《我想象的工作vs实际工作》专题
-
Cordova 6.1.0 SplashScreen不工作
配置。xml有以下几行: 还安装了Cordova启动屏幕插件。泼洒png位于resources fodler中,我也使用“ionic resources--splash”命令生成了splash图像。通过“ionic serve”命令运行应用程序时,仍然无法看到闪屏。 如果这里还需要做什么,请提出建议。
-
C#Spire Document.SaveToStream不工作
我有以下代码,但它只是创建一个0KB的空文件。 我知道数据已成功加载到中,因为如果do而不是行,它将正确导出文件。 我做错了什么?
-
Laravel注销不工作
我正在尝试Laravel5.2中的简单注销功能,但我真的不明白我错在哪里。如果有人能帮忙,那就太好了。 这是路线 loginController方法: 视图中使用此功能的链接: 会话存储代码: AuthController构造函数: 当用户单击注销链接时,它会重定向到根页面,但不会真正破坏会话或注销。它不需要登录来查看页面(它应该这样做)。
-
Node.js流如何工作?
问题内容: 我对Node.js流有疑问-特别是它们在概念上如何工作。 不缺少有关如何使用流的文档。但是我很难找到流在数据级别如何工作。 我对Web通信HTTP的有限理解是,来回发送完整的数据“包”。类似于个人订购公司目录,客户端向服务器发送GET(目录)请求,然后服务器以目录进行响应。浏览器不会收到目录的页面,而是会收到整本书。 节点流可能是多部分消息吗? 我喜欢REST模型- 尤其是它是无状态的
-
Spring AOP-pointcut不工作
我创造了一个切入点。但它不起作用。请协助我下面的代码。http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/aop/spring-aop-3.0.xsd“> https://pastebin.com/qi0cjkjj
-
Docker Laravel队列:工作
我试图在容器启动并运行后运行以下命令。 " 然而,这完全破坏了我的容器启动。 我应该如何以Docker的方式来做这件事? 编辑: 使用docker-comact我添加了这一行到我的docker-compose.yml文件 容器启动了,但没有提供任何请求:S 使用此选项: 启动后容器停止运行 最终解决方案 所以最后我想,也许负责交付应用程序的服务器不应该是运行队列的服务器。 因此,我启动了同一doc
-
SSE over https不工作
我对SSE over https有一个问题,让我明确一点,我有一个监听https的Nginx服务器,后面有一个Rails Puma,所以我在js(coffescript)中有这个问题: 在rails控制器中,我有: 当我在https上尝试时,它什么也不做,在日志中我只看到错误:“流关闭”,但如果我在超文本传输协议上尝试它,它会完美地工作。 编辑:我看到了这个:“EventSource接口用于接收服
-
AlarmManager工作不正常
我试图创建一个基于警报的应用程序。我正在使用。问题是这一点都不可靠。在某些设备中,它起作用…在其他设备中,它的工作方式…而在其他设备中,它根本不起作用。 这是我的闹钟课: 这是我的OneTimeAlarm,只发射一次就不再发射的警报。 这是我的日常警报器,警报器一天只响一次。
-
 Prestashop 1.7 hookDisplayAdminProductsExtra不工作?
Prestashop 1.7 hookDisplayAdminProductsExtra不工作?我使用的钩子DisplayAdminproductsExtra钩子。它的工作1.6 prestashop版本。但对于1.7不工作。 这是我的密码 但是当我安装我的插件prestashop版本1.7时,我遇到了一些关于管理产品的问题。这里是1.7的截图 新标签来到模块选项名称,它不听到产品选项菜单。我怎样才能修复 谢谢
-
toUpperCase不工作[重复]
我创建了这段代码,其中大部分代码都是使用toUpperCase,它应该使单词的每个首字母都大写。没有错误,因此我不确定该方法当前为何不起作用。为什么会这样呢。
-
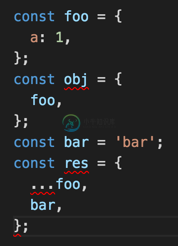
 在ESLint中不工作
在ESLint中不工作我试图让ESLint让我使用对象的Rest/传播。尽管我尽了最大努力,我还是得到了这个错误: 当我悬停在椭圆上时(<代码>...)用红色弯弯曲曲。 我的看起来像这样: 我确信prefs正在被阅读,因为规则、插件和样式指南正在按预期工作。 要启用对象rest/spread,是这里的关键(哈哈),它似乎对其他人有用。然而,它拒绝为我工作。我不知所措 更新:我使用的是Visual Studio代码v1.
-
Swiftmailer、Gmail、Cloud9不工作
所以,我已经尝试学习PHP大约两周了,我正在研究云9,它不支持mail()函数。在这里看了很多之后,我想我应该试试Swiftmailer和Gmail。出于某种原因,我似乎不能得到这个权利,即使从字面上复制格式。我不知道我做错了什么,但是我甚至不能在第一行之后打印回声语句。我看过很多历史发文。我知道这可能是一个非常愚蠢的问题,但我真的需要一些帮助。如果不可能,任何对我在云9中工作更好的替代方案也将受
-
jsplumb连接不工作
我试图以编程方式建立一些连接。问题是,当绘制连接时,会创建新的endpoint,而现有endpoint不再可单击。我确实有拖动行为的endpoint。我无法让endpoint(由连接创建)具有与原始endpoint相同的属性。 我做了一个工作jsFiddle:http://jsfiddle.net/SCSaf/4/ 在下面的代码中,初始化容器并绘制连接 在公共变量中,我尝试将源endpoint(e
-
 JLabel和JTextArea不工作
JLabel和JTextArea不工作我正在做一个窗口,有一个大的文本区域和一个小的文本区域下。这是我到目前为止得到的: 这是我的代码: 我如何使较大的textarea部分透明,这样我就可以看到背景,我如何移动“比如说:”到较小的textarea前面?
-
不能让ManyToOne工作
我怎样才能解决这个问题? 当我尝试时:
