《添加》专题
-
向python对象添加属性
问题内容: 这件事困扰了我一段时间。我为什么不能做: …虽然我可以执行以下操作? 这是什么规则?您能给我介绍一下吗? 问题答案: 您可以向具有的任何对象添加属性。 例如,没有它。 字符串和其他简单的内置对象也没有它。 使用类也没有它。 除非前面的声明适用,否则用定义的类都具有它。 如果使用/的对象没有/ ,通常是为了节省空间。例如,如果有一个命令,那就太过分了- 想象一下一个非常短的字符串的膨胀程
-
JavaScript DOM节点添加示例
本文向大家介绍JavaScript DOM节点添加示例,包括了JavaScript DOM节点添加示例的使用技巧和注意事项,需要的朋友参考一下
-
Python动态添加到函数
问题内容: 如何在之前或之后向现有功能添加代码? 例如,我有一堂课: 我该如何编辑类元编程,以便执行此操作 也许有某种方法可以附加另一个功能进行测试? 添加另一个功能,例如 并将原件更改为 有没有办法做到这一点? 问题答案: 如果需要,可以使用装饰器来修改功能。但是,由于它不是在函数初始定义时应用的装饰器,因此您将无法使用语法糖来应用它。 请注意,它也会修改现有实例的方法。 编辑 :使用和将装饰器
-
向现有列添加身份
问题内容: 我需要将表的主键更改为标识列,并且表中已经有许多行。 我有一个脚本来清理ID,以确保它们从1开始是连续的,在我的测试数据库上可以正常工作。 将列更改为具有标识属性的SQL命令是什么? 问题答案: 您无法更改现有的标识列。 您有2种选择, 创建一个具有标识的新表并删除现有表 创建一个具有标识的新列并删除现有列 方法1.( 新表 )在这里,您可以将现有数据值保留在新创建的标识列上。请注意,
-
PyInstaller无法添加.txt文件
问题内容: 我是编程(和Python)的新手,而问题/响应系统使我得以解决所有问题。我没有找到任何直接解决我当前问题的帖子,但是不得不承认我并不真正知道出什么问题。让我解释。 我正在尝试使用PyInstaller制作脚本的可执行文件。使用简单的Python脚本(使用– onefile)可以做到这一点,但是当涉及使用其他和文件的更复杂的程序时,它就不起作用。我知道我需要修改规范文件并尝试了许多替代方
-
动态添加图像React Webpack
问题内容: 我一直在尝试找出如何通过React和Webpack动态添加图像。我在 src / images 下有一个图像文件夹, 在 src / components / index 下有一个组件。我正在将url-loader和以下配置用于webpack 在组件内,我知道可以在创建组件之前在文件顶部为特定图像添加 require(image_path) ,但我想使该组件通用,并使其具有一个属性,该
-
Django:向查询添加“ NULLS LAST”
问题内容: 我想通过使用Postgresql的“ NULLS LAST”选项对模型进行排序。怎么做? 我尝试了类似的东西 但是我明白了 “无法将关键字’NULLS LAST’解析为字段” 问题答案: 此功能已添加到Django 1.11中。 https://docs.djangoproject.com/en/dev/releases/1.11/
-
添加号码进行设置
问题内容: 我在这里做错了什么? 我正在尝试将数字添加到空集。 问题答案: Python中的一个约定是变异序列的方法返回。 考虑: 某些人可能会认为此约定是“ Python中的可怕错误设计”,但是“设计和历史记录” FAQ给出了此设计决定背后的原因(相对于列表): 为什么不)返回排序列表? 在性能很重要的情况下,仅对列表进行排序会造成浪费。因此,将列表排序到位。为了提醒您这一事实,它不会返回已排序
-
将代码添加到__init__.py
问题内容: 我正在研究django中的模型系统如何工作,我注意到一些我不理解的东西。 我知道您创建了一个空文件来指定当前目录是一个包。并且您可以在其中设置一些变量,以便import *正常工作。 但是django添加了一堆from … import …语句,并在中定义了一堆类。为什么?这不仅会使事情看起来凌乱吗?是否有需要此代码的原因? 问题答案: 当导入包含它的包(目录)时,所有导入都可用。 例
-
将目录添加到sys.path / PYTHONPATH
问题内容: 我正在尝试从特定目录导入模块。 问题是,如果我使用附加路径然后打开python解释器,则该目录将添加到列表sys.path的末尾。如果我在打开python解释器之前导出变量,则目录将添加到列表的开头。在后一种情况下,我可以导入模块,而在前一种情况下,我不能。 有人可以解释为什么会发生这种情况,并给我一个 在 python脚本中将其添加到开始的解决方案吗? __ 问题答案: 如文档所述,
-
将整数添加到ArrayList时
我有一个很愚蠢的问题。当我们向ArrayList添加一个int值时,它会创建该int值的新整数对象吗?例如: 在上面的代码中,“a”是一个值为1的原始类型,“list”是一个包含整数类型元素的数组列表。那么在“列表”中添加“a”时,“列表”如何将“a”视为整数?
