-
css加载会阻塞js运行吗?
本文向大家介绍css加载会阻塞js运行吗?相关面试题,主要包含被问及css加载会阻塞js运行吗?时的应答技巧和注意事项,需要的朋友参考一下 参考文章
-
追加后,jQuery .load()/ .ajax()在返回的HTML中不执行javascript
问题内容: 我尝试使用和获取一些需要附加到容器的HTML,但是当我将其附加到元素时,返回的HTML中的Javascript不会被执行。 使用: 我也尝试过切换到$ .ajax呼叫。然后,我从返回的HTML中提取了脚本,然后将其附加到容器中,但是同样的问题,在这种情况下,JS没有被执行,甚至没有附加,据我所知,试图将a附加到DOM元素像这样皱眉吗? 使用: 理想情况下,在附加HTML之后,我将在回调
-
如何在没有JavaScript的情况下在HTML和CSS中使整个“ div”可点击?
问题内容: 我要使整个div可单击,并且在没有JavaScript且没有有效代码/标记的情况下单击时链接到另一个页面。 如果我有这个就是我想要的结果- W3C验证程序说,不应将块元素放置在内联元素内。有一个更好的方法吗? 问题答案: 如果没有javascript且使用有效代码,单击整个div会链接到另一个页面,这可能吗? 小学生回答:不。 正如您已经发表的另一条评论一样,在标签内嵌套一个标记是无效
-
 JavaScript实现下拉列表
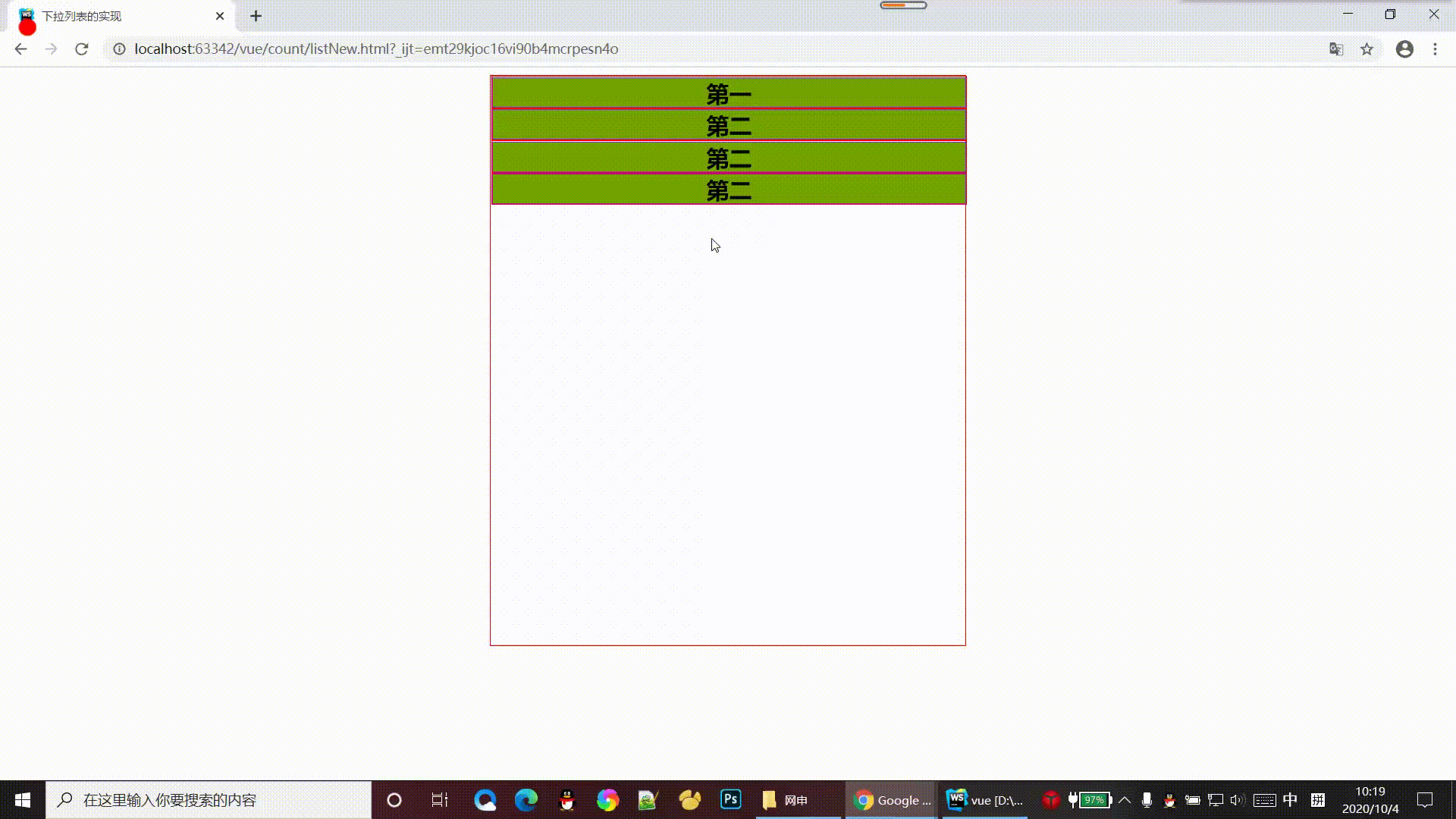
JavaScript实现下拉列表本文向大家介绍JavaScript实现下拉列表,包括了JavaScript实现下拉列表的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现下拉列表的具体代码,供大家参考,具体内容如下 这一次写了一个比较简单的下拉列表的实现,点击出现列表内容,再次点击列表消失,研究了很久,发现这种js写法确实比较好用。先看一下效果。 直接上代码,js是主要写的部分,css是随意调试
-
 JavaScript实现图片轮播特效
JavaScript实现图片轮播特效本文向大家介绍JavaScript实现图片轮播特效,包括了JavaScript实现图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 今天给大家介绍下怎么用 JS 实现图片轮播效果。 原理描述: 使用JS实现轮播的原理是这样的: 假设初始的情况,下图一个网格代表一个图,初始时,显示1 : 当进行一次轮播后,显示变为下图 显示2: 依次类推。 代码实现: 1 JS 代码: 2 HTML 代码:
-
详解VS Code使用之Vue工程配置format代码格式化
本文向大家介绍详解VS Code使用之Vue工程配置format代码格式化,包括了详解VS Code使用之Vue工程配置format代码格式化的使用技巧和注意事项,需要的朋友参考一下 编辑器另外一个很重要的功能就是代码格式化了,VS Code默认提供常见文件的格式化,如.js,.html等。 添加对.vue文件的格式化支持 这里我们添加对 .vue 文件的格式化支持。 1. 安装 Vetur 插件
-
 详解vue-cli脚手架中webpack配置方法
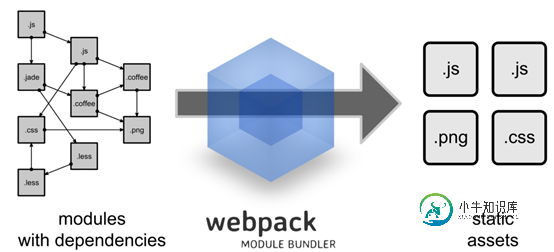
详解vue-cli脚手架中webpack配置方法本文向大家介绍详解vue-cli脚手架中webpack配置方法,包括了详解vue-cli脚手架中webpack配置方法的使用技巧和注意事项,需要的朋友参考一下 什么是webpack webpack是一个module bundler(模块打包工具),所谓的模块就是在平时的前端开发中,用到一些静态资源,如JavaScript、CSS、图片等文件,webpack就将这些静态资源文件称之为模块 webpa
-
 JS实现带圆弧背景渐变效果的导航菜单代码
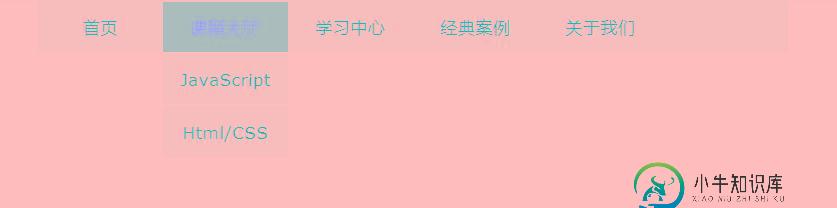
