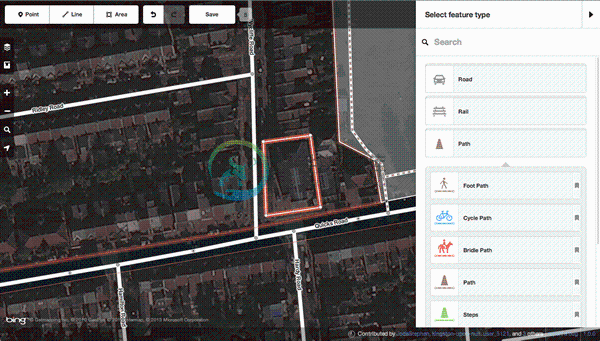
iD 是一个完全使用 JavaScript 开发的 OpenStreetMap 地图数据编辑器。

-
分布式ID 什么是分布式ID 在分库之后, 数据遍布在不同服务器上的数据库,数据库的自增主键已经没办法满足生成的主键唯一了 个人理解:分布式系统下,在分库分表之后唯一识别ID 分布式ID需要满足的需求 基本需求: 全局唯一 :ID 的全局唯一性肯定是首先要满足的! 高性能 : 分布式 ID 的生成速度要快,对本地资源消耗要小。(生成速度快) 高可用 :生成分布式 ID 的服务要保证可用性无限接近于
-
Presets Preset是iD编辑器预设的要素,Field是Preset的属性,定义文件为JSON类型,存在放在目录data/presets中。 Preset文件 Presets定义文件为JSON类型,存在data/presets/presets目录下。他们有组织的存放于基于k/v结构的目录层次中。 例如, preset的tag为leisure=park,定义文件为 data/presets/
-
为方便一部分人访问,仅转载 https://github.com/acidanthera/AppleALC/wiki/Supported-codecs 不同appleALC版本支持的id 不同(最好搭配对应的liliu版本) AppleALC.kext 1.5.5版本更新支持的idFixed kext loading issues on 10.8 and similar operating sys
-
1. MyBatis 插入数据后返回主键 id 很多时候,在向数据库插入数据时,需要保留插入数据的 id,以便进行后续的 update 操作或者将 id 存入其他表作为外键。但在默认情况下,insert 操作返回的是一个 int 值,并不是表示主键 id,而是表示当前 SQL 语句影响的行数 接下来,我们看看 MyBatis 如何在使用 MySQL 和 Oracle 做 insert 插入操作时将
-
@TableId注解 @TableId注解是专门用在主键上的注解,如果数据库中的主键字段名和实体中的属性名,不一样且不是驼峰之类的对应关系,可以在实体中表示主键的属性上加@Tableid注解,并指定@Tableid注解的value属性值为表中主键的字段名既可以对应上。 比如数据中的表中的字段是vote_id,但是实体类是voteId。那么就需要在voteId上打上这个注解,如下: /** 主键 *
-
ID Mapping(下) 上一节我们已经讲过什么是ID Mapping 了,顾名思义我们知道ID Mapping 的操作对象是ID,目标或者是动作是Mapping,也就是说我们要做的事情其实就是想把不同平台不同设备上的ID 打通,从而更好的去刻画用户,也就是说我们希望能打通用户各个维度的数据,从而更好的去服务业务服务用户。 上一节我们讲了常见的ID,例如登陆ID、设备ID 还有例如身份证号、手机
-
mybatis-plus插入后返回插入元素的id 有三种方法,第三种最简单。不想麻烦的直接看第三种 1.mybatis原生 mybaits-plus要使用mybatis原生需要一下配置,指定下mapper文件的位置就好 mybatis-plus: mapper-locations: classpath*:mapperxml/*Mapper.xml 直接先看mapper.xml文件,这个ins
-
一、id是什么意思?class是什么意思? id属性规定HTML元素的唯一id,它在HTML文档中必须是唯一的。 class是用于规定元素的类名,目前class都是用于样式表中的类,它在HTML中不是唯一的,可以多次使用。 二、id 与 class的区别是什么? (1)使用语法区别 <div id="a"></div> <div class="b"></div> (2)在css
-
关于toollib 什么是唯一id - 就是不重复唯一的 - 唯一id生成的几种方式: - 1)数据库自动增长序列 - 增加数据库写压力 - 数据库故障后会出现不可用风险 - 会暴露数据量 - 分库分表设计难,不易扩展 - 2)uuid - 数据太长 - 数据无序 - 若
