《web开发》专题
-
 前端开发面经
前端开发面经秋招这么久了,面了十几家公司。浅浅写几家面经攒攒人品。 拓维信息面经 1. 自我介绍。 2. vue2和vue3实现数据双向绑定原理的区别? 3. vuex怎么配置? 4. 坐过菜单栏吗?怎么实现的? 5. 路由跳转的方式? 6. 状态码你了解哪些? 7. es6新增的特性你知道哪些? 8. 箭头函数和普通函数的区别? 9. 组件间通信有哪些方法? 10. 给你一个紧急的项目你怎么接手? 11.
-
 Spring Batch开发环境
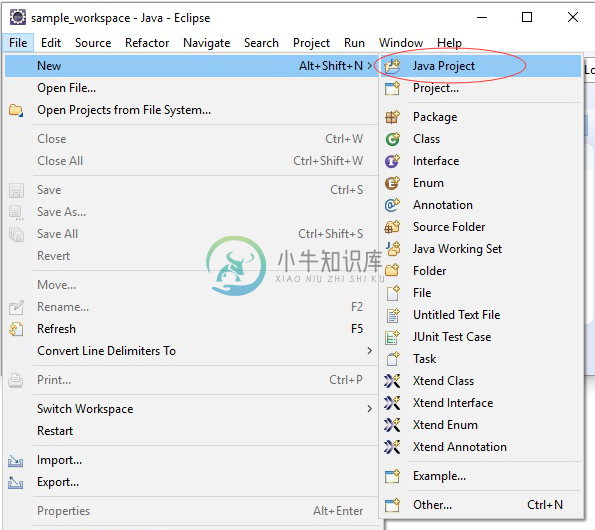
Spring Batch开发环境主要内容:在Eclipse上设置Spring Batch批处理在本章中,我们将演示如何在Eclipse IDE中设置Spring Batch环境。 在继续安装之前,请确保您已在系统中安装了Eclipse。 如果没有,请在您的系统中下载并安装Eclipse。 有关Eclipse的更多信息,请参阅我们的Eclipse教程。 在Eclipse上设置Spring Batch批处理 按照下面给出的步骤在Eclipse上设置Spring Batch环境。 第1步 - 安
-
Struts2开发者模式
主要内容:启用Struts2开发模式,禁用Struts 2的开发模式,参考在Struts2开发中,这应该是第一个学习配置的值。为了启用 Struts 2 的开发模式,可以通过自动配置显著增加Struts2的开发速度和属性文件加载,以及额外的日志和调试功能。 注:自动重新加载功能真的是一个方便的功能。 每次修改属性或XML配置文件更改,应用程序不再需要重启才能生效。 默认情况下,Struts 2的开发模式是禁用的。 启用Struts2开发模式 将“struts.devMo
-
 微盟(Java开发)-10.27
微盟(Java开发)-10.27全程三十多分钟!面试官一看就是大佬,有点油头(保命要紧) 1、自我介绍 2、问了几分钟项目的问题 3、栈和队列的区别?在哪些方面都有应用(中间件) 4、线程的状态,以及相互之间的转化 5、数据的线程安全了解吗?什么是线程安全问题?怎么解决 6、浅拷贝和深拷贝有什么区别?(场景问答、在一个订单类中有用户信息和商品类别,如何解释深拷贝和浅拷贝) 7、HashMap的底层?然后Map中哪个接口的实现是有
-
 python开发技术面
python开发技术面刚技术面好像是面了下华大九天公司,主要问了介绍下你做的项目,实现的功能,代码量 python继承 python单元测试工具,Linux你常用的命令,问了grep如何显示不被匹配的行,如何忽略字符的大小写,vi 怎么删除一行,怎么小写替换大写,sed,awk,history,ls……,是否使用过git,git如何push如何合并
-
 【360实习】C++开发
【360实习】C++开发一面1.13,40min 先聊项目 什么是惊群现象,怎么解决 epoll的工作原理 说一下对进程的了解 进程间的通信方式 最快的通信方式是什么 说一下vector 、list、map的区别 说一下迭代器失效的情况,以及解决方法 哈希冲突的解决方法(我说了链表法,开放地址法,再哈希法) 空类包括什么成员 浅拷贝和深拷贝有什么区别 悬空指针所指向的内存被释放了,那么这个指针还存在吗 悬空指针和野指针的
-
 Zoom Java开发 一面
Zoom Java开发 一面8.23 苏州Java 自我介绍 谈谈进程线程协程 Java线程池参数 HashMap构造函数的capacity指数组长度还是元素个数 HashMap扩容 ConcurrentHashMap的size方法如何保证线程安全 Java GC机制 BlockingQueue如何保证线程安全 数据库主键,自增主键和uuid哪个更好? 索引的优缺点 读写分离的优缺点 缓存穿透、缓存击穿、缓存雪崩 会不会Ka