JS实现带圆弧背景渐变效果的导航菜单代码本文向大家介绍JS实现带圆弧背景渐变效果的导航菜单代码,包括了JS实现带圆弧背景渐变效果的导航菜单代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现带圆弧背景渐变效果的导航菜单代码。分享给大家供大家参考。具体如下: 这是一款效果个性的JS+CSS导航菜单,鼠标经过时出现有趣弧形背景,实际上,这里用CSS调用了背景,用JavaScript控制了背景的移动,用jQuery实现过类似的
-
 js代码实现下拉菜单【推荐】
js代码实现下拉菜单【推荐】本文向大家介绍js代码实现下拉菜单【推荐】,包括了js代码实现下拉菜单【推荐】的使用技巧和注意事项,需要的朋友参考一下 效果: js代码: css样式: html代码 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
 js结合json实现ajax简单实例
js结合json实现ajax简单实例本文向大家介绍js结合json实现ajax简单实例,包括了js结合json实现ajax简单实例的使用技巧和注意事项,需要的朋友参考一下 前期准备 1、安装wampserver或者其他相似软件来搭建本地集成安装环境,我安装的是phpstudy 2、html、js、css等文件需要放置在PHPstudy中的WWW目录中,默认运行index页面 3、bootstrap.css 界面截图: phpstud
-
 js+canvas实现验证码功能
js+canvas实现验证码功能本文向大家介绍js+canvas实现验证码功能,包括了js+canvas实现验证码功能的使用技巧和注意事项,需要的朋友参考一下 刚刚开始接触canvas,写个验证码小功能练练手,实现效果图如下: 主要代码如下: html css js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
JS模拟实现方法重载示例
本文向大家介绍JS模拟实现方法重载示例,包括了JS模拟实现方法重载示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS模拟实现方法重载。分享给大家供大家参考,具体如下: 在JS方法中,不能像C#方法能实现重载,但是我们可以通过js中的arguments来实现js方法的重载。 下面给出html实例: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《javascript面
-
使用Java脚本更改CSS值
问题内容: 使用javascript设置内联CSS值很容易。如果我想更改宽度,并且我有这样的html: 我需要做的是: 它将更改内联样式表的值。通常这不是问题,因为内联样式会覆盖样式表。例: 使用此Javascript: 我得到以下内容: 这是一个问题,因为当我有以下条件时,不仅要更改内联值,而且要在设置宽度之前先查找宽度: 返回的值为Null,因此,如果我有Javascript需要知道某种东西的
-
基于JavaScript实现表格滚动分页
本文向大家介绍基于JavaScript实现表格滚动分页,包括了基于JavaScript实现表格滚动分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现表格滚动分页展示的具体代码,供大家参考,具体内容如下 CSS: JS: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 js+css3实现炫酷时钟
js+css3实现炫酷时钟本文向大家介绍js+css3实现炫酷时钟,包括了js+css3实现炫酷时钟的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js+css3实现炫酷时钟的具体代码,供大家参考,具体内容如下 html css js 作品截图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
