《指令》专题
-
 vue.js指令和组件详细介绍及实例
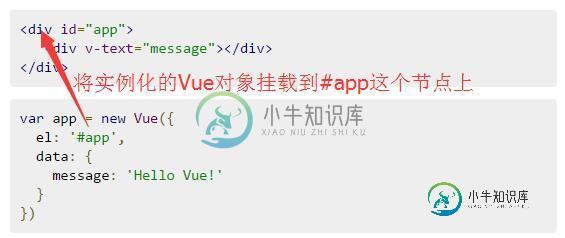
vue.js指令和组件详细介绍及实例本文向大家介绍vue.js指令和组件详细介绍及实例,包括了vue.js指令和组件详细介绍及实例的使用技巧和注意事项,需要的朋友参考一下 大家好,本文给各位做一下vue.js一个最基本的概念介绍。 vue.js 指令 这个例子我们会得到,v-text所在的div元素的内部插入了'Hello Vue!'这段字符串,那么我们为什么会产生这样一个结果呢,我们来分析一下: 这一步的意思是,实例化的这个Vue
-
 使用Vue自定义指令实现Select组件
使用Vue自定义指令实现Select组件本文向大家介绍使用Vue自定义指令实现Select组件,包括了使用Vue自定义指令实现Select组件的使用技巧和注意事项,需要的朋友参考一下 本篇文章教大家写一个非常简单的Select组件,想必很多人都写过Select,毕竟它太常用了,但是本篇文章的示例使用到了Vue的自定义指令,如果你对Vue自定义指令不怎么熟悉的话,本篇文章或许会让您有所收获! 完成的效果图如下: 一、首先,我们简单布局
-
vue 中自定义指令改变data中的值
本文向大家介绍vue 中自定义指令改变data中的值,包括了vue 中自定义指令改变data中的值的使用技巧和注意事项,需要的朋友参考一下 通过局部自定义指令实现了一个拖动的指令 html: script: 以上所述是小编给大家介绍的vue 中自定义指令改变data中的值,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
AngularJS:Access指令与父控制器的隔离范围
问题内容: 我想编写带有隔离范围的指令,但也想使该范围可用于父范围的控制器。我找到了这个解决方案: 参见柱塞。 我觉得这有点丑陋,因为它涉及用HTML编写属性,而在控制器的代码中,您无法确定范围属性的来源。有一个更好的方法吗? 编辑: 此外,似乎在运行控制器“ Main”时$ scope.popup甚至不可用。指令的链接功能尚未执行? 问题答案: 为了保持适当的关注点分离,您不应该混合作用域。更不
-
使用指令集成Angular和JQuery.iCheck不起作用
问题内容: 我正在尝试集成JQuery.iCheck(用于样式设置的插件)。在这里,我遵循了一些建议,即通过使用集成jQuery插件以与Angular完全兼容的方法。 所以我实现了: 这无法与my一起使用,并且不会更改的属性 。 我的代码-Git 我的代码: 我的HTML: 问题答案: 已经解决了此链接:https://github.com/fronteed/iCheck/issues/62由wa
-
如何使AngularJS编译指令生成的代码?
问题内容: 请帮助我,如何使AngularJS编译指令生成的代码? 您甚至可以在这里找到相同的代码,http://jsbin.com/obuqip/4/edit 的HTML Java脚本 问题答案: 这是一个既不使用编译功能也不使用链接功能的版本: 请注意,模板被包装在中,因为模板需要具有一个根元素。(如果没有,它将有两个 根元素。) 需要对HTML进行少许修改以进行插值: 小提琴。
-
如何格式化“ angular-moment”的“ am-time-ago”指令?