-
 4399一面:java开发
4399一面:java开发暑假的第一次面试,也是最后一次面试😅 1.自我介绍 2.你说熟悉操作系统,那死锁是什么,形成死锁的必要因素有哪些? 死锁必要性居然没答全,难蚌。基础八股没认真背的后果,以为很简单,但是在面试紧张的情况下就完犊子了 3.你写代码有遇到过死锁吗? 也没想到好例子,最后强答了一波项目用到的redis分布式锁,答的不好 4.能说说mvcc吗,有什么用处? 5.在学校修过的课程里,你比较熟悉哪一个? 我说
-
 禾赛linux c开发
禾赛linux c开发1.自我介绍 2.字节测开的广告业务介绍,有什么难点 3.go的反射 4.多态的实现,仔细讲讲 5.虚函数,父类怎么确定要调用哪个子类 6,指针和引用,然后出了一个,int a;int *p = &a; int &p = a大概是这个样子,问pqa地址是否一样 7.指针有几级,两级指针代表什么,什么情况下使用 两级指针就是指向一级指针的指针。简单地说,如果一个二级指针指向一个一级指针,那么这个二级
-
 zoom java开发 一面
zoom java开发 一面两个面试官,水平很高,基本你答什么,都能顺着你答得内容问到你不会为止,寄 大致记得以下的问题,应该还有些遗漏的 70min 0.面试官自我介绍,介绍业务 1.自我介绍 2.看你有个软著,讲一下,数据是存在DB吗 3.讲一下用的集合结构 4.针对你说的map,想要它线程安全,怎么做 5.写过多线程的代码吗?知道哪些jdk查看占用的命令 6.问linux命令,查看占用线程 7.http每次建立连接都要
-
17.9 css开发相关
p标签里的文字溢出怎么办 加一个属性即可: word-break: break-all;
-
12.14 Vue开发积累
动态添加对象的属性 Vue中,动态新增对象的属性时,不能直接添加。正确的做法是:Vue.set(obj,key,value)。参考链接:# 判断一个checkbox是否被选中 <!-- v-model里的内容是变量,变量里的值可能是 true 后者 false --> <input type="checkbox" v-model="isSelected"> <!-- 选中时,值为 true。未选
-
11. debug - 11.1 开发debug
快速开始 环境 node环境 8.x + chrome 60+ 启动脚本 调试demo https://github.com/ChenShenhai/koa2-note/blob/master/demo/start-quick/ node --inspect index.js 指令框显示 指令框就会出现以下字样 Debugger listening on ws://127.0.0.1:9229/4
-
5. 对开发者说
虽然mdbook主要用作命令行工具, 但您也可以直接导入底层库,并使用它来管理书籍。它还具有相当灵活的插件机制,允许您创建自己的自定义工具和消费者(通常称为后端),如果您需要对书籍进行一些分析,或以不同的格式渲染它. 该对于开发人员章节在这里向您展示mdbook更高级的用法. 开发人员可以通过以下两种方式,影响本书的构建过程, Preprocessors-预处理器 Alternate Backen
-
LinkIDE 开发者工具
LinkIDE 开发者工具 为帮助开发者更方便、高效的开发和调试基于聆客(Link)的小程序,平台推出了LinkIDE,它是一个桌面应用,支持在 windows 和 Mac 上使用,通过打通上层的 Link 平台 和底层的 BUI-Weex 开发框架,使得开发者可以通过 LinkIDE 管理程序包,便捷的进行开发和调试。 程序包 & 应用 这里试图为开发者解释 Link平台 中两个关键的概念: 程