-
将Bootstrap添加到React.js项目
本文向大家介绍将Bootstrap添加到React.js项目,包括了将Bootstrap添加到React.js项目的使用技巧和注意事项,需要的朋友参考一下 有多种方法可以在react项目中添加引导程序。 使用引导CDN 安装引导程序依赖项 使用React Bootstrap软件包 使用引导CDN 这是添加引导程序的最简单方法。与其他CDN一样,我们可以在react项目的index.html中添加引
-
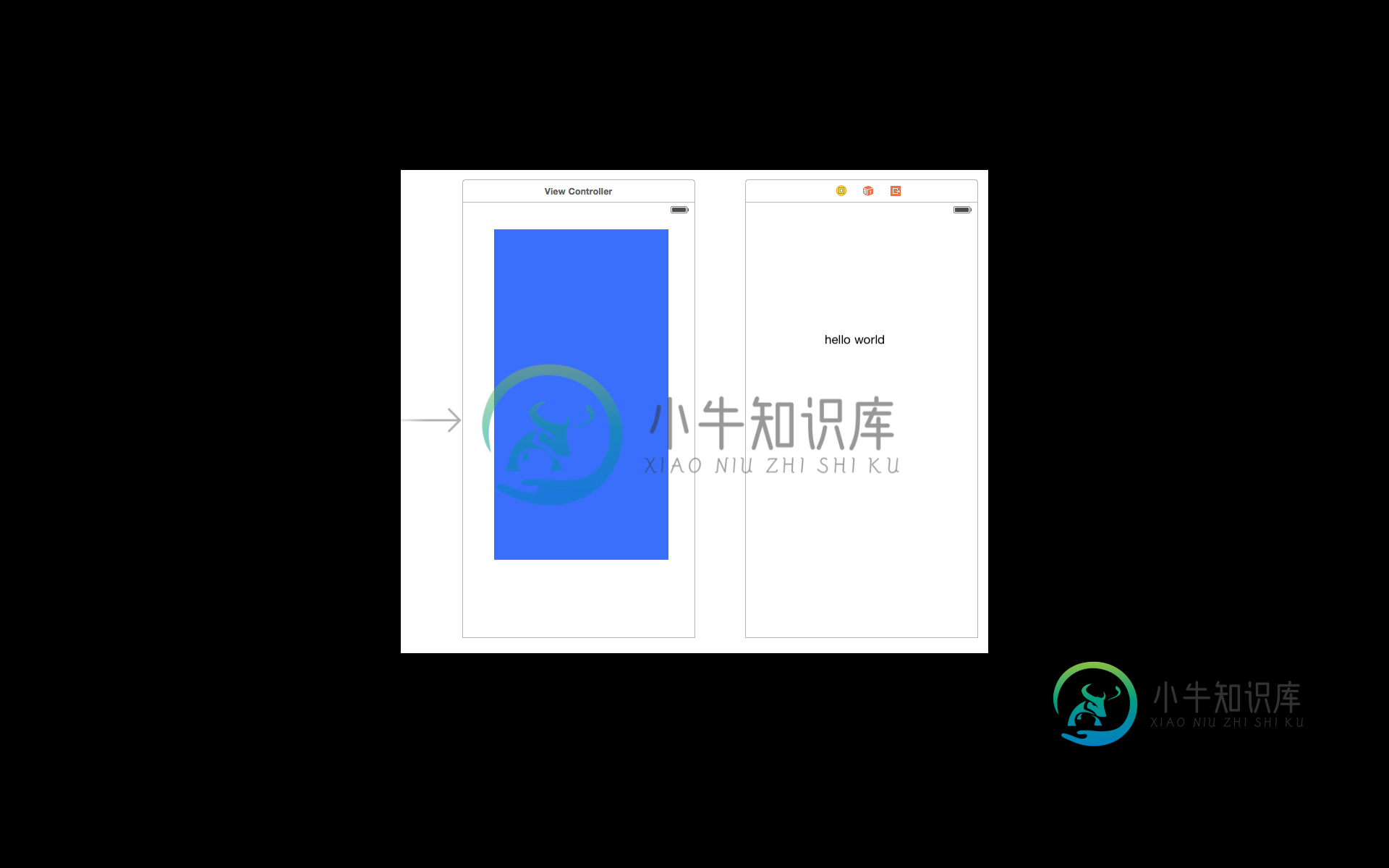
 在子视图中添加UIViewController
在子视图中添加UIViewController我不知道这是否是搜索“在子视图中添加UIViewController”的正确键。正如您在我的图像中看到的,有两个ViewController,主控制器和第二个控制器。主控制器内部有一个UIView(蓝色背景色)。在UIView中,我想在UIView中添加第二个ViewController。我有这个代码,但不起作用。 这是我的密码 我想知道这是否可行?我知道在xib文件中工作,我不知道在google
-
Java添加事件监听器
本文向大家介绍Java添加事件监听器,包括了Java添加事件监听器的使用技巧和注意事项,需要的朋友参考一下 示例 Preferences对象发出的事件有两种:PreferenceChangeEvent和NodeChangeEvent。 PreferenceChangeEvent 每当节点的键值对之一更改时,对象PreferenceChangeEvent就会发出A。可以使用来监听:Propertie
-
AngularJS动态添加控制器
问题内容: 看来这个问题已经被问过几次了,但是没有正确的答案。 我的情况:我正在使用ajax(出于某种原因不使用角度路由模板)将模板(带有html和脚本)初始化为div。 index.html(主要) template.html(模板) 当我单击按钮时,它将文件加载到容器中,但是出现错误 错误:[ ng:areq ]参数’TempCtrl’不是函数,未定义 尽管已将其添加到应用控制器中。 我如何动
