-
vue 自定义指令自动获取文本框焦点的方法
本文向大家介绍vue 自定义指令自动获取文本框焦点的方法,包括了vue 自定义指令自动获取文本框焦点的方法的使用技巧和注意事项,需要的朋友参考一下 HTML: js: 官方例子: 我的: 在我的项目中使用官方的例子时,input不能自动获取焦点,使用我的js时可自动获取焦点,查询相关资料后知道,insert是一个钩子函数,只要父节点存在,在插入父节点时调用,我这里并没有插入所以没有调用,所以还是要
-
js实现飞机大战游戏
本文向大家介绍js实现飞机大战游戏,包括了js实现飞机大战游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现飞机大战游戏的具体代码,供大家参考,具体内容如下 CSS部分的代码: JavaScript代码: 更多有趣的经典小游戏实现专题,分享给大家: C++经典小游戏汇总 python经典小游戏汇总 python俄罗斯方块游戏集合 JavaScript经典游戏 玩不停 jav
-
JavaScript:查找DIV的行高,而不是CSS属性,而是实际的行高
问题内容: 假设我有一个DIV:我想用JS找出它的 行高 。我知道可以检查style属性,但是我想检查 实际的 line-height ,而没有它取决于CSS规则的存在。 假设字体系列和字体大小相同,则两者应输出相同的 line-height : 如何使用JavaScript 获取元素的 行高 ? 问题答案: 答案实际上是使用。正如 Gaby 所说,这并不是真正可靠/可信赖的。但是,是!这里: 将
-
上传图片js判断图片尺寸和格式兼容IE
本文向大家介绍上传图片js判断图片尺寸和格式兼容IE,包括了上传图片js判断图片尺寸和格式兼容IE的使用技巧和注意事项,需要的朋友参考一下 js代码: css代码(这个是必须写的,如果不写,ie下不起作用) html代码:
-
如何使用JavaScript更新占位符颜色?
问题内容: 我正在网上搜索,但没有找到任何东西。我正在尝试使用javascript更新文本框的占位符颜色,但是我该怎么做呢?我有一个颜色选择器,颜色正在变化。 如果我的CSS中有类似的内容,该如何更新? 是否有JavaScript命令可以对此进行编辑?就像是 问题答案: 使用CSS变量。您还可以仅定位所需的元素 CSS变量在修改您无法使用JS之类的伪类/伪元素(例如/ / 等)时非常有用。您只需使
-
是否应在html元素或body元素上设置全局CSS样式?
问题内容: 有时我看到人们将原始CSS和javascript都应用于全局CSS样式,有时我看到他们将其应用于。 两者之间有什么区别吗?制作全局CSS样式的标准是什么?在它们之间进行选择时,我应该知道什么吗? 问题答案: 我假设这里的“全局页面样式”是指诸如字体,颜色和背景之类的东西。 就个人而言,我申请的全球页面样式,在大多数情况下,以和简单的元素选择(,,,,等)。这些元素与向用户呈现HTML页
-
 JS实现盒子拖拽效果
JS实现盒子拖拽效果本文向大家介绍JS实现盒子拖拽效果,包括了JS实现盒子拖拽效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS实现盒子拖拽效果的具体代码,供大家参考,具体内容如下 效果: html代码: css代码: js代码: 关于事件的用法,官方用到了object.addEventListener("dragover", myScript)和event.target.id 以上就是本文的全部
-
原生js实现轮播图
本文向大家介绍原生js实现轮播图,包括了原生js实现轮播图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js轮播图的具体实现代码,供大家参考,具体内容如下 CSS: html: js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
使用JavaScript编辑CSS渐变
