《b站笔试》专题
-
修改笔记
修改笔记。 可以修改 SUMMARY.md 来添加书籍目录 # Summary - [Introduction](README.md) - [第一章:redux](./redux/index.md) - [第一节:state 复习](./redux/1-state.md) - [第二节:你好 redux](./redux/2-hello-redux.md) 下一步,创建笔记文件,ato
-
马克笔记
markbj 是一个开源的知识分享平台 安装说明 安装依赖包 pip install -r requirements.txt 初始化数据库 python manage.py db initpython manage.py db migratepython manage.py db upgrade 启动程序 python manage.py runserver -h 0.0.0.0 特点: 编写文
-
思源笔记
思源笔记是一款本地优先的个人知识管理系统, 支持细粒度块级引用和 Markdown ,所见即所得。 特性 免费 所有本地功能都是免费的,即使是在商业环境下使用。 内容块 块级引用和双向链接 自定义属性 SQL 查询嵌入 协议 siyuan:// 编辑器 Block 风格 Markdown 所见即所得 列表大纲 块缩放聚焦 块横向排版 百万字大文档编辑 数学公式、图表、流程图、甘特图、时序图、五线
-
登录网站?(Jsoup)
问题内容: 使用Jsoup登录网站需要什么?我相信我的代码是正确的,但是我从未使用Jsoup成功登录到网站,因此我可能会丢失一些东西。这是我的代码: 返回一个显示未成功登录的登录页面。有一个名为的输入值,我认为这可能是为什么它不起作用的原因。这个值会随着时间的推移而上升。我运行了两次代码,时间变量返回了和。我的代码需要大约10秒钟的时间来打印文档,因此,变量在发送发布请求时是否已经更改?我不确定这
-
 小企业网站
小企业网站创建一个小型企业网站并不是一件复杂的工作。 主要担心的是弄清楚网站的内容,这是企业主拖延的主要原因之一。 小型企业网站是最好的,当他们很简单,最小的文本,并在每个页面上只有一个选项 - 例如,提交表单,或联系我们按钮。 企业网站也倾向于采用标准格式,使用一些必要的网页。 当您浏览列表时,请不要担心格式化每个页面,只需考虑文本,图像和您将包含的内容即可。 一个小企业网站最关键的页面是 - 主页 关于
-
 网站是什么?
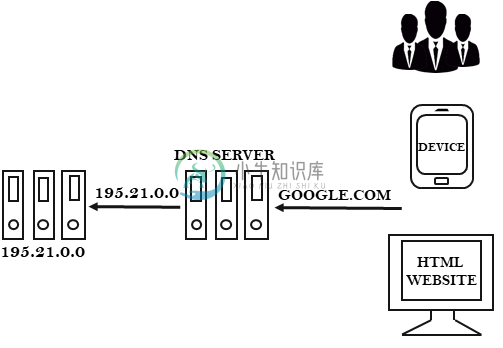
网站是什么?在本节中,我们将了解网站的真正含义。网站只是安装在设备或计算机上的应用程序。网站有两个主要应用程序,即Web服务器(例如,Apache)和数据库(例如,MySQL)。 Web服务器用于理解和执行Web应用程序。Web应用程序可以用Java,Python,PHP或任何其他编程语言编写。唯一的限制是Web服务器需要能够理解和执行Web应用程序。 数据库包含Web应用程序使用的数据。所有这些都存储在称为
-
18.2 推荐网站
2018-10-26 前端面试图谱:https://yuchengkai.cn/docs/zh/ 这个项目已经很全面了,是从面试的角度出发的。我自己的项目是,是从基础入门的角度出发的。可以起到互补的作用。 2018-12-07 css的各种效果实现:https://lhammer.cn/You-need-to-know-css/#/ css的各种效果实现(尤其是动画效果),关键时刻能救命。作者内化
-
网站的部署
根据和代码/系统的紧密程度,我们可以简单地把部署分为应用级和系统级。 应用级通常提供把 HTTP 请求递交给应用,而系统级和运维的关系更为紧密。 下面是一个非常常见的 Python 应用部署架构: nginx :静态文件服务;SSL 负载转移;反向代理; Memcached / Redis :缓存; Celery :运行后台任务; Redis / RabbitMQ :任务队列(通常对接 Celer
-
Nginx网站隔离
我遵循了很多nginx指南,但没有一个让我满意。 我的目标是创建两个具有不同文件权限的网站,因此我确信它们是永久隔离的。 例如/var/www/site1,所有者为site1,组为site1;和/var/www/site2,所有者为site2,组为site2,这两个目录都具有770权限。 我的nginx。形态: 我的/etc/nginx/sites available/site1: ... sit
-
Hybris多国网站
我应该像上面突出显示的那样更改mystorefront project.properties文件中的店面上下文根吗?
-
 回收站重力
回收站重力我有一个recylcler视图,但它似乎没有实现setGravity方法。 我的列表是水平对齐的,但我需要它居中。我该怎么做? fragment_my_zone_item_controld.xml 谢谢大家
-
Express 站点开发
在第三章中,我们将会学习如何使用最为流行的 Node.js Web开发框架 — Epxress 开发一个小型的站点,并包含了如何部署到服务器的章节。 这部分的内容曾发布在我的个人博客上:Express开发Web应用,Express开发Web应用2。本章中将试图以更为清晰的语言讲解整个开发、部署的过程。 整个网站的代码库开源于:github.com/SFantasy/Riki。
-
教程 - 地面站
QGroundControl是一个基于PX4自动驾驶仪配置和飞行的应用程序。 并且跨平台支持所有的主流操作系统: 手机系统: Android 和 iOS (目前专注于平板电脑) 桌面系统: Windows, Linux, Mac OS 任务规划 规划一个新的任务, 切换到任务菜单, 点击左上角的“+”图标然后在地图上单击创建出一个任务点。同时在旁边将打开一个快捷菜单用来调整任务点。点击高亮的任务发
-
9.3 全站 AMP/MIP
全站 AMP/MIP,顾名思义就是指整个站点每个页面都用 AMP/MIP 来编写。由于全站 AMP 和全站 MIP 都会依赖于 AMP/MIP 运行时提供的交互机制,表 9-1 列出了能够通过 AMP/MIP 实现复杂交互的一些技术基础,并列出了 AMP 和 MIP 的一些区别。 AMP MIP 事件处理机制 支持 支持 页面切换过渡动画 不支持 支持 页面间共享数据 不支持 支持 shell 机
-
检验 PWA 站点
CheckList 对于 PWA 站点是否完善,Google 通过 PWA 所需要具备的一些特性和最佳实践给出了一个 Checklist, 该 Checklist 从多个方面来提供 PWA 站点检测的标准。如果我们对 PWA 工程的检测要求集成到持续集成系统的话(类似后面所提到的 Lighthouse),我们可以参照 Checklist 进行一系列的检测。 Checklist: https://d
