-
Vue 实例事件简单示例
本文向大家介绍Vue 实例事件简单示例,包括了Vue 实例事件简单示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Vue 实例事件。分享给大家供大家参考,具体如下: 运行结果: 感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。 希望本文所述对大家vue.js程序设计
-
如何获取HTML元素的背景色?
问题内容: 如何使用JavaScript 获取任何元素(例如)的背景颜色?我努力了: 问题答案: 与所有包含连字符的css属性一样,它们在JS中的对应名称是删除连字符并使用以下字母大写:
-
 vue实现带过渡效果的下拉菜单功能
vue实现带过渡效果的下拉菜单功能本文向大家介绍vue实现带过渡效果的下拉菜单功能,包括了vue实现带过渡效果的下拉菜单功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue仿写下拉菜单功能,带有过渡效果(移动端),供大家参考,具体内容如下 效果图 clickOutside.js 点击目标之外的地方,下拉框隐藏 代码如下: 正文html如下: js 代码如下: css代码如下: 查看完整代码 更多教程点击《Vue
-
 js css自定义分页效果
js css自定义分页效果本文向大家介绍js css自定义分页效果,包括了js css自定义分页效果的使用技巧和注意事项,需要的朋友参考一下 网上看了好多分页插件都不太满意,所以根据网上的一些东西自己做了一个,可以搭配mvc和数据库 效果图片 先来css(样式不喜欢的话可以不用这个) html 需要引用jquary js 分页的类 想要使用的话,在控制器获取数据,替换掉html上的相应位置就行了。 以上就是本文的全部内容,
-
 PHP+HTML+JavaScript+Css实现简单爬虫开发
PHP+HTML+JavaScript+Css实现简单爬虫开发本文向大家介绍PHP+HTML+JavaScript+Css实现简单爬虫开发,包括了PHP+HTML+JavaScript+Css实现简单爬虫开发的使用技巧和注意事项,需要的朋友参考一下 开发一个爬虫,首先你要知道你的这个爬虫是要用来做什么的。我是要用来去不同网站找特定关键字的文章,并获取它的链接,以便我快速阅读。 按照个人习惯,我首先要写一个界面,理清下思路。 1、去不同网站。那么我们需
-
 js+css实现回到顶部按钮(back to top)
js+css实现回到顶部按钮(back to top)本文向大家介绍js+css实现回到顶部按钮(back to top),包括了js+css实现回到顶部按钮(back to top)的使用技巧和注意事项,需要的朋友参考一下 本文实例介绍了js+css实现回到顶部按钮的方法,分享给大家供大家参考,具体内容如下 效果 html css js 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
 JS表格的动态操作完整示例
JS表格的动态操作完整示例本文向大家介绍JS表格的动态操作完整示例,包括了JS表格的动态操作完整示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS表格的动态操作。分享给大家供大家参考,具体如下: 运行效果: 感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。 更多关于JavaScript相关
-
JavaScript实现打砖块游戏
本文向大家介绍JavaScript实现打砖块游戏,包括了JavaScript实现打砖块游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现打砖块游戏的具体代码,供大家参考,具体内容如下 html+css部分 js部分 更多关于Js游戏的精彩文章,请查看专题: 《JavaScript经典游戏 玩不停》 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家
-
 JS+CSS实现过渡特效
JS+CSS实现过渡特效本文向大家介绍JS+CSS实现过渡特效,包括了JS+CSS实现过渡特效的使用技巧和注意事项,需要的朋友参考一下 最近在玩一个叫Baba is you的游戏,很羡慕里面的一个转场特效,所以试着做了一下。主要使用了JS和CSS,特效主要是用CSS实现的。 HTML代码 css代码 这是效果图,点击文字会执行效果一次。 效果JS的解析都写在注释里了,CSS就是使用@keyframes来实现效果,也不是什
-
 Vue实现动态显示textarea剩余字数
Vue实现动态显示textarea剩余字数本文向大家介绍Vue实现动态显示textarea剩余字数,包括了Vue实现动态显示textarea剩余字数的使用技巧和注意事项,需要的朋友参考一下 Vue实现动态显示textarea剩余文字数量,具体内容如下 这里我们假设允许用户输入的最多数量为200个 html代码如下: javascript代码如下: css代码在这里就不码出来了~ 实现效果如下: 以上就是本文的全部内容,希望对大家的学习有所
-
 vue实现的双向数据绑定操作示例
vue实现的双向数据绑定操作示例本文向大家介绍vue实现的双向数据绑定操作示例,包括了vue实现的双向数据绑定操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue实现的双向数据绑定操作。分享给大家供大家参考,具体如下: 使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试,可得到如下运行效果 感兴趣的朋友可以测试一下看看运行效果
-
一个简单的动态加载js和css的jquery代码
本文向大家介绍一个简单的动态加载js和css的jquery代码,包括了一个简单的动态加载js和css的jquery代码的使用技巧和注意事项,需要的朋友参考一下 一个简单的动态加载js和css的jquery代码,用于在生成页面时通过js函数加载一些共通的js和css文件。 将该函数写入一个common.js文件中,在html中加载该common.js文件,就可以达到目的。 注意: 1.在html5中
-
 Javascript编写2048小游戏
Javascript编写2048小游戏本文向大家介绍Javascript编写2048小游戏,包括了Javascript编写2048小游戏的使用技巧和注意事项,需要的朋友参考一下 去年2048很火, 本来我也没玩过, 同事说如果用JS写2048 只要100多行代码; 今天试了一下, 逻辑也不复杂, 主要是数据构造函数上的数据的各种操作, 然后通过重新渲染DOM实现界面的更新, 整体不复杂, JS,css,和HTML合起来就300
-
基于vue、react实现倒计时效果
本文向大家介绍基于vue、react实现倒计时效果,包括了基于vue、react实现倒计时效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了基于vue、react实现倒计时效果的具体代码,供大家参考,具体内容如下 Vue 方案一:俩个元素 HTML: JS: 方案二:一个元素,改变文字 HTML: JS: React 引用块内容 以上就是本文的全部内容,希望对大家的学习有所帮助,也
-
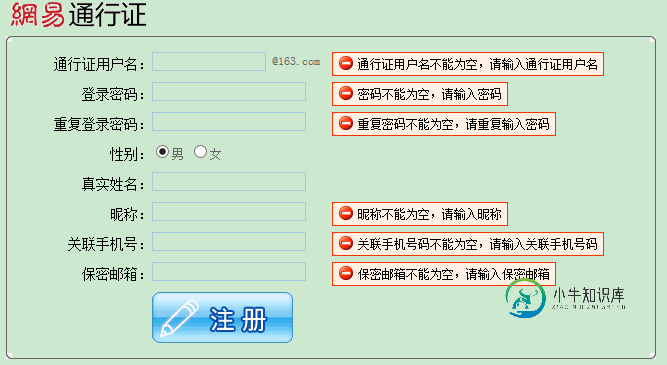
 JavaScript实现仿网易通行证表单验证
JavaScript实现仿网易通行证表单验证本文向大家介绍JavaScript实现仿网易通行证表单验证,包括了JavaScript实现仿网易通行证表单验证的使用技巧和注意事项,需要的朋友参考一下 介绍一下表单验证,不错哦: 如图 CSS代码 js html 以上所述就是本文的全部内容了,希望大家能够喜欢。
