《路由》专题
-
React路由器-路由子程序和组件道具的区别是什么
我很难理解这两者之间的区别: 这是: 使用React路由器时,在
-
如何在React路由器4中实现经过身份验证的路由?
我试图实现身份验证的路由,但发现React路由器4现在阻止此工作: 错误是: 警告:您不应使用
-
如何在角组件路由器中使用参数定义默认路由?
我想在我的子组件中有一个默认路由(使用设置),并自动将参数传递给它。我在文档中找不到如何做到这一点。我有一个具有以下路由的父组件: 以及子组件,其具有: 这当然会失败:我无法弄清楚如何将一些默认参数传递给第一个路由。我确实通过创建另一个没有参数的路由并将其用作默认值来启动它: 但这当然并不理想。到目前为止,我还没有找到比使用不带参数的路由,然后使用一些默认参数立即重定向更好的方法。难道没有更好的办
-
为什么在通过React路由器链路组件时状态未定义?
我试图通过反应路由器链接组件传递道具,但状态仍然未定义,有没有人知道为什么? 路由: 链接: 从路径“/movie”呈现的组件
-
如何在react-router-dom v6中为所有子路由使用一条路由
我有路线
-
rabbitmq - RabbitMq中没有路由键的消息会被路由到哪些队列?
在学习RabbitMq中,有几种情况我不太知道怎么回事: 情况一 假如我定义了一个队列test,他没有显示绑定交换机,那么会自动绑定到默认交换机,那么这个时候绑定键bindkey是不是队列名字test??现在生产者发了一个消息,假如这个消息没有定义路由键routingKey,那么这个时候消息会被路由到队列test吗? 情况二 假如我定义了一个队列test1和test2,他们也是没有显示绑定交换机,
-
Nginx和Create React应用程序(使用React路由器)完整路由不工作
我已经被困在这个问题上好几天了,我需要互联网的帮助。 我已经为我的react应用程序创建了一个静态HTML登录页项目(这两个项目是分开的),我希望使用Nginx为这两个项目提供服务。我的登录页项目有自己的目录结构和资产,如下所示: 我的React应用程序是一个创建React应用程序,据我所知,在运行npm build之后,它会为您提供一个名为的文件夹,并将所有项目文件正确绑定,以便您可以部署它。现
-
发现路由器(用于中继现代)受保护的身份验证路由
根据React Router给出的示例,我正在尝试创建一个受保护的路由,当用户未被授权使用Find Router for Relay Modern时,该路由将重定向到: 我用真实的登录逻辑替换了fakeAuth,但其余的都是一样的。这条路线就是不渲染。 发现路由器似乎是轻的例子围绕这个特定的问题。有什么想法吗?
-
React路由器交换机组件未呈现具有相同路径的组件
我最近在我的路由中实现了反应路由器开关组件,以便呈现一个NoMatch组件(这只是一个404错误组件)。然而,在我的路由中实现这一点后,我注意到在我的主页上只有一个组件会呈现,标题组件。 标题和搜索栏都应该呈现到相同的路径。 我的代码如下: 我注意到如果我删除了Switch组件,那么一切都会渲染得很好,但是NoMatch组件也会渲染到路由。 问题:为什么我不能在交换机内部的同一路径上渲染多个组件?
-
如何使用React路由器设置具有可选查询参数的路由?
我已将路径修改为 在此之后,如果我试图访问url,它不会将我重定向到适当的页面,而是抛出一个错误,如下所示
-
在受保护的路由中重定向时出现问题-Vue js路由器
我的 vue 路由器中有这条路由.js文件. 我使用 beforeEnter 选项重定向用户,如果store.state.is_login === true 第一个问题:所以当我在浏览器中输入网址时,我会重定向到/登录页面。这很好。但是当我单击徽标按钮时,这个beforeEnter功能不起作用。这是我的按钮,使用: 第二个问题是: is_login在我的store.state。is_login 我
-
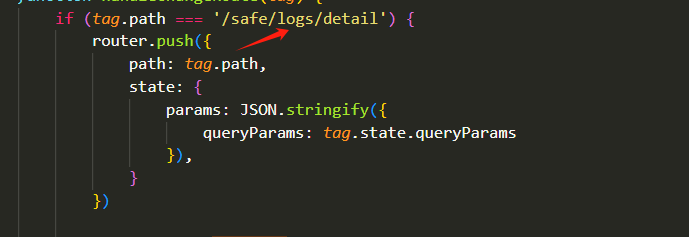
 vue.js - Vue Router router.push 方法在嵌套路由中如何正确指向子路由?
vue.js - Vue Router router.push 方法在嵌套路由中如何正确指向子路由?关于vue-router的嵌套路由和编程式导航的问题 在向子路由的导航中,我发现router.push方法会将本级路由修改而不是导向子路由 router.push('mainPageView') 在当前路由为'/MainPage'的情况下,会将路由信息更改为'/mainPageView',而不是期望的'/MainPage/mianPageView',导致 我试着使用完全地址 发现能够正常使用。但在
-
 vue3 在当前路由下通过router.push跳转当前路由 不跳转咋办?
vue3 在当前路由下通过router.push跳转当前路由 不跳转咋办? -
NodeJS-将相对路径转换为绝对路径
问题内容: 在我的 文件系统中, 我的工作目录在这里: C:\ temp \ a \ b \ c \ d 在b \ bb下有文件:tmp.txt C:\ temp \ a \ b \ bb \ tmp.txt 如果要从工作目录转到该文件,请使用以下路径: 如果文件不存在,我想记录完整路径并告诉用户: “文件C:\ temp \ a \ b \ bb \ tmp.txt不存在” 。 我的问题: 我需
-
AngularJS-路线-如何将星号(*)匹配为路径
问题内容: 我正在制作一个资源查看器应用程序,但是问题是我尝试匹配 。 如果资源网址像这样的话,它可以很好地工作,但是我怎么可以这样做。 我不知道会走多少路,所以我不能。 有任何想法吗? 问题答案: 从angular-1.2开始,您可以执行以下操作: http://code.angularjs.org/1.2.0/docs/api/ngRoute.$routeProvider 特别是文档提供了以下
