《快手面试》专题
-
手机QQ
广告 banner广告 视频广告 分享
-
脚手架
前言 相信很多人都用过vue-cli或create-react-app或者类似的脚手架。 脚手架方便我们复制,粘贴,或者clone代码库,而且还可以更具用户的选择,引入用户所需要的插件。 脚手架往往搭配着早已设计好了架构的项目,然后按需进行拷贝。 Yeoman 介绍 官网介绍: The web's scaffolding tool for modern webapps. yeoman是一款来做脚手
-
脚手架
脚手架工具 脚手架是指为整个应用生成一个初始化的模板, 而不是生成访问数据库的代码. Yeoman Slush
-
手机版
幕布手机版可从官网和 App Store 等各大应用商店下载安装。 你可以直接在 App Store 、腾讯应用宝、小米应用商店等搜索「幕布」。 也可以在手机上点击这个链接,或者扫一扫下面的二维码,可跳转到相应页面进行下载安装。
-
Flutter 上手
Flutter上手 参考: Flutter中文网 Flutter实战
-
Markdown 上手
要用 Gitbook,首先需要会点 markdown 语法。 Markdown 是程序员写文档的标准语法 参考文档:https://coding.net/help/doc/project/markdown.html 什么是 Markdown ? Markdown 跟 HTML 一样,是一种标签语言。但是 Markdown 语法特别简单,适合用来做笔记。 Mardown 语法不是浏览器能直接支持的,
-
手机 LodeRunner
这是一个免费开源的手机上的 LodeRunner 游戏,截图如下:
-
手机控
你是不是经常忘带手机,手机不在身边怎么办?手机丢失,重要的资料在里面怎么办?手机控帮你解决手机不在身边的烦恼!
-
二手庙
网站安装指南 这里指针对Ubuntu 其他系统请参考 本网站基于web.py框架制作 分为两个部分,数据抓取以及网站展现。 数据库采用sqlite 如何安装web.py请参考 http://webpy.org/install 抓取部分 目录中Get文件夹内文件负责抓取信息 抓取之前你应该安装如下依赖库: requests,pyquery 安装后执行: python Get.py 可以抓取数据 在服
-
 Python编程快速上手——strip()函数的正则表达式实现方法分析
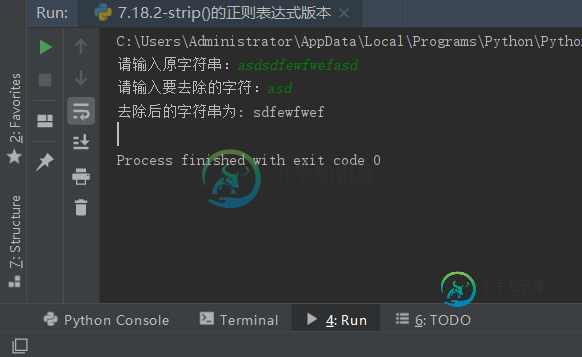
Python编程快速上手——strip()函数的正则表达式实现方法分析本文向大家介绍Python编程快速上手——strip()函数的正则表达式实现方法分析,包括了Python编程快速上手——strip()函数的正则表达式实现方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python strip()函数的正则表达式实现方法。分享给大家供大家参考,具体如下: 题目如下: 写一个函数,它接受一个字符串,做的事情和strip()字符串方法一样。如果只传入要
-
 小米一面 测试开发工程师(手机相机方向)(深圳)
小米一面 测试开发工程师(手机相机方向)(深圳)2022年9月26日 星期一 19:00 视频面试 岗位描述: 1、负责参与产品的测试设计,测试用例编写及评审; 2、负责测试环境的搭建、针对业务产品进行功能和非功能测试; 3、负责业务线稳定性功能测试。 任职要求: 1、计算机相关专业,本科及以上学历; 2、具备一定的编程能力,熟练掌握Java/ C/C++或各类脚本语言中一种; 3、熟悉软件测试理论与方法,对互联网相关业务或技术充满好奇及热情;
-
 面试高频手撕题 | 24.实现一个树形结构转列表
面试高频手撕题 | 24.实现一个树形结构转列表一、知识点 树形结构和列表都是常见的数据结构,它们之间可以进行相互转换。树形结构是一种层次化的数据结构,每个节点可以有多个子节点,而列表是一种线性的数据结构,由一系列元素组成。 二、思路分析 遍历树形结构:使用递归或迭代的方式遍历树形结构的每个节点。 存储节点信息:在遍历过程中,将节点的信息存储到一个列表中,可以按照需要的顺序进行存储。 处理节点关系:根据树形结构的特点,处理节点之间的父子关系,在
-
 面试高频手撕题 | 25.实现一个列表转树形结构
面试高频手撕题 | 25.实现一个列表转树形结构一、知识点 数据结构:了解树形结构的概念,包括节点、父节点、子节点和层次关系。 递归:掌握递归的概念和使用方法,用于处理树形结构中的嵌套关系。 遍历:熟悉列表的遍历方法,如使用 for 循环或递归遍历列表中的元素。 二、思路分析 定义节点对象:为每个列表项创建一个节点对象,包含节点的值和子节点列表。 构建树的根节点:根据列表的第一个元素创建根节点。 递归处理列表的剩余部分:遍历列表的剩余部分,将每
-
 关于面试第一句话让我把手放到视频前的事
关于面试第一句话让我把手放到视频前的事今天如约南极大厂某部门客户端的面试 面试官上线之后就不开视频 第一句话让我把手放到屏幕前面 第二句话问我为什么20多次面试,至今只有一个offer 第三句话问我在腾讯面了这么多次还是失败,有没有考虑过自己的问题? 然后面了我一个半小时,最后问了我一个强调过很多次不会的问题结束。 兄弟们,面试官这么拽,是为什么呢?
-
 写给vue新手们的vue渲染页面教程
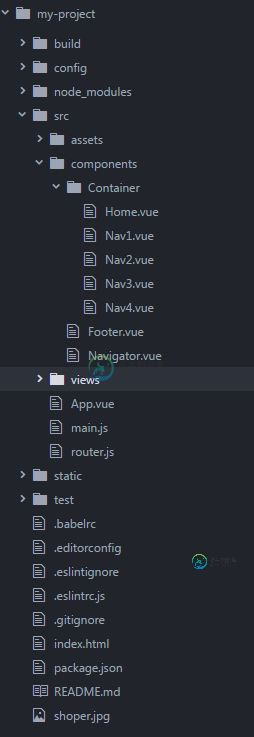
写给vue新手们的vue渲染页面教程本文向大家介绍写给vue新手们的vue渲染页面教程,包括了写给vue新手们的vue渲染页面教程的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给各位vue的新手们分享了关于vue渲染页面的教程,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 vue渲染页面 路径图 index.html App.vue router.js main.js 效果图: 总结 以上就是这篇文章的
