《齐安信》专题
-
存储齐射请求数据
我是一个人开始的,研究了很多,但没有发现任何与这个简单的问题。 不管怎么都要谢谢您!
-
 GridBagLayout控制Swing中的对齐
GridBagLayout控制Swing中的对齐我有一个几乎到处都是的窗口。我正在向它添加大按钮(带有图像),我希望它们继续向下添加,这就是为什么我使用并设置每次我添加一个按钮。 但问题是,当我添加不到4个按钮时,它们会对齐到行的中心,而不是我想要的左侧。就像这样 你知道我该怎么把它们对准左边吗?我试过gbc。锚定和gbc。填充但没有运气。谢谢 这是我的
-
 Swing Gridbag布局-对齐问题
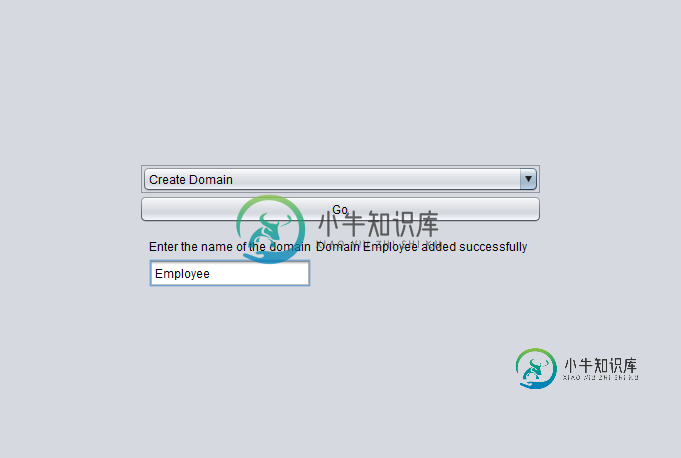
Swing Gridbag布局-对齐问题我有一个带有JLabel、JTextField的JPanel,还有一个带有JLabel的JPanel。 最后一个JLabel结果在某个操作后打印成功消息。 然而,问题是当我得到成功响应时,成功消息而不是在底部出现在第一个JLabel的右侧。我对秋千很陌生。有谁能帮帮我吗?
-
c整齐链接器错误
我是c语言新手,我有以下问题: 文件:-main。cpp-实用程序。h-实用程序.cpp 当我在做: g-c-std=c 11实用程序。cpp(编译)g-c-std=c11main。cpp(编译) 当我尝试链接时: g -o main.o utils.o /usr/lib/gcc/i686 redhat-linux/4.8.3/../../../crt1.o:在函数main'utils的引用。o:
-
Chipmunk 轴对齐边界盒:cpBB
结构体定义和构造函数 简单的边界盒结构体,存储着left,bottom,right,top等值。 typedef struct cpBB{ cpFloat l, b, r ,t; } cpBB 便捷的构造函数,如cpv()函数一样返回一个副本而不是一个申请的指针。 cpBB cpBBNew(const cpFloat l, const cpFloat b, const cpFloat r,
-
编辑器-标尺、对齐线
标尺出现原因before 之前搭建ChartBuilder场景时,组件的对齐共有以下几种方式 : 肉眼比对 直接修改组件的位置 第一种 因为我们搭建的是巨屏,在电脑上会被缩放,所以极易出现错误。 第二种 当需要多个组件在同一方向上对齐时,需要更改每一个组件的数据after 在拖拽组件时,即可对齐组件。 标尺的功能 显示标位 对齐线 吸附组件 使用说明最先要说的是标尺的快捷键 ctrl + shif
-
justify-content (轴内)对齐方式
justify-content (轴内)对齐方式 justify-content 属性可以改变项目在容器中的对齐方式。 1. 官方定义 justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。 2. 慕课解释 justify-content 它主要用来设置每行里面项目的排列规则,一共有 5 种设置。 3. 语法 justify-content: flex-star
-
功能齐全的计算器
功能非常齐全的计算器,几乎包括全部的常见数学运算,是难得的一个计算器代码Demo。 [Code4App.com]
-
请你说一说操作系统中的结构体对齐,字节对齐
本文向大家介绍请你说一说操作系统中的结构体对齐,字节对齐相关面试题,主要包含被问及请你说一说操作系统中的结构体对齐,字节对齐时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 1、原因: 1)平台原因(移植原因):不是所有的硬件平台都能访问任意地址上的任意数据的;某些硬件平台只能在某些地址处取某些特定类型的数据,否则抛出硬件异常。 2)性能原因:数据结构(尤其是栈)应该尽可能地在自然边界上对齐
-
在页面中央对齐段落
问题内容: 我正在使用itext生成pdf文件。我想在页面中间对齐标题。目前我正在使用这样 是正确的还是有其他最佳方法来做到这一点? 问题答案: 用途: 有关更多可能值,请参见界面中的常量。
-
java BoxLayout面板的对齐方式
问题内容: 我四处浏览,但找不到适合我情况的解决方案。我有一个在对话框中显示的面板: 最后两个面板(类型5和类型6)的大小相等,因此看起来不错。但是,页眉和前4个面板的大小不同,我希望它们都对齐。到目前为止,我还没有找到解决此问题的好方法。 问题是,我如何左对齐前5个面板,而不对齐最后两个?如果没有,我该如何将它们全部对齐?setalignmentx()不适用于面板。我尝试使用GridLayout
-
在div中垂直对齐文本
问题内容: 下面的代码(也可以在JSFiddle上作为演示使用没有将文本放在中间,正如我理想中的那样。即使使用属性,我也找不到任何方法可以使文本垂直居中。我怎样才能做到这一点? 问题答案: 创建一个用于文本内容的容器,也许是。 JSFiddle
-
如何对齐项目 在右边
问题内容: 如何将下面的所有内容对齐到最右边? 问题答案: 在渲染HTML表格。您基本上希望将其应用于所呈现的每个元素。使用当前代码,最简单的方法是应用以下代码: 当然,您也可以更加具体,例如,给出自己的规则并在CSS中定义一个规则(该规则将直接应用于呈现的HTML 元素)。 与 您还可以通过属性为每个元素提供自己的类,该属性接受逗号分隔的CSS类名字符串,这些字符串将重复应用于这些元素。如果要对
-
div中的垂直对齐图像
问题内容: 我在div中垂直对齐图像时遇到问题 据我所知,我需要“显示:块;” 定位图像在中心,这是可行的。同样在教程中,我找到了很多答案,但它们并不是“有用的”,因为我的所有图像都不在同一高度! 问题答案: 如果容器中的高度固定,则可以将line-height设置为与高度相同,并且它将垂直居中。然后只需添加text-align使其水平居中即可。 编辑 您的代码应如下所示: 更新 现在是2016年
-
在CSS中对齐表单元素
问题内容: 我是CSS的新手,有一个简单的登录表单,试图正确对齐。基本上是两列,一列带有标签和“ 登录” 按钮,另一列是文本框。如何在CSS中做到这一点? HTML代码是: 问题答案: 这是一种有效的方法: 调整尺寸和边距以适合您的用例和美观。
