《HR面》专题
-
 scrapy结合selenium解析动态页面的实现
scrapy结合selenium解析动态页面的实现本文向大家介绍scrapy结合selenium解析动态页面的实现,包括了scrapy结合selenium解析动态页面的实现的使用技巧和注意事项,需要的朋友参考一下 1. 问题 虽然scrapy能够完美且快速的抓取静态页面,但是在现实中,目前绝大多数网站的页面都是动态页面,动态页面中的部分内容是浏览器运行页面中的JavaScript脚本动态生成的,爬取相对困难; 比如你信心满满的写好了一个爬虫,写
-
将平面JSON文件转换为分层的json数据,例如flare.json [d3示例文件]
问题内容: 经过一番麻烦的战斗之后,我几乎想出了如何将平面json文件转换为Hierarchical文件。我不是自己写函数的。 但是现在的问题是,在帖子中编写的函数只有两个层次结构。但是我正在寻找4个层次的层次结构。我尝试覆盖失败的功能,但是。 用我正在尝试的代码。 当前代码的输出 ``` ``` 所需的输出格式: ``` ``` 我一个星期都在crack头,但我一个人也搞不清。有人请修改此功能,
-
Android分页中显示出下面翻页的导航栏的布局实例代码
本文向大家介绍Android分页中显示出下面翻页的导航栏的布局实例代码,包括了Android分页中显示出下面翻页的导航栏的布局实例代码的使用技巧和注意事项,需要的朋友参考一下 当页面条目过多的时候需要分页,要在布局中显示出分页的相关布局,使用android:layout_weight="11" activity_call_safe.xml 逻辑文件,实现分页显示,页面的跳转,页数的显示,数据的删除
-
 微信小程序 欢迎界面开发的实例详解
微信小程序 欢迎界面开发的实例详解本文向大家介绍微信小程序 欢迎界面开发的实例详解,包括了微信小程序 欢迎界面开发的实例详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 欢迎界面 市面上大多数的app都会有一个欢迎界面,下面将演示如何通过微信小程序实现一个欢迎界面。 下面将会按照以下的顺序介绍: 布局的实现 逻辑的实现 样式的实现 1.布局的实现 整个布局使用swiper滑动视图实现,滑动视图的每一个item通过一个blo
-
 解决Android Studio Design界面不显示layout控件的问题
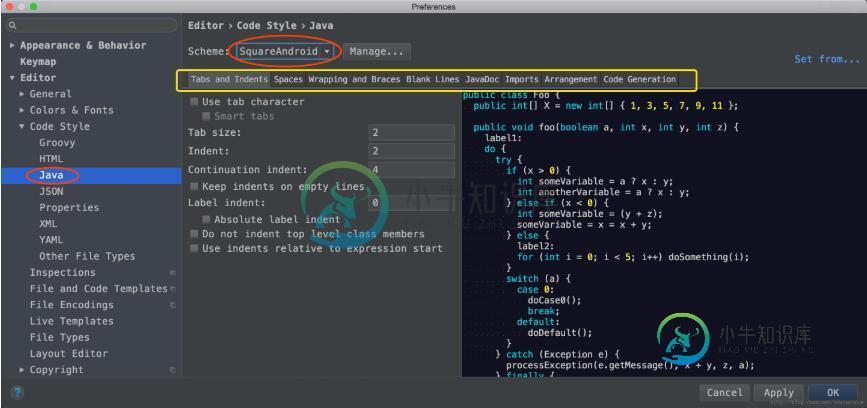
解决Android Studio Design界面不显示layout控件的问题本文向大家介绍解决Android Studio Design界面不显示layout控件的问题,包括了解决Android Studio Design界面不显示layout控件的问题的使用技巧和注意事项,需要的朋友参考一下 Android Studio更新到3.1.3后,发现拖到Design中的控件在预览界面中不显示; 解决办法: 在Styles.xml中的parent="..."中的Theme前添加
