vue.js指令和组件详细介绍及实例
大家好,本文给各位做一下vue.js一个最基本的概念介绍。
vue.js 指令
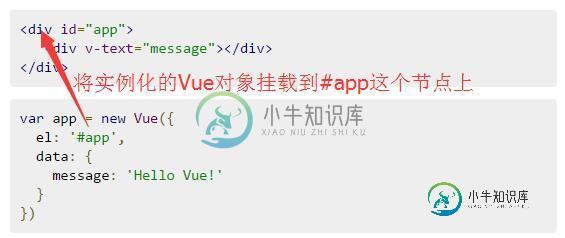
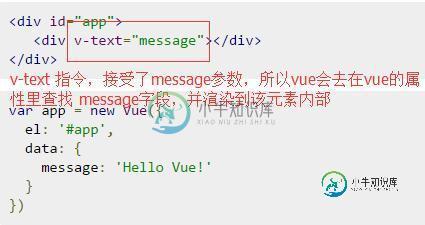
<div id="app"> <div v-text="message"></div> </div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
这个例子我们会得到,v-text所在的div元素的内部插入了'Hello Vue!'这段字符串,那么我们为什么会产生这样一个结果呢,我们来分析一下:

这一步的意思是,实例化的这个Vue接管了#app元素,这里面的所有内容归我管,也就是说可以接受vue的功能指令。

第二步是在#app里, v-text指令被识别出来,它接受的参数是'message',vue获取到这个参数,并在自己实例化的data里查找叫message的属性,找到message的内容原来是'hello vue', 于是把'hello vue' 渲染到页面。
类似的指令,还有v-if,条件判断,v-for,列表渲染,v-on进行元素的事件绑定。等等。vue.js与页面也就是template进行交互,主要是通过这些内置指令来完成的。
vue.js 组件
开发前端页面,模块化有很多好处,比如公用的sidebar,比如公用的日期选择器。
模块化还有一个好处,就是简化开发逻辑,让项目具有扩展性。
vue.js的模块化主要体现在组件上,以组件为单位进行模块化。
我们可以在实例化vue对象之前,通过Vue.component方法来注册全局的组件,比如:
全局组件
// 告诉Vue,我需要一个组件叫做todo-item,它的配置如下,就是包含props和template那个对象
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
// 实例化一个vue对象,挂载在#app-7这个元素下,并且设定它的属性,groceryList,是一个数组
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ text: 'Vegetables' },
{ text: 'Cheese' },
{ text: 'Whatever else humans are supposed to eat' }
]
}
})
模板:
<div id="app-7"> <ol> <!--因为注册了全局的todo-item组件,所以在挂载范围内我们可以直接使用todo-item标签,来引用这个组件,--> <!--组件内部会被 todo-item配置表里的template替换,用来渲染。属性todo也是配置对象里规定的,可以接受的参数。--> <todo-item v-for="item in groceryList" v-bind:todo="item"></todo-item> </ol> </div>
子组件
实际项目开发中,我们更多的使用的是子组件。
我们刚刚说的每个组件都有一个配置表,就是一个js对象,比如:
{
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
}
我们把这份配置引入到实例化对象里,就可以成为这个vue对象的子组件,比如:
new Vue({
components: {
'component-a' : {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
}
}
})
这样的话,我们和之前全局组件一样,也可以在实例化对象挂载的范围内,直接使用<component-a>标签来引用组件。
那么接下来,我们考虑一下,子组件里也可以有自己的子组件,比如:
new Vue({
components: {
'component-a' : {
props: ['todo'],
template: '<li>{{ todo.text }}</li>',
components: {
'component-b' : {
template: 'i am component b',
components: {
...
}
}
}
}
}
})
那么这样下去,我们可以有无数个子组件,形成一个组件树:

所以,一个vue.js架构的网站,我们可以看成是一个个组件的开发,最终存在一个根节点,就是项目里唯一实例化的Vue对象,而这一个个组件,其实就是一份份配置对象,以及它们对应的template 模板(html片段)。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍linux 用户和组命令整理及详细介绍,包括了linux 用户和组命令整理及详细介绍的使用技巧和注意事项,需要的朋友参考一下 1、列出当前系统上所有已经登录的用户名,注意:同一个用户登录多次,则只显示一次即可。 2、取出最后登录当前系统的用户的相关信息。 3、取出当前系统上被用户当作起默认shell的最多的那个shell 4、将/etc/passwd中第三个字段数值最大的后10个用户
-
本文向大家介绍前端 Vue.js 和 MVVM 详细介绍,包括了前端 Vue.js 和 MVVM 详细介绍的使用技巧和注意事项,需要的朋友参考一下 MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。 Vue.
-
本文向大家介绍JAVA和JAVAC 命令详细介绍,包括了JAVA和JAVAC 命令详细介绍的使用技巧和注意事项,需要的朋友参考一下 JAVA和JAVAC 命令 javac和java命令行中的-classpath选项 这是个很基础的问题,但是因为基本上都是用现有的IDE工具 来开发java程序,所以很少有人意识到这一点。 javac -classpath,设定要搜索类的路径,可以是目录,jar文件,
-
本文向大家介绍java BASE64Encoder详细介绍及简单实例,包括了java BASE64Encoder详细介绍及简单实例的使用技巧和注意事项,需要的朋友参考一下 java BASE64Encoder详解 Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一,在发送电子邮件时,服务器认证的用户名和密码需要用Base64编码,附件也需要用Base64编码。 Base64要
-
本文向大家介绍Python pass详细介绍及实例代码,包括了Python pass详细介绍及实例代码的使用技巧和注意事项,需要的朋友参考一下 Python pass的用法: 空语句 do nothing 保证格式完整 保证语义完整 以if语句为例,在c或c++/Java中: 对应于Python就要这样写: 1 pass语句在函数中的作用 当你在编写一个程序时,执行语句部分思路还没有完成,这时你可
-
本文向大家介绍Android Loader详细介绍及实例代码,包括了Android Loader详细介绍及实例代码的使用技巧和注意事项,需要的朋友参考一下 一,Android装载器基本方法 装载器从android3.0开始引进。它使得在activity或fragment中异步加载数据变得简单。装载器具有如下特性: 它们对每个Activity和Fragment都有效。 他们提供了异步加载数据的能力。