-
官方解释: 1.id 属性规定 HTML 元素的唯一的 id。 2.id 在 HTML 文档中必须是唯一的。 3.id 属性可用作链接锚(link anchor),通过 JavaScript(HTML DOM)或通过 CSS 为带有指定 id 的元素改变或添加样式。 个人理解: 1.id就是一个标签的标志,用来表示这个标签是唯一的; 2.< h1 id=“onlyid”>标题< /h1
-
在写mongo增删改查操作时,遇到这样一个问题:我的结构体中存在一个ID字段是我在其他方法需要用到的,而在使用创建方法时,这个字段会导致数据库中创建的记录会有_id和id,其中_id是我需要的,我不希望id的出现。 解决方法:在定义NoteService结构体时,将ID字段的类型更改为primitive.ObjectID类型,并在CreateNote方法中通过primitive.NewObject
-
单击地图列表右侧的编辑地图,或者新建地图会自动进入地图编辑模块。编辑地图时无需特意保存您的修改,系统会根据您的操作自动将信息保存到服务器中。 本章节将详细介绍如果新建地图以及对地图进行编辑。单击下一页开始详细了解。 3.1 界面说明 3.2 添加图层 3.3 图层列表 3.4 图元列表 3.5 设置图层样式 3.6 查看图元数据 3.7 图层更多设置 3.8 修改图元 3.9 查看及修改图例 3.
-
单击地图列表后边的编辑按钮,会进入编辑状态,可以对地图进行图层添加,样式设置等。详细操作请查看“编辑地图”章节。
-
问题内容: 使用什么是能够编辑内容的最佳方法? 在我理想的情况下, 添加的 生日将是一个超链接,点击该链接将显示一个编辑表单-与带有更新按钮的当前添加表单相同。 实时预览(插播) HTML: App.js: 问题答案: 您应该将表单放在每个节点内,分别使用和启用和禁用编辑。像这样: 这里的关键点是: 我已将控件更改为本地范围 已添加到,因此我们可以在编辑时显示它 添加了带有的,以便在编辑时隐藏内容
-
连接数据源后,Tableau会捕获源的元数据详细信息,例如列和列的数据类型。这用于创建视图中使用的度量,维度和计算字段。您可以浏览元数据并更改其属性以满足某些特定要求。 1. 检查元数据 连接数据源后,所有可能的表和列都将显示在数据源中。示例:用于检查元数据的源‘Sample Coffee Chain’。 单击“Data”菜单,然后选择与数据源连接。浏览名称为“Sample Coffee chai
-
介绍 收货地址编辑组件,用于新建、更新、删除收货地址。 引入 import { createApp } from 'vue'; import { AddressEdit } from 'vant'; const app = createApp(); app.use(AddressEdit); 代码演示 基础用法 <van-address-edit :area-list="areaList"
-
地物编辑 地物编辑指对点、线、面等几何对象进行编辑设置,如线型、颜色、线宽等。如果没有自定义设置几何图形的样式,交互控件也会用默认样式进行绘制。 //实例化地物编辑参数类 var addFeatureParams = new SuperMap.EditFeaturesParameters({ features: pointFeature, dataSourceName: "Worl
-
我想编辑docker图像元数据,原因如下: > 我不喜欢一个图像父母EXPOSE,VOLUME等声明(见#3465,Docker-Team不想提供解决方案),所以我想“取消卷”或“取消曝光”图像。 我不喜欢一个图像(参见),因为它是使用从运行的容器生成的 修复或过程中出现的错误,例如: 我有办法做到吗?
-
我通常有更多面向代码的问题,但我需要有关CSV数据库的帮助。基本上,我需要将其格式更改为Fname;Lname;email.问题是我有13000行,所有数据都在1列中,分隔符是“;”。我使用了不同的CSV文件编辑器,他们都将数据放在1列中,所以我无法更改这些列的顺序...我无法从原始数据库中重新提取数据。那么有没有解决这个问题的方法,或者我被搞砸了? 所以我从一个CSV文件开始,它有“;”在每行的