-
使用vue-router切换页面时实现设置过渡动画
本文向大家介绍使用vue-router切换页面时实现设置过渡动画,包括了使用vue-router切换页面时实现设置过渡动画的使用技巧和注意事项,需要的朋友参考一下 背景 今天在编写页面时,看到页面没有任何效果就只是直入直出,完全没有一点逼格,所以想要实现类似于原生app的那种切换页面时的特效,遂开始google,发现网上各种方案都是各有优缺点,于是整理了自认为优雅的方案并记录下来. 实现难点 如何
-
5个很好的Python面试题问题答案及分析
本文向大家介绍5个很好的Python面试题问题答案及分析,包括了5个很好的Python面试题问题答案及分析的使用技巧和注意事项,需要的朋友参考一下 本文的主要内容是向大家分享几个Python面试中的T题目,同时给出了答案并对其进行分析,具体如下。 本文的原文是5 Great Python Interview Questions,同时谢谢 @非乌龟 指出我的疏漏,没有来源标记,也赞其细心,希望看文章
-
C#中#define后面只加一个参数的解释
本文向大家介绍C#中#define后面只加一个参数的解释,包括了C#中#define后面只加一个参数的解释的使用技巧和注意事项,需要的朋友参考一下 #define只加一个参数 的解释 <stdio.h> 里有: 这个__STDIO_H代表什么?而define的用法不是后面加两个字符串吗,它这里却只加一个字符串,是什么意思? 还有很多头文件里都有如下语句 __stdc__,cdecl代表什么? 比方
-
 基于Vue实例生命周期(全面解析)
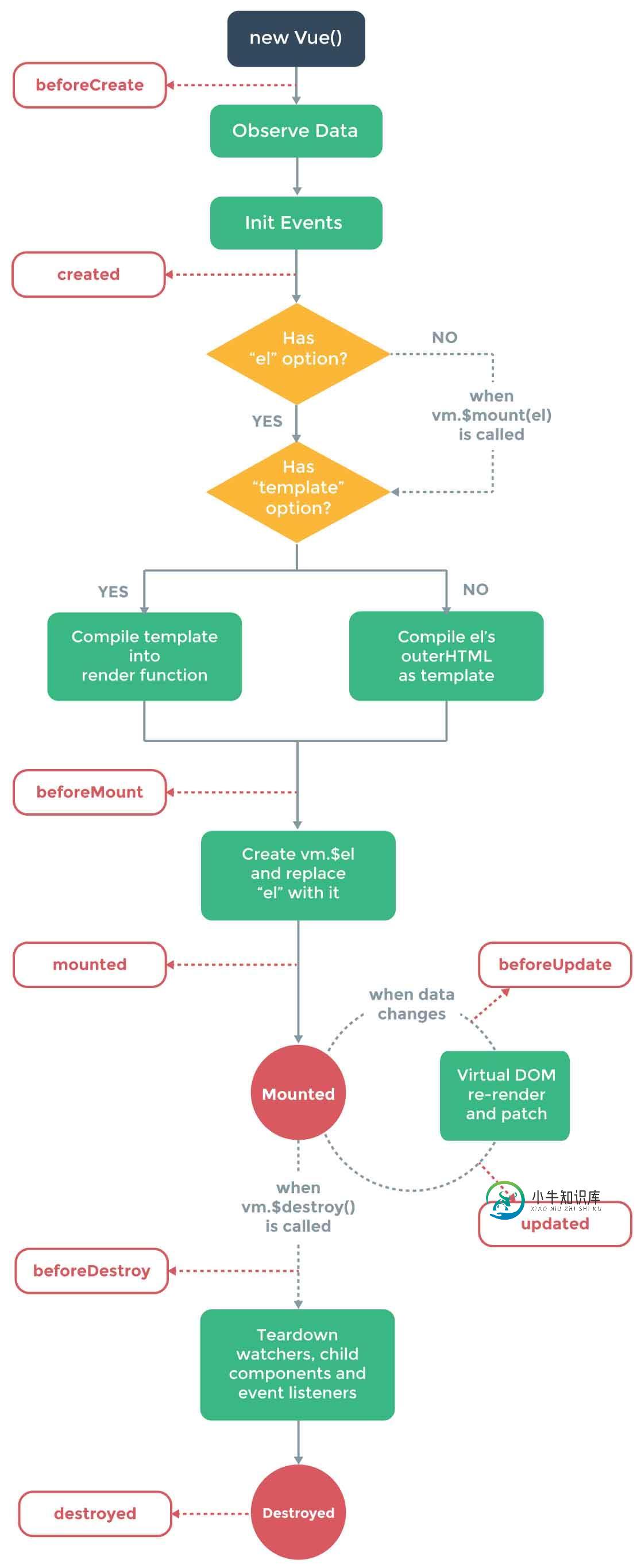
基于Vue实例生命周期(全面解析)本文向大家介绍基于Vue实例生命周期(全面解析),包括了基于Vue实例生命周期(全面解析)的使用技巧和注意事项,需要的朋友参考一下 前面的话 Vue实例在创建时有一系列的初始化步骤,例如建立数据观察,编译模板,创建数据绑定等。在此过程中,我们可以通过一些定义好的生命周期钩子函数来运行业务逻辑。本文将详细介绍Vue实例的生命周期 图示 下图是Vue实例生命周期的图示 解释 接下来,根据提供的生命周期
-
vue动态路由实现多级嵌套面包屑的思路与方法
本文向大家介绍vue动态路由实现多级嵌套面包屑的思路与方法,包括了vue动态路由实现多级嵌套面包屑的思路与方法的使用技巧和注意事项,需要的朋友参考一下 前言 最近在工作中遇到了一个问题,是关于vue动态路由多级嵌套面包屑怎么弄(不是动态路由嵌套可以尝试用 this.$route.matched方法获取到path和name集合,动态的嵌套获取不到全部具体的id) 功能比如:A列表页面路由如/a,点击
