javascript - js怎么把数组里id相同的合并到一个对象里?
原数据:
const list =[
{
id: "202301",
jine: 23,
type: "晚餐"
},
{
id: "202301",
jine: 87.5,
type: "早餐"
},
{
id: "202301",
jine: 1065.5,
type: "中餐"
},
{
id: "202302",
jine: 10,
type: "晚餐"
},
{
id: "202302",
jine: 181.5,
type: "早餐"
},
{
id: "202302",
jine: 633.5,
type: "中餐"
}
]
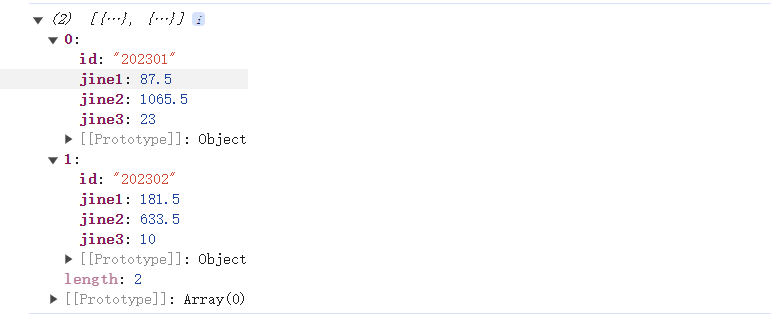
期望数据格式:
const list =[
{
id: "202301",
jine1: 87.5,//早
jine2: 1065.5,//中
jine3: 23,//晚
},
{
id: "202302",
jine1: 181.5,//早
jine2: 1065.5,//中
jine3: 10,//晚
}
]共有3个答案
const sortListById = (list) => {
const map = {}
list.forEach(item => {
if (map[item.id]) {
map[item.id].length++
const jineName = `jine${map[item.id].length}`
map[item.id].value[jineName] = item.jine
} else {
map[item.id] = { value: { id: item.id, jine1: item.jine }, length: 1 }
}
})
return Object.values(map).map(item => item.value)
}let obj = {}
list.forEach(item => {
if (!obj[item.id]) {
obj[item.id] = {id: item.id}
}
if (item.type === "早餐") {
obj[item.id].jine1 = item.jine
} else if (item.type === "中餐") {
obj[item.id].jine2 = item.jine
} else if (item.type === "晚餐") {
obj[item.id].jine3 = item.jine
}
})
const result = Object.values(obj)
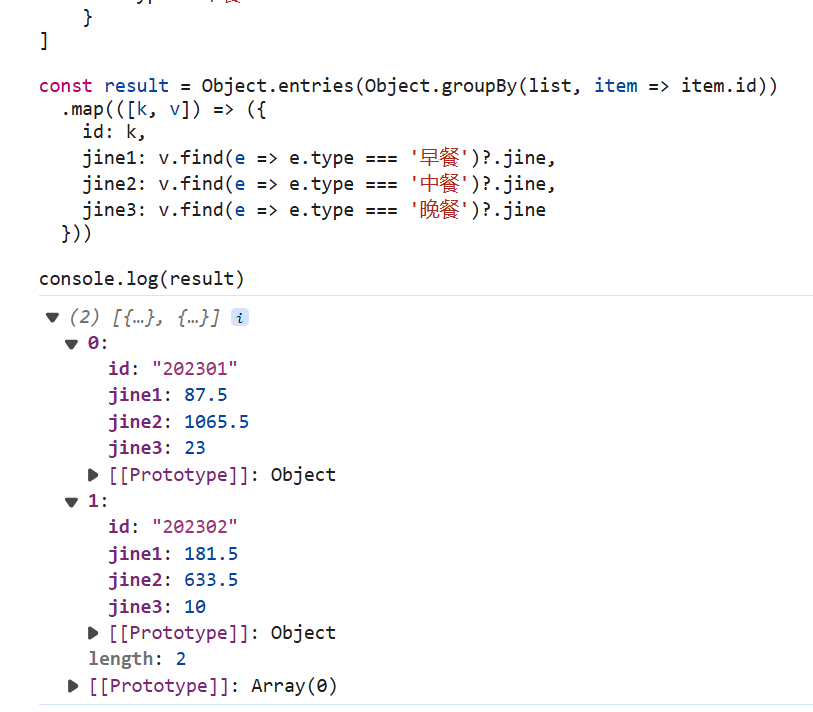
Object.entries(Object.groupBy(list, item => item.id))
.map(([k, v]) => ({
id: k,
jine1: v.find(e => e.type === '早餐')?.jine,
jine2: v.find(e => e.type === '中餐')?.jine,
jine3: v.find(e => e.type === '晚餐')?.jine
}))
-
怎么把 name 等于选项 3 的合并成一条呢,然后把 value 加起来,比如合并成
-
问题内容: 什么是重组的最佳方式进入?我需要将所有值键(无论是否为数组)合并到共享相同名称键的对象中 是的,我可以编写无限循环和介于两者之间的多个数组,但是是否有一个简单的快捷方式?谢谢! 问题答案: 这是一个选择:
-
本文向大家介绍写一个方法js将数组对象中某个属性值相同的对象合并成一个新对象相关面试题,主要包含被问及写一个方法js将数组对象中某个属性值相同的对象合并成一个新对象时的应答技巧和注意事项,需要的朋友参考一下 function Dog(name,age){ this.name=name; this.age=age; };
-
我有这两个类,它们都有一个项目列表,我试图返回一个新对象“ItemWithDiscount”,它具有这两个类的属性,这在服务/控制器申请中。我尝试用流映射它们,但没能做到。谁能给我一个简单的方法来做这件事吗?
-
问题内容: 用JavaScript合并两个数组的正确方法是什么? 我有两个数组(例如): 我希望能够得到类似以下的结果: 在基于“ id”字段将两个数组连接在一起的地方,仅添加了额外的数据。 我试图用它来做,但是它只是将第二个数组中的值覆盖到第一个数组中 问题答案: 这应该可以解决问题: 假定a1中第二个对象的id应该为2而不是“ 2”
-
本文向大家介绍JavaScript如何把两个数组对象合并过程解析,包括了JavaScript如何把两个数组对象合并过程解析的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了JavaScript如何把两个数组对象合并过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 合并数组或者对象在数组或对象前面加...,是es6的新写法,然后数组

