《趋势科技》专题
-
 Android开发笔记之图片缓存、手势及OOM分析
Android开发笔记之图片缓存、手势及OOM分析本文向大家介绍Android开发笔记之图片缓存、手势及OOM分析,包括了Android开发笔记之图片缓存、手势及OOM分析的使用技巧和注意事项,需要的朋友参考一下 把图片缓存、手势及OOM三个主题放在一起,是因为在Android应用开发过程中,这三个问题经常是联系在一起的。首先,预览大图需要支持手势缩放,旋转,平移等操作;其次,图片在本地需要进行缓存,避免频繁访问网络;最后,图片(Bitmap)是
-
创建带有虚张声势注释的公共零部件
我正在为我的spring boot项目使用swagger注释。 我想为控制器的每个资源返回一个公共响应代码契约。 在文件中:https://github.com/swagger-api/swagger-core/wiki/annotations#apiresponses-apiresponse他们谈论@ApiResponses,但我不能将注释放在类级别。 以下是我所做的: 但问题是和中的坏东西从未
-
同伴对象与普通对象相比有什么优势?
Kotlin代码是这样的: 可以简单地更改为 我知道同伴对象可以用来作为真正的java静态函数使用,但是使用同伴对象还有其他的优点吗?
-
在IIS上部署API时不显示虚张声势的UI
嗯,我在API文档中使用了Swagger,它在本地主机中工作得很好,当我将它托管在IIS上时,问题就开始了。对于somereason来说,它不再起作用了 本地主机: 我的控制器代码只有这个方法:
-
在Flutter应用程序中取消刷回手势的键盘
当用户从边缘滑到弹出路线时,我试图解除键盘。 目前,键盘不会解散,直到路线完全消失弹出,搞乱一些其他页面布局,直到它解散 我确实尝试使用来确定用户何时弹出路由,但不幸的是,这将禁用iOS或中的滑动弹出功能。
-
如何以“正确的姿势”阅读开源软件代码
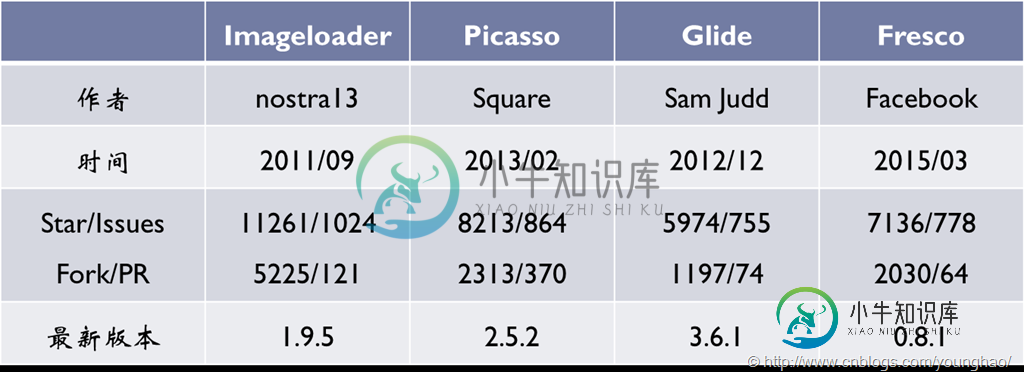
所有让你直接看最新源码的文章都是在扯淡,你应该从“某个版本”开始阅读代码。 我们并不建议所有的读者都直接看最新的代码,正确的姿势应该是: clone 某个项目的代码到本地 查看这个项目的 release 列表 找到一个看得懂的 release 版本,如 1.0 或者更早的版本 读懂上一个版本的代码 向后阅读大版本的源码 读最新的源码 最好的在这个过程中,可以自己造轮子来实现一遍。 阅读过程 在我阅
-
rust - 使用 Arc<Box<T>> 替代 Arc<T> 的优势是什么?
请问,我看有些代码明明可以使用 let a = Arc<T> 的形式,但却使用的是 let a = Arc<Box<T>> 这样多包含了一层box, 请问是有什么原因?谢谢
-
科特林的Gson toJson和ArrayList
-
 中科创达一面(凉经)
中科创达一面(凉经)#秋招# #校招# #面经# 呜呜呜我也来攒攒人品 个人情况:双非普本,之前一直浅准备考研,后来发现秋招开始了,投了几个简历。本人学的一般般,没想过面试来的这么快,也没做什么准备。 我投的中科创达C/C++开发工程师 9.5 投简历 9.6 打电话通知笔试 9.7 打电话通知笔试通过准备面试 9.8 飞书面试 9.9 流程终止 面试整体聊了25分钟左右 1.首先进行自我介绍 2.因为我没有实习经历
-
 科大讯飞Java一二面
科大讯飞Java一二面9月17号(30min) 面试官是个很和蔼的人,面试很舒服 1. 自我介绍 2. 不是科班,是怎么学习Java的 3. 学校课题是深度学习的,涉及哪方面的工作(这里就说了七八分钟) 4. 计网怎么学的 4. 七层模型 5. 物理层有哪些东西 6. 熟悉哪几层 7. 网络怎么保证安全; 8. TCP为什么要三次握手 9. 操作系统学了最大的收获是什么 10. 介绍一下多线程 11. 线程安全怎么保证
-
 9.20科大讯飞java一面
9.20科大讯飞java一面1.自我介绍 2.最近看了什么书,有什么收获 3.八股 get post区别 怎么判断是否同一会话,从tcp角度 url输入浏览器发生的事情,前后端 4.反问 全程不到20分钟,是不是寄了 9.21 已经G了,难受 #面经#
-
 百图生科 前端实习
百图生科 前端实习百图生科 实习 自我介绍 html html 元素可以分为几类 列举行内元素和块级元素有哪些 行内元素不能设置宽高,那内外边距呢 CSS 定位 position 有哪几种值可以设置 分别如何定位 两个 div 上下排列,如何使之重叠 flex布局 JS Js 的数据类型 值类型和引用类型的区别 除了 var 还有什么声明变量的方式 解释一下什么是原型 函数的定义方式有哪几种 箭头函数的区别 用过哪
-
 中银金科苏州面试
中银金科苏州面试11.28 三个面试官,全程不到十分钟 自我介绍 Vue的生命周期 Vue组件间通信 Vue React区别 职业规划 如果同事要去做一件不好的事你会怎么办 让等后续通知 #校招# #秋招# #中银金科# #中国银行面试#
-
 科大讯飞前端二面
科大讯飞前端二面自我介绍 研究生、本科成绩 最擅长的一门课 操作系统和计算机网络怎么样 arp协议及工作原理 ip协议头部字段(完全忘记) 跨域及解决办法 遇到最有挑战性的工作 研究生期间工作 有没有进行过算法优化 职业规划 对云计算有过了解吗 提问环境:1公司的业务内容 2在公司的职业规划,能接触到那些东西 #科大讯飞##前端#
-
 科大讯飞前端一面
科大讯飞前端一面自我介绍 开发工作中遇到印象最深刻的点 js数据类型 判断类型的方法 ES6用到哪些 promise状态 promise里的代码执行顺序 Vue中生命周期 父子组件生命周期 .sync修饰符的作用 后面和面试官闲聊了一会意向城市,以及实习的一些工作氛围 #前端##科大讯飞#
