《喜马拉雅》专题
-
Firebase存储拉取视频Flutter
有没有办法从Firebase存储器中取出一个视频文件,而不是一次取出整个文件?像youtube一样,它只加载用户观看的片段。我不想加载一个50mb的文件,让用户等待它,只是为了让他们继续前进。 使用Firebase存储在flutter中可以做什么?
-
Selenium IDE下拉菜单选择
我是使用selenium ide的新手。 我已经让我的代码的所有其他部分工作。 但是我目前有一个问题,让它在下拉菜单中选择一个选项。 我为下拉列表和
-
卡桑德拉自动缩放
如果我们提供一个基于google cloud managed instance group概念的虚拟机,如何将新的虚拟机添加到集群中。 谢谢,
-
指针清除下拉列表
在执行量角器测试时,我想清除一个下拉列表。我知道如何在下拉列表中选择一个特定的选项。如何清除它? 下拉列表是表单的一部分。下拉选项的值由ajax调用加载。所以,选择看起来像这样。 现在,当加载表单时,没有选择任何值。但是,一旦选择了一个值,就不可能清除它(即使手动清除),因为这是一个必填字段。只能从下拉列表中选择一个替代值。 但是,我想做第二个测试,检查这个字段的值是否为空(没有选择)。为此,我必
-
IE中的Vue.js下拉问题
我使用vue.js创建了一个表单,用户可以在其中保存他们的答案并返回。我在我的Vue模板中有一个下拉列表,并且V模型被绑定到一个计算的属性。它在其他浏览器中运行良好,但在IE中,下拉菜单在加载页面时不会显示先前选择的答案。如果他们再次回答,它很好,但我希望他们之前选择的答案显示出来。 possibleanswers是组件的属性,answerLocal是计算属性。Responsions是组件的属性,
-
JSP Spring MVC 中的下拉框
我正在开发一个基于Spring MVC的Java Web App。在其中一个页面上,我需要一个下拉框-学生姓名示例,这将帮助我搜索学生详细信息。屏幕上还具有“添加”、“编辑”或“删除”功能-在本例中,可以添加、编辑或删除学生记录。我遇到的问题是,当添加学生时,我在“搜索”上的下拉框中没有填充最新添加的学生。只有当我离开应用程序并返回时,它才会被填充。 在代码方面,我有以下内容: 我有一个控制器类,
-
1.13.23 把成员拉到父类
操作步骤: 菜单栏: Refactor —> Pull Members Up...
-
函数:keycode.notification 拉出通知栏
函数名称:拉出通知栏 函数功能: 下滑拉出通知栏 函数方法 keycode.notification() 注意事项 部分设备可能会出现无效的问题,已知模拟器调用此命令可能会失效。 目前积木编程函数和触动精灵函数不通用,请仔细查看本手册,此手册中函数仅支持积木编程,不支持触动精灵,同理请勿将触动精灵函数在积木编程运行。
-
拉取订单评价数据
说明 微信拉取订单评价数据SDK。 官方文档:https://pay.weixin.qq.com/wiki/doc/api/micropay.php?chapter=9_17&index=11 类 请求参数类 请求参数 类名:\Yurun\PaySDK\Weixin\QueryComment\Request 属性 名称 类型 说明 $_apiMethod string 接口名称 $begin_ti
-
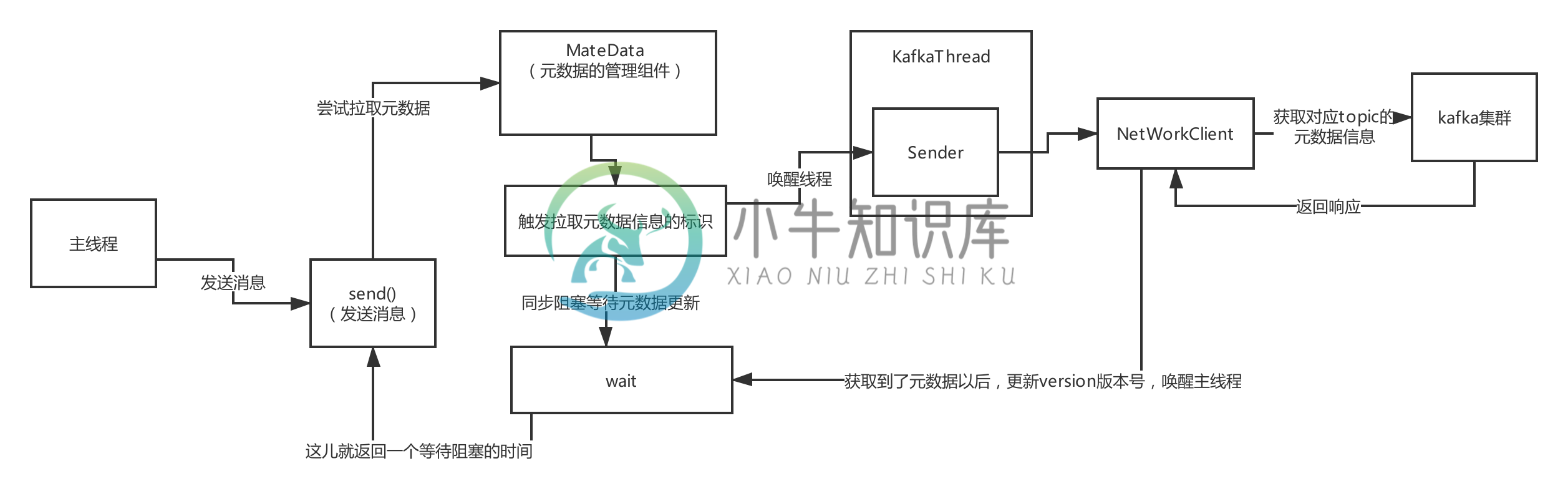
