery DataTables
问题内容: 我正在尝试使DataTables(http://datatables.net)与ASP.Net MVC控制器返回的JsonResult一起使用。我不断收到“ DataTables警告(表ID =’示例’):行0的数据源请求的未知参数‘0’”错误,根据文档表示无法找到这些列。 控制器中返回JsonResult的代码如下: PhoneNumber只是一个普通的C#类,具有2个属性,即Num
-
遍历json数组jquery
问题内容: 我试图遍历此以获取“名称”值。这是我目前所拥有的,但是似乎没有用,从此处发布的内容中尝试了一些其他方法,但似乎无济于事。 Json被退回: 我试过使用: 有什么建议? 谢谢! 问题答案: 您必须将字符串解析为JSON(这实际上是字符串,而不是对象的指示):
-
带有JSON数组的jQuery'each'循环
问题内容: 我正在尝试使用jQuery的循环来遍历此JSON并将其添加到named中。JSON如下: 我通过使用以下代码获取此JSON: 有什么办法吗? 问题答案: 尝试(未试用): 我想了三个独立的循环,因为您可能希望对每个数据集进行不同的处理(justIn,recent,old)。如果没有,您可以执行以下操作:
-
 jQuery的框架介绍
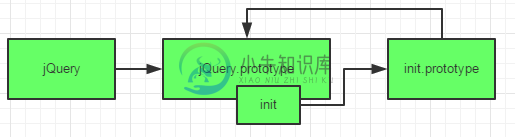
jQuery的框架介绍本文向大家介绍jQuery的框架介绍,包括了jQuery的框架介绍的使用技巧和注意事项,需要的朋友参考一下 jQuery使用有一段时间了,但是有一些API的实现实在想不通。小编参考相关资料源码,现在把我的学习过程和收获分享给大家。 下面将使用简化的代码来介绍,主要关注jQuery的实现思想~>_<~ -------------------------- jQuery一开始使用匿名立即执行函数包裹其
-
 jQuery链式调用与show知识浅析
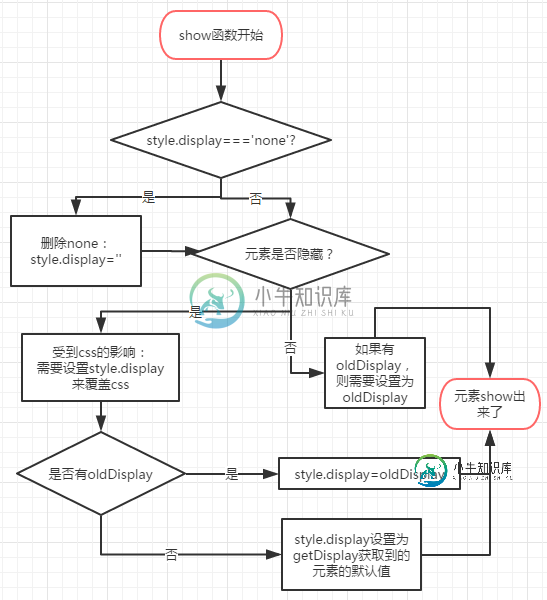
jQuery链式调用与show知识浅析本文向大家介绍jQuery链式调用与show知识浅析,包括了jQuery链式调用与show知识浅析的使用技巧和注意事项,需要的朋友参考一下 上篇文章给大家介绍了jQuery的框架,有关jquery的基础知识可以参考下。 jQuery使用许久了,但是有一些API的实现实在想不通。下面将使用简化的代码来介绍,主要关注jQuery的实现思想。 相较于上一篇,代码更新了:21~78 先拿hide函数热身一
-
 正确使用jQuery.Ajax脚本中JSON的返回值
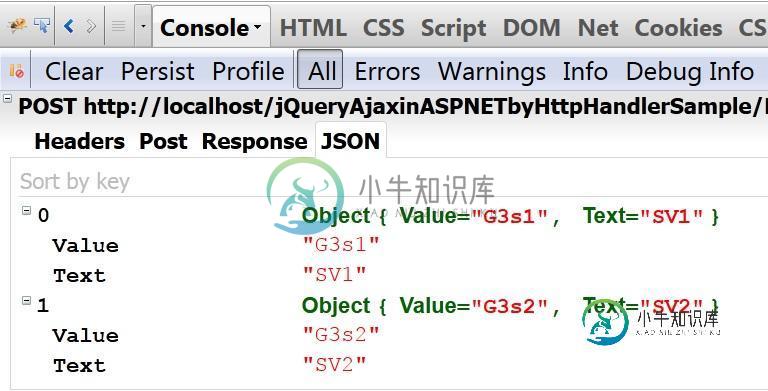
正确使用jQuery.Ajax脚本中JSON的返回值问题内容: 我有2个DropDownList,例如Master-Slave。这是我的Default.aspx: 这是我的脚本: 和我的处理程序: 但没有要追加的内容。另外,我在firebug窗口中看到如下响应(当我从Master ddl中选择G2时): 对于更具体的视图,下图是当我在Master ddl中选择G3时,firebug窗口中的JSON选项卡: 我用这个新的脚本来更改脚本的成功方法: 当
-
尝试通过JQuery的getJSON函数使用Google Places API
问题内容: 这可能是非常基本的,但是我正在尝试测试Google Places API。我正在阅读文档,并使用它们提供的一些示例。我正在尝试使用JQuery getJSON函数,因为我已经能够成功地使用它与它异步异步地访问外部JSON文件,因此我认为这可能是获取Google Places查询的JSON结果的一种好方法。这是我要使用的代码: 根据文档,对查询的最终JSON响应应如下所示: 如果复制此J
-
用JQuery / Json填充选择列表的最佳方法?
问题内容: 当前,我们的开发团队使用这种模式,但是我不禁想知道是否存在更快或更有效的html方式来完成同一任务。 的HTML 这是Javascript: 问题答案: 这是我为此编写的函数。我不确定它是否比jQuery Templates更快。 它一次创建并附加一个Option元素,这可能比Templates慢 。我怀疑Templates会构建整个HTML字符串,然后一次创建所有DOM元素。那可能更
-
bootstrap jquery dataTable 异步ajax刷新表格数据的实现方法
本文向大家介绍bootstrap jquery dataTable 异步ajax刷新表格数据的实现方法,包括了bootstrap jquery dataTable 异步ajax刷新表格数据的实现方法的使用技巧和注意事项,需要的朋友参考一下 异步请求 数据处理函数packagingdatatabledata,异步请求返回的data.test_env_all必须是一个json格式数据
