《360笔试》专题
-
 亚信前端笔试5.7
亚信前端笔试5.760min,40道单选,15道左右vue,3道react,5道左右数据结构,几道css样式,剩下的看代码说输出 vue vue内置命令 组件通信 生命周期(2-3道) 数据结构 当有n个节点时,能组成几种形态的二叉树: 卡特兰数其他的应用:一个栈的进栈序列为1,2,3,...,n,有多少个不同的出栈序列 n个结点的四叉树有多少空指针(代入法即可,对于含有N个结点的树,除了头结点外还有N-1个
-
 金山前端笔试5.7
金山前端笔试5.7base武汉,线下,暑期实习训练营,招300录175(C++和前端一起),其他的给社会培养并输出人才。 最迟7.10入营,8月底发秋招offer,形式主要是授课,少部分竞赛,项目合作 武理宣讲会,宣讲完完后,将直接进行现场笔试,自带纸质简历、笔参加。 笔试50min,8?道单选(每题2分),2道多选(每题2分),5道算法(10,20,20,20,20分),最终录取以笔试为辅,面试为主,笔试内容每场
-
 5.5天融信笔试(60min)
5.5天融信笔试(60min)岗位:大数据开发工程师 题型分布: 单选5道:多线程程序补充、Oracle分组关键词、快排最坏时间复杂度、正则表达式匹配所有数字式子、广播变量相关选项 不定项选择8题:视图优点、方法重载、封装、分布式系统设计策略、Spark RDD特点、算法复杂性、不宜建立索引情况、索引目的 填空4题: 1.通信电文由{a,b,c,d,e,f,g}中的字母构成,在电文中出现的频率分别为:{0.31,0.16,0.
-
1.7 笔和刷
本节介绍 GDI+的两类绘图工具——笔和刷,它们与 GDI 的相比新增加了许多功能。 1.7.1 笔 与 GDI 中的一样,GDI+中的笔(pen)也是画线状图的工具,但是功能更加强大。例 如:透明笔、图案笔、自定义虚线风格、线帽、笔的缩放和旋转、笔的连接点属性等。 GDI+中的笔对应于 Pen 类,被定义在 GdiplusPen.h 头文件中。 笔的构造方法主要有两个: Pen(const Co
-
添加笔记
笔记通常用于帮助记录图表设计进程。例如,解释一组表对象。若要创建一个新的笔记,点击工具栏的 “笔记”按钮,并点击画布的任意位置。 在画布中笔记对象的弹出式菜单选项包括: 选项 描述 编辑 更改笔记的内容。 样式 选择笔记的样式:笔记或标签。 剪切 从图表移除笔记并放它在剪贴板。 复制 从图表复制笔记到剪贴板。 粘贴 将剪贴板的内容贴到图表。 选择全部笔记 在图表中选择全部笔记。 删除 从图表中删除
-
添加笔记
笔记通常用于帮助记录图表设计进程。例如,解释一组表对象。若要创建一个新的笔记,点击工具栏的 “笔记”按钮,并点击画布的任意位置。 在画布中笔记对象的弹出式菜单选项包括: 选项 描述 编辑 更改笔记的内容。 剪切 从图表移除笔记并放它在剪贴板。 复制 从图表复制笔记到剪贴板。 粘贴 将剪贴板的内容贴到图表。 选择全部笔记 在图表中选择全部笔记。 删除 从图表中删除笔记。 颜色 更改笔记的颜色。 调整
-
添加笔记
笔记通常用于帮助记录图表设计进程。例如,解释一组表对象。若要创建一个新的笔记,点击工具栏的 按钮,并点击画布的任意位置。 在画布中笔记对象的弹出式菜单选项包括: 选项 描述 编辑 更改笔记的内容。 剪切 从图表移除笔记并放它在剪贴板。 复制 从图表复制笔记到剪贴板。 粘贴 将剪贴板的内容贴到图表。 选择全部笔记 在图表中选择全部笔记。 删除 从图表中删除笔记。 颜色 更改笔记的颜色。 调整适合大小
-
添加笔记
笔记通常用于帮助记录图表设计进程。例如,解释一组表对象。若要创建一个新的笔记,点击工具栏的 按钮,并点击画布的任意位置。 在画布中笔记对象的弹出式菜单选项包括: 选项 描述 编辑 更改笔记的内容。 样式 更改笔记的样式:笔记或标签。 剪切 从图表移除笔记并放它在剪贴板。 复制 从图表复制笔记到剪贴板。 粘贴 将剪贴板的内容贴到图表。 选择全部笔记 在图表中选择全部笔记。 删除 从图表中删除笔记。
-
添加笔记
笔记通常用于帮助记录图表设计进程。例如,解释一组表对象。若要创建一个新的笔记,点击工具栏的 按钮,并点击画布的任意位置。 在画布中笔记对象的弹出式菜单选项包括: 选项 描述 编辑 更改笔记的内容。 剪切 从图表移除笔记并放它在剪贴板。 复制 从图表复制笔记到剪贴板。 粘贴 将剪贴板的内容贴到图表。 选择全部笔记 在图表中选择全部笔记。 删除 从图表中删除笔记。 颜色 更改笔记的颜色。 调整适合大小
-
修改笔记
修改笔记。 可以修改 SUMMARY.md 来添加书籍目录 # Summary - [Introduction](README.md) - [第一章:redux](./redux/index.md) - [第一节:state 复习](./redux/1-state.md) - [第二节:你好 redux](./redux/2-hello-redux.md) 下一步,创建笔记文件,ato
-
马克笔记
markbj 是一个开源的知识分享平台 安装说明 安装依赖包 pip install -r requirements.txt 初始化数据库 python manage.py db initpython manage.py db migratepython manage.py db upgrade 启动程序 python manage.py runserver -h 0.0.0.0 特点: 编写文
-
思源笔记
思源笔记是一款本地优先的个人知识管理系统, 支持细粒度块级引用和 Markdown ,所见即所得。 特性 免费 所有本地功能都是免费的,即使是在商业环境下使用。 内容块 块级引用和双向链接 自定义属性 SQL 查询嵌入 协议 siyuan:// 编辑器 Block 风格 Markdown 所见即所得 列表大纲 块缩放聚焦 块横向排版 百万字大文档编辑 数学公式、图表、流程图、甘特图、时序图、五线
-
 Android仿360市场下载按钮的实现方法
Android仿360市场下载按钮的实现方法本文向大家介绍Android仿360市场下载按钮的实现方法,包括了Android仿360市场下载按钮的实现方法的使用技巧和注意事项,需要的朋友参考一下 首先来看看效果图: 无论多复杂的动画我们都是可以分割成小单元的,然后分步来实现。这个动画大概分为收缩,准备,加载,完成几个部分。为此定义一个枚举类来描述view的状态。 收缩动画 使用动画不断改变圆角矩形的宽度,触发重绘。代码如下: onDraw中
-
四元数能代表360度以上的旋转吗?
