《齐安信》专题
-
 奇安信 cpp开发 一面
奇安信 cpp开发 一面安全三巨头:奇安信、绿盟、深信服 深信服线下懒得去 面完面试官还说我怎么啥都知道…… 都没深入问,能不知道吗 面试时长:40min 面试内容: * 自我介绍 * 实习介绍 * LLVM * flash sort原理 * C++编译全过程 * 编译原理有哪些部分 * 内存泄漏工具和非工具的方法 * 条件断点 * 编译时长很长怎么办 * strcpy * 数组和链表具体的应用场景 * 红黑树和数组有啥
-
 亚信安全 前端一面
亚信安全 前端一面形式:视频面试(我开摄像头,面试官不开) 问题: 进行过哪些项目优化 项目中使用的es6特性 forEach和map有什么区别 对Promise的理解 vue生命周期 vue nextTick方法 v-if和v-show的区别,v-for和v-if的优先级 组件通信方式 对vuex的理解 vue-router的hash模式和history模式 一个div左移100px的方法 时长:25分钟 反问:
-
 Momenta 信息安全实习生
Momenta 信息安全实习生2024/4/3 放假前面试 20min 自我介绍 项目与安全: 1.华为合作的项目(只要是人工智能和区块链相关) 2.某安全大厂的实习经历 3.SDL部分,聊聊自己所知道的 4.密码相关(HTTPS中密码的应用,AES全过程解释,因为项目里自己实现了一下) 5.聊一下自己所知道安全开发或者数据安全相关的部门 Mysql相关: 1.索引底层,知道的都说一下,B+/Hash/全表,索引优缺点,调优
-
 亚信安全一面(30 min)
亚信安全一面(30 min)项目: 介绍 SpringBoot kafka 的用途/应用场景 能不能实时地通知用户呢比如弹窗 (不会) redis 的应用场景 介绍 XXL-JOB 用途 es(简单提一嘴) 语言: 说说 JVM 老年代和年轻代 垃圾回收 java 异常 其他: 你最想从事的行业(教育行业) 手里有几个 offer 哪里人 反问: 共有几面?还有 二面 多久通知?一周内 建议?建议看看 think in ja
-
 华顺信安实习一面
华顺信安实习一面1.自我介绍 2.为什么选择golang 3.golang里面的指针和c++里面的指针有什么区别 4.下面代码有什么问题 ```go func s(x, y int) (int, error) { return x + y, nil } ``` 5.下面代码的输出 ```go func main() { s := []string{"A", "B", &qu
-
 安恒信息cpp开发(oc)
安恒信息cpp开发(oc)45min 自我介绍 项目介绍 项目难点 介绍epoll epoll和select区别 进程和线程 进程同步和互斥 cpp内存管理 map和set tcp和udp 粘包问题 三次握手 场景:文章中找字符串怎么做 如何学习 什么时候实习,实习时长 反问
-
 新华三+奇安信 笔试
新华三+奇安信 笔试新华三 题型:单选,不定项选择,问答题,编程题 编程题: 第一题:二进制加法 100% 第二题:寻找数组中第K大的数 100% 第三题:合并数组 100% 奇安信 题型:单选,不定项选择,编程题 编程题: 第一题:一个画布100×100,每个小块画一次为黑色,画两次为白色 100% 第二题:五排玩手机,求最多能玩多久 50% 一直没找到bug在哪 更新: 第二题估计是手机电没用完也可以换,我以为只
-
如何在自举流体布局中底部对齐网格元素
问题内容: 我使用Twitter的引导程序进行了流畅的布局,其中一行包含两列。第一列有很多内容,我想正常填充范围。第二列只有一个按钮和一些文本,我想相对于第一列中的单元格底部对齐。 这是我所拥有的: 这就是我想要的: 我已经看到了使第一个跨度成为绝对高度并将其相对于第二跨度定位的解决方案,但是最好不要指定div的绝对高度的解决方案。我也愿意重新考虑如何实现相同的效果。我不喜欢这种脚手架的用途,对我
-
CSS形而上学:为什么页面垂直对齐如此困难?
