《齐安信》专题
-
对齐内容和对齐项之间的区别?[副本]
我真的很难理解有什么区别?从我的研究来看,似乎可以...和之间空格,而可以...、、和? 此外,、和这两个属性似乎是共享的。 使用其中一个比使用另一个有何不同/优势,还是仅仅是偏爱?我觉得他们都是方式相似,只是做同样的事情,有谁知道区别吗?谢谢!!
-
Java-将JTextArea右对齐
问题内容: 我可以将JTextArea中的文本向右对齐(或通常更改文本对齐方式)吗? 我一直在搜索数小时,似乎其他人之前也曾问过这个问题,但没有好的答案(这确实有效)。 提前致谢! 问题答案: 尝试使用或代替。 有关更多信息,请查看此线程在JEditorPane中的文本垂直对齐 样例代码: 编辑 你可以试试
-
Python:对齐NumPy数组
问题内容: 请我有点Python陌生,感觉很好,我可以说python很性感,直到我需要移动4x4矩阵的内容,我想在构建游戏的2048游戏演示时使用它,在这里,我有这个功能 如果你这样调用它,这就是函数的作用 它将覆盖左侧的零并产生 请让我帮助某人,以numpy达到更快的速度并且需要更少的代码(我在深度优先搜索算法中使用的代码),更重要的是cover_up,cover_down和 问题答案: 这里有
-
对齐flexbox的底部
问题内容: 我有应该根据内容动态更改高度的容器。对于给定行中的所有容器,无论每个容器的内容如何,底部文本都应固定在底部。 我认为与一起使用可以将其推到最低点,但似乎没有任何作用。 问题答案: 您需要使父级成为flex容器: 然后,告诉元素填充可用高度:
-
垂直对齐图像
问题内容: 我有一个包含图像和ap标签的div(如下所示)。我想根据段落的多少行在div的中间垂直对齐图像。垂直对齐不起作用。我现在正在使用JavaScript找出要添加到margin- top的数量,但是宁愿使用CSS。有任何想法吗? 问题答案: 尝试将元素的属性设置为图像的高度,例如: 编辑: 刚意识到我读错了问题,却错过了多行的事实。尝试的一种选择是完全删除元素,并将其设置为of的,使用的o
-
JTable右对齐标题
问题内容: 基本上,我有一个JTable包含具有右对齐单元格但左对齐标题的列,这看起来确实很糟糕。我想在不更改标题的“外观”的情况下,将这些列的标题右对齐。 谢谢 问题答案: 这是修改表格的的另一种方法。对于此用法,这不是严格必要的,但可以最大程度地减少对UI委托外观的影响。 典型用法: 自定义标题渲染器:
-
在Java中对齐AcroFields
问题内容: 我正在使用iTextSharp将数据填充到在OpenOffice中创建的PDF模板中。它填充得很好,我正在获取适当的PDF。在该PDF中,有一些摘要会出现,那个地方我想使该文本与模板对齐。 我正在下面的代码,但它不起作用。 请帮忙。 谢谢。 问题答案: 假设您有一个纯AcroForm而不是我在注释中指出的混合表格,这就是更改字段四边形的方法: 错误地假设,四边形不是字段标志的一部分。它
-
2.13 字符串对齐
问题 你想通过某种对齐方式来格式化字符串 解决方案 对于基本的字符串对齐操作,可以使用字符串的 ljust() , rjust() 和 center() 方法。比如: >>> text = 'Hello World' >>> text.ljust(20) 'Hello World ' >>> text.rjust(20) ' Hello World' >>> tex
-
CSS对齐导航栏
本文向大家介绍CSS对齐导航栏,包括了CSS对齐导航栏的使用技巧和注意事项,需要的朋友参考一下 示例 水平对齐的导航(菜单)栏包含一些应该对齐的项目。容器中的第一个(左)项目没有左边距,容器中的最后一个(右)项目没有右边距。项目之间的距离是相等的,与单个项目的宽度无关。 的HTML 的CSS 笔记 的nav,ul并且li标签被选择为他们的“导航(菜单)项的列表”语义。当然也可以使用其他标签。 所述
-
 JavaFX TableView文本对齐
JavaFX TableView文本对齐如图所示,每个列的文本对齐方式设置为左对齐。有没有办法改变这一点?到目前为止,我已经在CSS文件中尝试了: 我也尝试过: 有人知道如何将对齐更改为右吗?