 producer拉取元数据剖析
producer拉取元数据剖析主要内容:总体流程图,源码剖析,waitOnMetadata,awaitUpdate,Sender线程方法,步骤一:maybeUpdate,步骤二,步骤三总体流程图 源码剖析 waitOnMetadata awaitUpdate Sender线程方法 再调用run方法 就是poll方法进行拉取 步骤一:maybeUpdate 步骤二 待补充 。。。 步骤三 handleCompletedReceives maybeHandleCompletedReceive handleResponse 最后我
-
在HTML选择下拉菜单中设置下拉菜单元素的宽度
问题内容: 我正在一个涉及使用PHP脚本自动填充选择框的网站上工作。除了问题是我用来填充文本框的标题非常长(它们是期刊文章和演示文稿标题)外,所有其他方法都工作正常。下拉框延伸到最长元素的宽度,该元素延伸超出屏幕边缘,因此使滚动条无法触及。我尝试了多种尝试使用CSS手动将下拉框设置为特定宽度的方法,但到目前为止都无济于事。我所能做到的最好的事情是将“选择”框设置为一定的宽度,但是下拉菜单本身要宽得
-
根据先前的下拉菜单选择显示第二个下拉菜单
问题内容: 首先,我讨厌提出一个已经解决的问题,但是您应该知道我在此站点上找到的其他选项对我不起作用。 基本上,我想构造一个简短的表格,其中有两个下拉框。始终显示第一个,默认情况下隐藏第二个。在第一个下拉框中选择某个选项后,我希望第二个下拉框显示。这是我的意思的完美示例: 但是,与上面的示例不同,我有单独的一组选项要显示在下拉框中,以显示在第一个下拉框中选择的每个选项,而不仅是其中一个选项。换句话
-
vue2.0 移动端实现下拉刷新和上拉加载更多的示例
本文向大家介绍vue2.0 移动端实现下拉刷新和上拉加载更多的示例,包括了vue2.0 移动端实现下拉刷新和上拉加载更多的示例的使用技巧和注意事项,需要的朋友参考一下 本人正在基于 vue2.0 + webpack + es6 搭建前端架构,整理了部分插件,下面这个是下拉更新 上拉更多的,挺好用的,分享给大家。 直接上代码,不懂的多看几遍,下面我换会告诉大家如何使用。 把上面组件拷贝一下,存成后缀
-
 微信小程序 详解下拉加载与上拉刷新实现方法
微信小程序 详解下拉加载与上拉刷新实现方法本文向大家介绍微信小程序 详解下拉加载与上拉刷新实现方法,包括了微信小程序 详解下拉加载与上拉刷新实现方法的使用技巧和注意事项,需要的朋友参考一下 微信小程序下拉刷新上拉加载的两种实现方法 实现效果图: 方法一:onPullDownRefresh和onReachBottom方法实现小程序下拉加载和上拉刷新 首先要在json文件里设置window属性 属性 类型
-
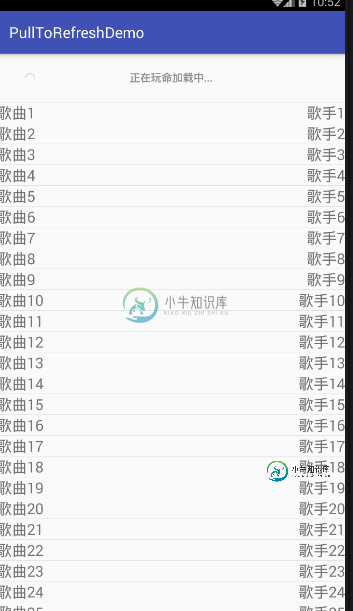
 Android使用PullToRefresh实现上拉加载和下拉刷新效果的代码
Android使用PullToRefresh实现上拉加载和下拉刷新效果的代码本文向大家介绍Android使用PullToRefresh实现上拉加载和下拉刷新效果的代码,包括了Android使用PullToRefresh实现上拉加载和下拉刷新效果的代码的使用技巧和注意事项,需要的朋友参考一下 在没给大家介绍正文之前,先给大家介绍展示下运行图,如果大家感觉还不错,请继续往下阅读: 相关阅读:分享Android中pullToRefresh的使用心得 项目已同步至:https:/