我喜欢基于度数的Euler旋转,因此我可以为大量度数的动画设置关键帧,比如1000,并在对象上获得多个完整的360度旋转,以便设置旋转等。 然而,我现在正在做一件事,涉及两个不同轴之间的许多连续动画,我想我看到了万向锁的效果。当我执行其中一个链接动画时,我的对象在完成90度旋转后会继续翻转180度。这听起来像万向节锁吗?它只会在沿着不同的轴进行其他先前和成功的旋转之后发生。 在任何情况下,我都尝试
-
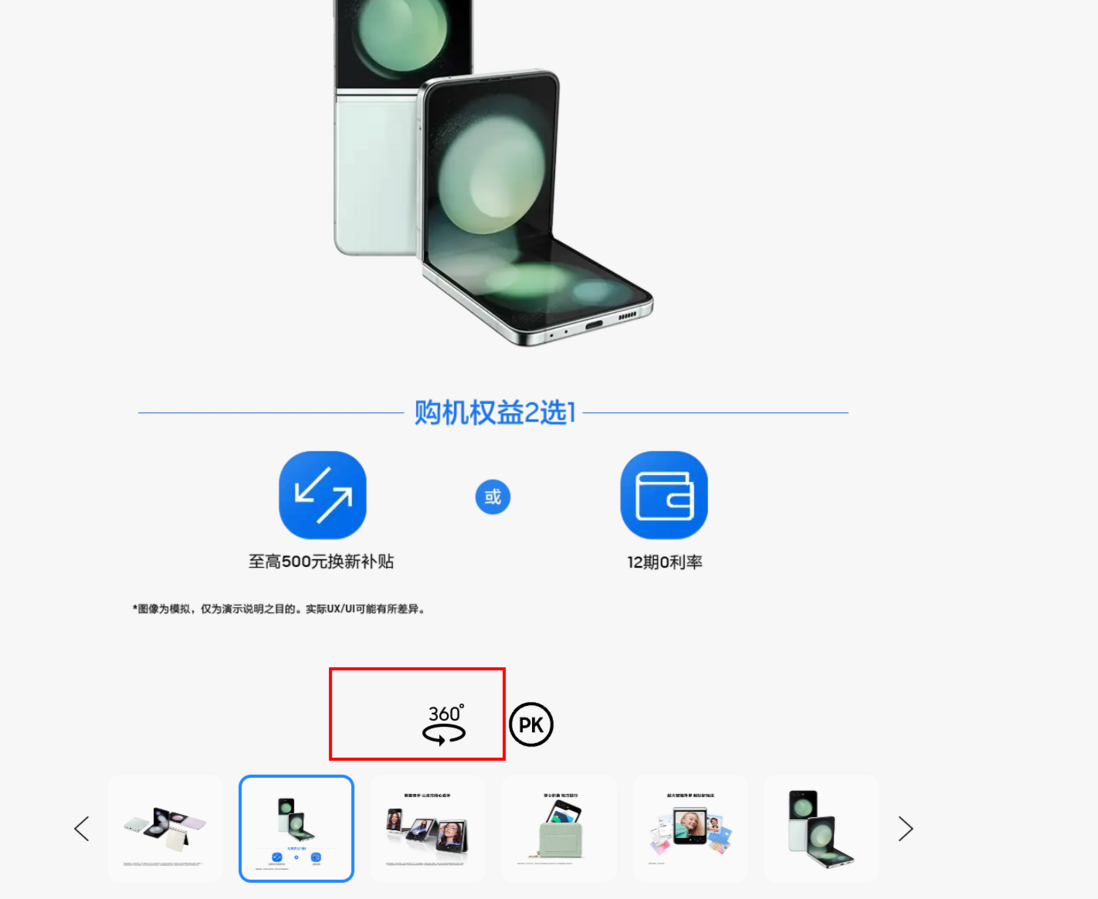
 javascript - 三星商城 360°展示商品如何实现???
javascript - 三星商城 360°展示商品如何实现???查看链接:https://shop.samsung.com.cn/product/SM-F7310/SM-F7310LGACHC