-
对齐两个 Javafx GridPane
我已经创建了两个Javafx网格窗格,我希望它们处于相同的位置,第二个网格窗格必须位于第一个网格窗格旁边的相同位置。因为我跑步时一个接一个。这是我的代码:
-
 TextInputLayout错误右对齐
TextInputLayout错误右对齐我有一个EditText包含在TextInputLayout中。我希望在EditText下显示错误,但要对齐到屏幕的右端。 我的XML是: 我在使用数据绑定。
-
JavaFX HBox组件对齐
我有一个关于JavaFX中的HBox的问题。如果我向HBox添加了一个新组件,它就会自动添加到最后一个组件中。有没有可能得到这样的东西:
-
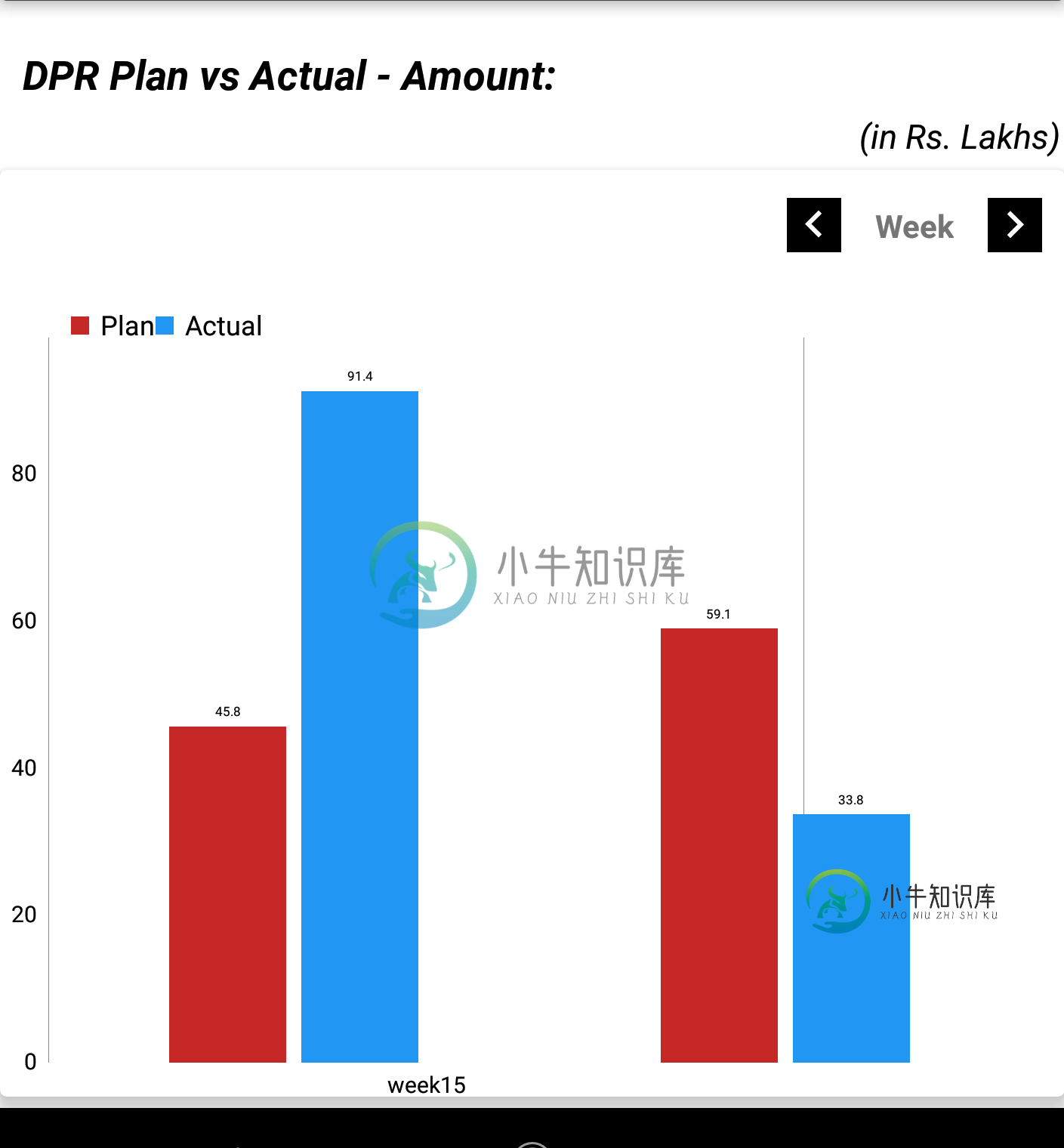
 MPChart xAxis值未对齐
MPChart xAxis值未对齐我正在尝试实现分组MPAndroid条形图。我有一组2个数据集要显示。问题是xaxis值没有与条形图居中对齐(如屏幕截图所示)。我还检查了其他问题,并实施了以下提供的答案。 我想使标签中心与分组条对齐。
-
对齐自我(Align Self)
此属性类似于align-items ,但在此处,它适用于各个flex项。 Usage - align-self: auto | flex-start | flex-end | center | baseline | stretch; 此属性接受以下值 - flex-start - 弹性项目将在容器顶部垂直对齐。 flex-end - flex项目将在容器底部垂直对齐。 flex-center -
