jQuery的框架介绍
jQuery使用有一段时间了,但是有一些API的实现实在想不通。小编参考相关资料源码,现在把我的学习过程和收获分享给大家。
下面将使用简化的代码来介绍,主要关注jQuery的实现思想~>_<~
//匿名立即执行函数
//.防止污染全局空间
//.选择性保护内部变量
(function(window, undefined){
//第二参数undefined设置而不传的原因:
// 外部发生这种情况:var undefined = 时,undefined会被篡改
// 设置第二参数而不传,则undefined就会被重置回原来值
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);
--------------------------
jQuery一开始使用匿名立即执行函数包裹其内部,并在第5行对外暴露;
所谓的匿名立即执行函数即这个函数是匿名的(没有名字)、定义完后立即调用的;
当我们在外部调用$("div")时,其实调用的就是内部的jQuery("div");
(function(window, undefined){
//内部变量
//对外暴露jQuery:将jQuery绑定在window上面
window.$ = jQuery;
})(window);
$("div")
--------------------------
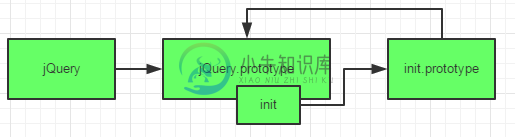
好,接下来稍复杂点,下面的代码主要实现如图的互相引用:
以$('div')调用为例:

从第2行代码可以看出,jQuery使用jQuery.prototype.init来实例化jQuery对象,但这会带来一个问题:
实例化的对象只能访问到init下的变量,而不能访问到jQuery.prototype(jQuery对外提供的API绑定在该对象下)。
于是乎,补写第21行代码,将init.prototype指向jQuery.prototype即可。
这样就完成了,使用init来实例化,且可以在init作用域下访问到jQuery.prototype。
function jQuery(sel){
return new jQuery.prototype.init(sel);
}
jQuery.prototype = {
constructor: jQuery,
init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
}
jQuery.prototype.init.prototype = jQuery.prototype;
为什么使用jQuery.prototype.init来实例化对象,而不直接使用jQuery函数呢?
假设使用jQuery函数来实例化对象,这样对象之间的引用的确可以简化为 jQuery-->jQuery.prototype。
但是调用会变得繁琐起来:new $('div'),所以基于这个考虑(猜测(⊙0⊙)),在内部使用较为复杂的实现,来简化调用。
--------------------------
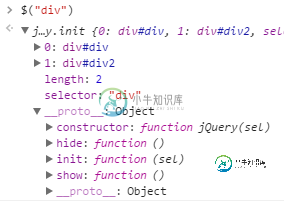
好,最后,再来看一下init的实现。同样也简化了代码,只实现了最常用的一种情况。
jQuery会把获取到的nodeList处理成数组(方便后续使用),并在其下挂载一些变量,如length,selector。

init: function(sel){
if(typeof sel === 'string'){
var that = this;
//jQuery内部使用的是Sizzle,这里使用querySelectorAll替代
var nodeList = document.querySelectorAll(sel);
Array.prototype.forEach.call(nodeList, function(val, i){
that[i] = val;
})
this.selector = sel;
this.length = nodeList.length;
}
}
本文所述到此结束,下篇文章将给大家介绍jQuery链式调用与show知识浅析,欲了解更多资讯敬请关注小牛知识库网站!
-
主要内容:1.什么是JUnit?,2.使用JUnit的好处,3. JUnit简单基础模板,4.Fixture,5.创建简单的JUnit测试用例,6.使用JUnit Framework的实际示例,7.预期的异常,8.结论1.什么是JUnit? JUnit是Java编程语言的单元测试框架。JUnit在测试驱动开发的开发中非常重要,并且是从JUnit起源的一组单元测试框架(统称为xUnit)之一。 JUnit功能包括: 用于测试预期结果的断言 用于共享通用测试数据的测试装置 运行JUnit的测试运行程
-
Spring 框架是一个Java平台,它为开发Java应用程序提供全面的基础架构支持。Spring负责基础架构,因此您可以专注于应用程序的开发。 Spring可以让您从“plain old Java objects”(POJO)中构建应用程序和通过非侵入性的POJO实现企业应用服务。此功能适用于Java SE的编程模型,全部的或部分的适应Java EE模型。 这些例子告诉你,作为一个应用程序开发人
-
本文向大家介绍SSH 框架简介,包括了SSH 框架简介的使用技巧和注意事项,需要的朋友参考一下 什么是SSH SSH是 struts+spring+hibernate的一个集成框架,是目前较流行的一种web应用程序开源框架。SSH不是一个框架,而是把多个框架(Struts、Spring以及Hibernate)紧密的结合在一起,用于构建灵活、易于扩展的多层Web应用程序。 SSH框架的系统从职责上分
-
本文向大家介绍Django框架模板介绍,包括了Django框架模板介绍的使用技巧和注意事项,需要的朋友参考一下 定义:在Django框架中,模板是可以帮助开发者快速生成呈现给用户页面的工具 模板的设计方式实现了我们MVT中VT的解耦,VT有着N:M的关系,一个V可以调用任意T,一个T可以供任意V使用 模板处理分为两个过程 ① 加载 ② 渲染 模板主要有两个部分 ① HTML静态代码 ② 动态插入的
-
15.1 介绍Spring JDBC框架 表格13.1很清楚的列举了Spring框架针对JDBC操作做的一些抽象和封装。里面区分了哪些操作Spring已经帮你做好了、哪些操作是应用开发者需要自己负责的. 表13.1. Spring JDBC – 框架和应用开发者各自分工 操作 Spring 开发者 定义连接参数 X 打开连接 X 指定SQL语句 X 声明参数和提供参数值 X 准备和执行语句 X 返
-
本文向大家介绍java struts2框架简介,包括了java struts2框架简介的使用技巧和注意事项,需要的朋友参考一下 一、Struts2简介 1、Struts2概述 Struts2是Apache发行的MVC开源框架。注意:它只是表现层(MVC)框架。 M:model-----数据封装------->javabean V:view------视图----------->jsp C