问题内容: 我正在通过Firefox中的JavaScript编辑CSS渐变。我有一些输入框,用户可以在其中输入1.方向2.第一种颜色3.第二种颜色 这是HTML 回顾一下,用户将指定其3个值,这些值将传递给函数“ renderButton();”。我可以使用哪行更改CSS3渐变的3个值,以便用户可以制作自己的自定义渐变框?我假设它只需要一两行。 PS我意识到这个例子只适用于Firefox。我只想在
-
jQuery操作元素css样式的三种方法
本文向大家介绍jQuery操作元素css样式的三种方法,包括了jQuery操作元素css样式的三种方法的使用技巧和注意事项,需要的朋友参考一下 我们常常要使用Javascript来改变页面元素的样式。其中一种办法是改变页面元素的CSS类(Class),这在传统的Javascript里,我们通常是通过处理HTML Dom的classname特性来实现的;而jQuery里提供三种方法来实现这个功能,虽
-
 vue使用vuex实现首页导航切换不同路由的方法
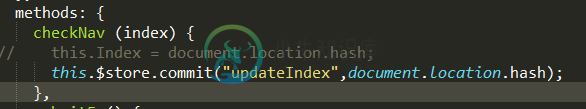
vue使用vuex实现首页导航切换不同路由的方法本文向大家介绍vue使用vuex实现首页导航切换不同路由的方法,包括了vue使用vuex实现首页导航切换不同路由的方法的使用技巧和注意事项,需要的朋友参考一下 vue实现首页导航切换不同路由的方式(二)【使用vuex实现的】,具体代码如下所示: css: js: main.js代码: 效果图: 现在在这个页面里点击了解更多的时候跳转到新闻资讯页面,然后然后state里的值,然后改变当前的url以
-
 聊聊vue 中的v-on参数问题
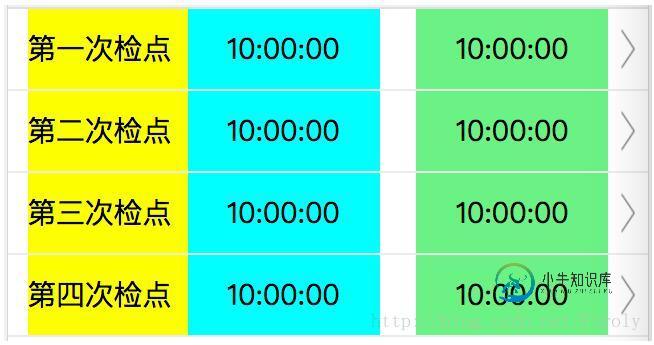
聊聊vue 中的v-on参数问题本文向大家介绍聊聊vue 中的v-on参数问题,包括了聊聊vue 中的v-on参数问题的使用技巧和注意事项,需要的朋友参考一下 vue中v-on:clock的使用 最近在学习vue.js框架。记下其中遇到的一些问题,以便以后查阅。 首先,这是一个页面(为了便于观察,将各个标签都一一着色): 其中html代码: js部分的代码: 这时候如果点击cell中有颜色的区域(即点击li标签的字标签的时候),
-
 vue实现自定义多选按钮
vue实现自定义多选按钮本文向大家介绍vue实现自定义多选按钮,包括了vue实现自定义多选按钮的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现自定义多选按钮的具体代码,供大家参考,具体内容如下 图示 返回的选中列表是一个数组 html部分 js部分 样式 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
移动端 Vue+Vant 的Uploader 实现上传、压缩、旋转图片功能
本文向大家介绍移动端 Vue+Vant 的Uploader 实现上传、压缩、旋转图片功能,包括了移动端 Vue+Vant 的Uploader 实现上传、压缩、旋转图片功能的使用技巧和注意事项,需要的朋友参考一下 面向百度开发 html js 总结 以上所述是小编给大家介绍的移动端 Vue+Vant 的Uploader 实现上传、压缩、旋转图片功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,
-
 Vue实现自定义下拉菜单功能
Vue实现自定义下拉菜单功能本文向大家介绍Vue实现自定义下拉菜单功能,包括了Vue实现自定义下拉菜单功能的使用技巧和注意事项,需要的朋友参考一下 先看例子,后面有对用到的知识点的总结 效果图: 实现代码如下: 考虑到一些朋友想要css代码,但避免css占据太多位置,所以此处将css压缩了,如果不需要看css的可以直接跳过哈 用到的知识点总结: 组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如