问题内容: 相对于页面,CSS中的水平对齐很容易-在很多情况下可以使您省时,而在其他情况下则可以。 我对专家的问题不是如何垂直对齐,而是 为什么 要困难得多?为什么不在那里?我的意思是从编程角度来看。 从理论上讲,似乎相同的算法将应用于两种类型的居中。 问题答案: 这是一个很好的问题,我不知道,但是我怀疑问题的根源在于HTML,因此它的渲染引擎最初旨在用于文档语义,而不是布局/打印语义。CSS非常
-
列表项的CSS多列布局在Chrome中无法正确对齐
问题内容: 我正在构建以多列格式呈现给用户的菜单系统。CSS3中的 column-count 属性使我获得了90%的访问权限,但是在Chrome下对齐时遇到了困难。 菜单相对简单: 按 column-count属性* 分为多列的无序列表 * 列应按顺序填充,因此 column-fill:auto 菜单项表示为列表项 每个列表项都有一个可点击的锚标记,通过 显示 完全扩展 :块 我遇到的对齐问题最明
-
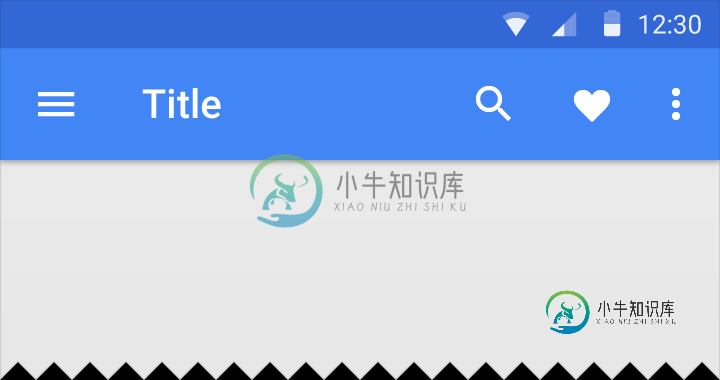
 移动导航栏引导与左栏图标和右对齐图标
移动导航栏引导与左栏图标和右对齐图标我用的是bootstrap4。我想创建一个类似android的导航栏,在最左边有一个图标条。与导航栏右侧的图像和其他图标完全一致。 我试过应用ml auto、mx auto、mr auto、向右拉等等。没有任何东西能满足我的需要。 MX-汽车是不错的小屏幕。当汉堡菜单在那里的时候,它把纳巴品牌放在中心。然而,我需要一些在常规菜单存在时有效的东西。 我已经尝试了下面,但项目打破不同的手机屏幕大小。
-
如何使用引导将单选按钮与输入字段对齐
目前,我有3个单选按钮,我试图放置在我的2个输入字段旁边使用引导。我想把它们放在我的输入字段的同一行,但是它一直与这些输入字段的标签对齐。 有人知道我怎样才能把路线撞倒吗? 我的html: 这是我的https://embed.plnkr.co/YIFin0fUchhSyZHiWUO6/
-
pandas:IndexingError:作为索引器提供的不可对齐的布尔系列
问题内容: 我正在尝试运行我认为简单的代码来消除所有NaN的任何列,但无法使其正常工作(消除行时效果很好): 完整错误: 预期产量: 问题答案: 您需要,因为按列过滤: 或过滤列,然后按: 或使用参数删除仅由s填充的所有列:
-
 易语言设置编辑框中文字对齐方式的方法
易语言设置编辑框中文字对齐方式的方法本文向大家介绍易语言设置编辑框中文字对齐方式的方法,包括了易语言设置编辑框中文字对齐方式的方法的使用技巧和注意事项,需要的朋友参考一下 对齐方式属性 所属对象:编辑框 操作系统支持:Windows 数据类型:整数型; 可供选择的属性值: 0、左对齐 1、居中 2、右对齐 例程 说明 通过本属性可以设置编辑框中文字的对齐方式。 运行结果: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的
-
在Bootstrap 4的不同屏幕上将单行项目居中对齐
本文向大家介绍在Bootstrap 4的不同屏幕上将单行项目居中对齐,包括了在Bootstrap 4的不同屏幕上将单行项目居中对齐的使用技巧和注意事项,需要的朋友参考一下 在Bootstrap 4中使用.align-items-*-center类在不同屏幕上的中心对齐单行项目。 让我们看看如何在小,中和大屏幕尺寸的中心对齐一行上的弹性项目- 在中间的小屏幕尺寸上对齐 在中间的中等屏幕尺寸上对齐 在