-
vue2.0路由切换后页面滚动位置不变BUG的解决方法
本文向大家介绍vue2.0路由切换后页面滚动位置不变BUG的解决方法,包括了vue2.0路由切换后页面滚动位置不变BUG的解决方法的使用技巧和注意事项,需要的朋友参考一下 最近项目中遇到这样一个问题,vue切换路由,页面到顶端的滚动距离仍会保持不变。 解决办法很简单,如下,直接监测watch路由变化,然后将body的滚动距离scrollTop赋值为0。 补充: hash模式下才会导致上述问题,hi
-
java对象拷贝常见面试题及应答汇总
本文向大家介绍java对象拷贝常见面试题及应答汇总,包括了java对象拷贝常见面试题及应答汇总的使用技巧和注意事项,需要的朋友参考一下 为什么要使用克隆? 想对一个对象进行处理,又想保留原有的数据进行接下来的操作,就需要克隆了,Java语言中克隆针对的是类的实例。 如何实现对象克隆? 有两种方式: 实现Cloneable接口并重写Object类中的clone()方法;实现Serializable接
-
 Android利用RecyclerView编写聊天界面
Android利用RecyclerView编写聊天界面本文向大家介绍Android利用RecyclerView编写聊天界面,包括了Android利用RecyclerView编写聊天界面的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android RecyclerView编写聊天界面的具体代码,供大家参考,具体内容如下 1、待会儿会用到RecyclerView,首先在app/build.gradle(注意有两个build.gradle,
-
Vue.js 单页面多路由区域操作的实例详解
本文向大家介绍Vue.js 单页面多路由区域操作的实例详解,包括了Vue.js 单页面多路由区域操作的实例详解的使用技巧和注意事项,需要的朋友参考一下 单页面多路由区域操作 在一个页面中有两个及以上的<router-view>区域,需要通过设置路由的index.js,来操作这些区域的内容 App.vue 中设置: index.js中设置: 下面的设置是当url为/#/first 时,交换两个组件显
-
 全面解析Java观察者模式
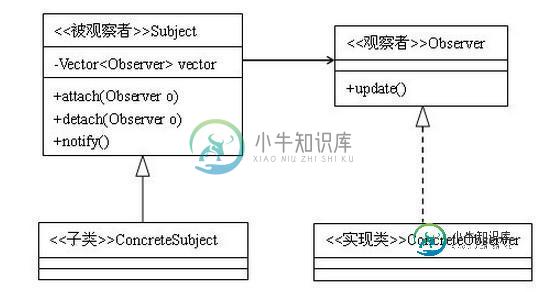
全面解析Java观察者模式本文向大家介绍全面解析Java观察者模式,包括了全面解析Java观察者模式的使用技巧和注意事项,需要的朋友参考一下 【正文】 一、观察者模式的定义: 简单地说,观察者模式定义了一个一对多的依赖关系,让一个或多个观察者对象监听一个主题对象。这样一来,当被观察者状态发生改变时,需要通知相应的观察者,使这些观察者对象能够自动更新。例如:GUI中的事件处理机制采用的就是观察者模式。 二、观察者模式的实现:
