《web前端面试题》专题
-
 7.17百度提前批前端二面
7.17百度提前批前端二面1. 自我介绍 2. 实习项目和科研论文,20分钟 3. 手写工厂模式,并实现继承,实现组合继承 4. 手写逆序数组 5. 手写遍历dom所有节点,返回标签名 6. js事件响应机制,捕获冒泡 7. tcp三次握手,浏览器发出请求到页面渲染发生了什么 8. 反问,10分钟 穿插着其它基础问题,没录屏,具体的忘了 全程1小时,问题都比较基础,会往深处问,扯远了再扯下一道题,面试官比较友好且健谈 PS
-
 7.14百度提前批前端一面
7.14百度提前批前端一面1. 自我介绍 2. 聊实习项目,技术难点,聊重构收益 3. 聊怎么接触前端,成长路线 4. html5语义化标签,css3新增特性 5. 获取dom的原生方法,怎么创建dom元素和修改元素 6. html渲染流程,重排和重绘,怎么避免重排和重绘 7. 2个页面之间通信的方法 8. jsonp的原理,跨域相关知识 9. node处理文件流 10. webpack生命周期与plugin 11. vi
-
 7.12百度提前批前端一面
7.12百度提前批前端一面自我介绍 项目相关 聊天室支持群聊吗 实时通信实现方式 -夸路由组件的应用场景 保存状态其他方式也能做,为什么要这么做 前端框架脚手架 monorepo Vite 和 Webpack区别, 知道多少说多少 Vite首次加载如何优化 (懒加载?) 子依赖中依赖了父依赖已经安装过的依赖怎么避免重复安装 React useMemo useCallBack 区别,应用场景 useState setStat
-
 Tplink提前批一面-前端方向
Tplink提前批一面-前端方向20min 1. 介绍一下项目。 2. 问了些项目细节,由于面我的不是前端好像他也没听太明白就过了。 3. Tcp四次挥手 4. 输入url到浏览器显示页面的过程 5. 操作系统死锁 6. 操作系统中断的过程 7. 讲下快排,什么时候最坏,如何避免 8. 反问
-
 蔚来 - 前端提前批面经(2022)
蔚来 - 前端提前批面经(2022)转眼又临近秋招季了,发一下本该去年发的面试记录,供大家参考,预祝大家秋招顺利! 一面 http的了解 http内容 协议的构成 http的方法 https加密的基本过程 面向对象的概念 面向对象的原则(封装,继承,多态) 多态怎么理解 js怎么实现多态(多态的不同参数,js怎么判断) 数据库设计,设计一个签到记录的表,判断是否连续签到,数据库应该有哪些字段,应该怎么设计(要知道上一次签到的时间)
-
 2022发挥最差的面试——小红书前端实习(一面二面凉)
2022发挥最差的面试——小红书前端实习(一面二面凉)日常整理之前的面经! 面试时间:2022年11月 面试方式:赛码网(要求手写代码) 一面(1h) 自我介绍 介绍你下你现在的实习工作吧 算法题,最长回文子串 力扣地址:https://leetcode.cn/problems/longest-palindromic-substring/ 之前看面经就说小红书的面试一上来就是手写代码,万万没想到上来直接一道动态规划 写的感觉还可以,基本逻辑和代码是对
-
17.1 2019年Web前端入门自学路线
本文的最新内容将在GitHub上实时更新。欢迎在GitHub上关注我,一起入门和进阶前端。 我之前写过一篇文章:《裸辞两个月,海投一个月,从Android转战Web前端的求职之路》。这篇文章讲述了我在转型过程中的亲身经历和感受,不少童鞋私信问我怎么入门前端,于是有了这篇文章。 Web前端入门的自学路线 新手入门前端,需要学习的基础内容有很多,如下。 一、HTML、CSS基础、JavaScript语
-
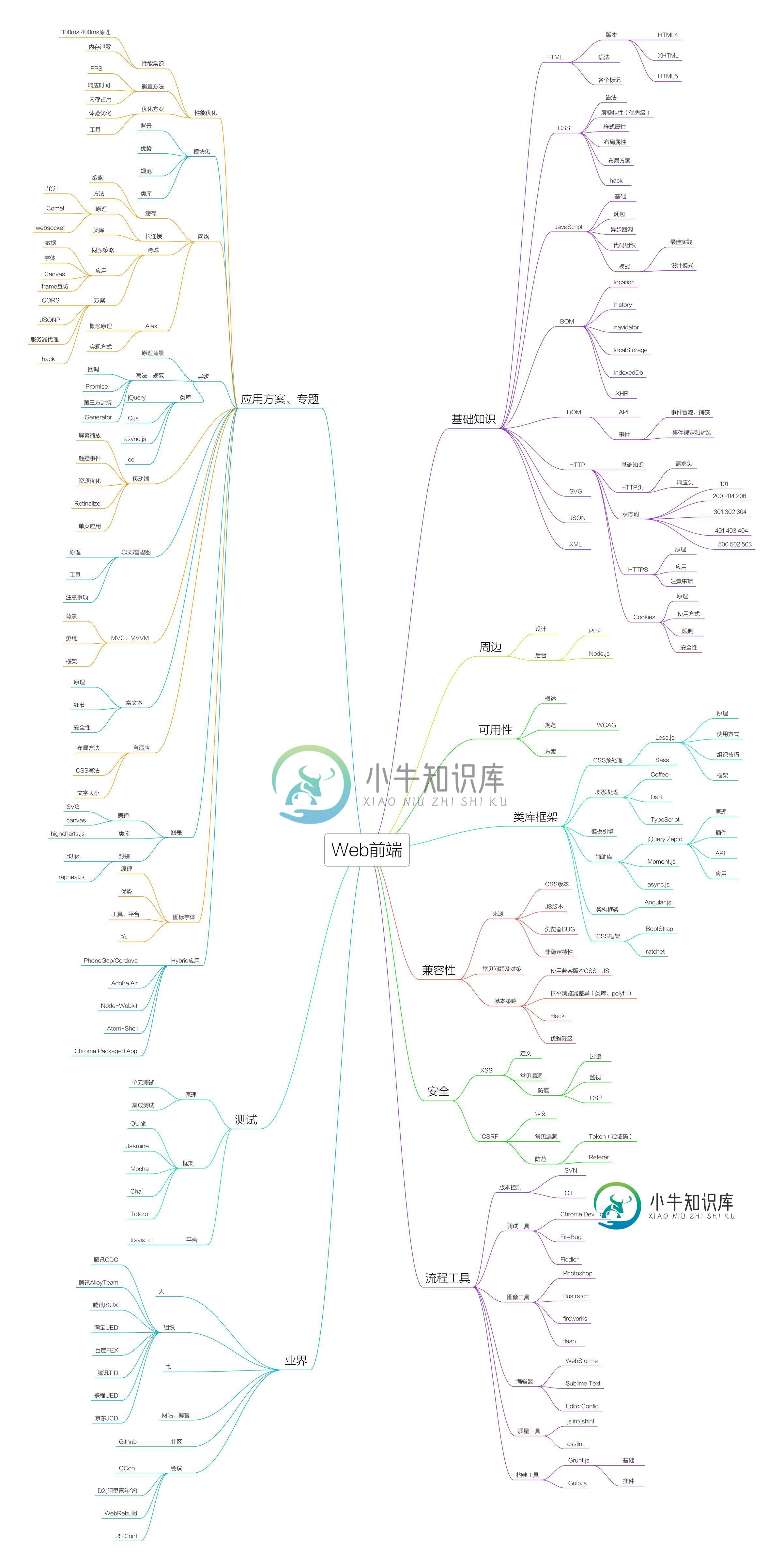