问题内容: 现场演示 我使用指令显示相对时间戳: 默认情况下,其格式为“一天前”,“ 5天前”等。 如何将格式更改为“ 1d”,“ 5d”,“ 3h”等? 问题答案: 您可以在配置或应用开始的某个位置自定义人性化。 关于RealtiveTime的文档 示例:http: //jsbin.com/satohazu/1/edit
-
Vue自定义指令写法与个人理解
本文向大家介绍Vue自定义指令写法与个人理解,包括了Vue自定义指令写法与个人理解的使用技巧和注意事项,需要的朋友参考一下 什么是Vue指令? 指令是一种可以附加到DOM元素的微命令(tiny commands). 它们通常以"v-"作为前缀, 以方便Vue知道你在使用一种特殊的标记, 从而确保语法的一致性. 如果你需要对HTML元素的低级别(low-level)访问来控制一些行为, 它们通常很有
-
从角度指令获取输入字段的值
当在输入字段中按下enter键时,我使用这个答案中的指令来运行一个函数。 如何传递输入字段到指令调用的函数?或者将输入字段元素传递给函数,以在检索后清除值。 HTML JS公司
-
使用命令方式安装MongoDB指南(Windows、Linux)
本文向大家介绍使用命令方式安装MongoDB指南(Windows、Linux),包括了使用命令方式安装MongoDB指南(Windows、Linux)的使用技巧和注意事项,需要的朋友参考一下 首先到mongoDB的站点下载安装包http://www.mongodb.org/ 根据自己的操作系统类型和32/64位来选择。 在windows上安装 把安装包解压缩,然后建立一个目录用于存数据文件,Mon
-
如何在AngularJS指令中重新渲染模板?
问题内容: 我创建了一个生成Twitter按钮的指令。由于这些按钮上的作用域变量可能会更改,因此我需要在按钮发生时重新构建它。目前,我正在使用jQuery 链接元素并重建按钮。 有没有办法让指令完全重新呈现模板呢? 问题答案: 这是一个可重用的指令,您可以使用它在发送事件时重建被包含的内容: 这是一个jsFiddle演示其工作原理:http : //jsfiddle.net/robianmcd/Z
-
AngularJS:如何将参数/函数传递给指令?
问题内容: 看看这个小提琴,我必须更改什么,才能使用我在HTML中定义的参数来评估模板中的表达式?因为我通过了SAVE按钮,所以它应该调用控制器的- function? 我看不出来。感谢帮助! 问题答案: 您可以按照Roy的建议设置两种方式的数据绑定。因此,如果您既想要又绑定到本地范围,则可以 由于要传递这些值,因此可以在指令的控制器中访问它们。但是,如果您想在父作用域的上下文中运行一个函数,这似
-
$ watch ngModel从内部指令使用隔离范围
问题内容: 我正在尝试从链接函数中查看模型值。 当我在控制器内更改模型值时,不会触发$ watch函数。 小提琴:http : //jsfiddle.net/dkrotts/BtrZH/4/ 我在这里想念什么? 问题答案: 问题是您输入的内容等于“ myModel”。您的范围中没有“ myModel”绑定。您要“建模”。那就是您指令范围内的内容。参见http://jsfiddle.net/BtrZ
-
AngularJS 1.4指令:作用域,双向绑定和bindToController
问题内容: 更新 :在代码的另一部分中一定有些愚蠢。现在可以使用,因此bindToController语法很好。 我们正在使用AngularJS 1.4,它引入了在指令中使用bindToController的新方法。 经过大量的阅读(也许并不能理解所有内容),我们如下定义了指令: 从这样的另一个视图调用它: 先前已在视图控制器中定义: 像这样在指令模板中引用变量: 我们花了4小时试图弄清楚为什么我
-
使用jinja2模板指令加载外部脚本
问题内容: 我对jinja2和模板的使用非常陌生,所以我想知道是否有一种简单的方法来加载外部javascript。我在考虑使用: 但我不禁要问: 有没有一种方法可以直接从模板指令中加载此脚本? 问题答案: 您有两种选择-第一种是您的选择方式-只需将适当的标记添加到模板中即可(如果希望在扩展第一个模板的模板中覆盖它,则可以添加一个块)。 第二种方法是使用Jinja2的功能: 使用的好处是Jinja2