 一张Web前端的思维导图分享
一张Web前端的思维导图分享本文向大家介绍一张Web前端的思维导图分享,包括了一张Web前端的思维导图分享的使用技巧和注意事项,需要的朋友参考一下 一张关于Web前端方面的思维导图,留下来备用:
-
1.12.2.9 Web 前端应用开发-域名管理
Web 前端应用开发-域名管理 域名管理 解析域名 绑定域名 Web 前端应用开发-域名管理 更新时间:2018-07-03 12:59:44 本章介绍如何进行 Web 前端应用域名管理。 域名管理 进入 Web 应用列表页,在列表中点击“查看”: 切换到域名管理 Tab: 解析域名 复制应用域名: 前往域名服务商平台解析域名,这里以阿里云域名产品为例(已完成购买域名相关服务): 选择已购买成功的
-
1.12.2.7 Web 前端应用开发-本地打包
Web 前端应用开发-本地打包 打包命令 打包生成物 Web 前端应用开发-本地打包 更新时间:2018-07-03 12:44:48 介绍 Web 前端应用的本地打包过程 打包命令 在项目目录下执行命令: $ bone pack 打包生成物
-
1.12.2.6 Web 前端应用开发-插件集成
Web 前端应用开发-插件集成 添加插件 插件 ID 安装插件加载器 编写代码 调试 预览 Web 前端应用开发-插件集成 更新时间:2018-07-05 11:25:26 本章介绍Web插件在Web应用中的集成,若您的应用中不需要使用插件可跳过本章。 添加插件 在应用的版本配置页面,点击“新增插件”按钮: 选择插件和版本进行集成: 集成完成后可以在插件列表中看到新增的插件: 插件 ID 点击插件
-
1.12.2.5 Web 前端应用开发-服务调用
Web 前端应用开发-服务调用 获取 App Key 和 App Secret 查看服务和 API 详情 安装 SDK 示例代码 注意事项 Web 前端应用开发-服务调用 更新时间:2018-07-03 19:56:11 介绍如何在 Web 前端应用中调用服务 获取 App Key 和 App Secret 查看开发环境 App Key & App Secret: 查看服务和 API 详情 点击“
-
1.12.2.4 Web 前端应用开发-本地开发
Web 前端应用开发-本地开发 平台流程 安装开发环境 本地开发 开发资源 Web 前端应用开发-本地开发 更新时间:2018-07-03 09:38:46 本章讲解:如何进行 Web 前端应用的本地开发 平台流程 **进入开发部署步骤。页面上方展示了 App ID: 安装开发环境 请参照 Bone Web 文档安装开发环境:https://bone.aliyun.com/bone-web/bon
-
1.12.2.3 Web 前端应用开发-服务授权
Web 前端应用开发-服务授权 服务授权 操作介绍 服务类型 Web 前端应用开发-服务授权 更新时间:2018-07-01 11:25:18 本章讲解:如何关联服务和插件资源。 服务授权 进入应用开发后,点击右上角“服务授权”按钮,可以开通应用开发所需要依赖的服务: 有几个官方服务是默认开通的,不需要手动开通: 操作介绍 开通:开通服务 详情:查看服务详情 配置:配置服务 服务类型 官方服务:L
-
1.12.2.2 Web 前端应用开发-版本管理
Web 前端应用开发-版本管理 起始版本 新增版本 查看历史版本 Web 前端应用开发-版本管理 更新时间:2018-08-08 15:36:40 本章讲解:如何创建和管理应用版本。 起始版本 应用列表中点击新增应用,需要输入起始版本号: 新增版本 应用版本发布完成后,在应用列表中点击“开发”,可以进入下一个版本进入开发: 版本号:格式为X.Y.Z,每位最多 5 个字符,例如:“1.0.0”。 查
