如何使用button操作在使用jQuery的textarea的两种状态之间切换
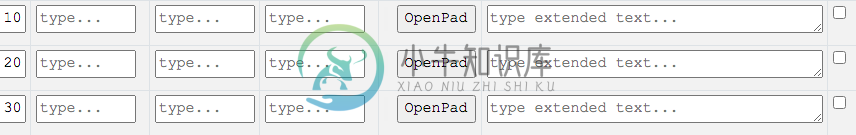
在我的HTML表中,我正在动态地添加行。

如上图所示,其中一列(在每一行中)有一个按钮(OpenPad),我用它来增加textarea的高度,如下所示:
$('#'+ constructeIdQuesFld).height(65);
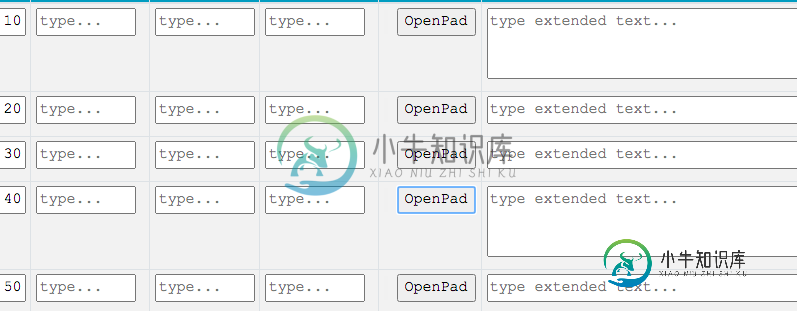
这种安排的目的是节省空间。结果如下图所示:

但是,如果我想将按钮操作从默认的textarea高度切换到增加的高度,然后返回到默认值,它不会发生。我使用以下方法尝试了切换操作:
$('#'+ constructeIdQuesFld).toggle().height(65);
当第二次单击OpenPad按钮时,文本区域将完全隐藏,而不是恢复到默认状态。这里简明扼要地说明了这一点:
toggle()方法在选定元素的hide()和show()之间切换。

在周长下,我如何在文本区域的两种状态之间切换(从默认大小到预期大小,然后返回)?
共有2个答案
在这种情况下,您应该为扩展textarea创建一个类,例如:
.extended {
height: 65px;
}
然后使用。toggleClass()更改TextArea的状态:
$('#'+ constructeIdQuesFld).toggleClass('extended')
您可以使用textarea代替input[type=text]。那么toggle函数是关于更改相应textarea的rows属性的值。
$('thebutton').click(function(){
$('thetextarea').attr('rows', $('thetextarea').attr('rows')==1?5:1);
})
-
我在试图通过Kafka流实现以下目标时遇到了一些困难: 在应用程序启动时,(压缩的)主题α被加载到键值StateStore中 Kafka流从另一个主题中消费,使用上面的映射(get),并最终在主题alpha中生成一个新记录 结果是,即使拖缆重新启动,内存中的映射也应与底层主题对齐 我的方法如下: 装载机Treamer(store): : ...但是我得到的是: 试图获取存储处理程序时。 你知道如何
-
下面是一些React/JS代码:有区别吗: 和 非常感谢
-
问题内容: 我有两个不同的matplotlib图,我想在按下按钮时进行切换。当按下按钮时,我拥有的代码会将第二张图添加到第一张图的下面,但是我希望它替换第一张图。这是一个有点类似的stackoverflow问题(如何更新嵌入到tkinter中的matplotlib?),但我似乎无法将其应用于我的情况。 我编写的图形graph_one和graph_two是我从matplotlib文档中提取的两个简单
-
问题: 我正在为我的个人作品集网站创建一个画廊页面。我需要它在顶部有多个链接,适合我艺术的不同类别。登陆网站后,将选择“所有”选项,我的艺术的所有缩略图都将显示出来,并且完全不透明。当点击一个链接时,只有属于该链接对应类别的缩略图将保持100%不透明度,而其他缩略图将变暗至50%。 我有代码,我认为是接近正确的,但仍然什么都不做。下面是我正在使用的代码。 (缩写)HTML: CSS: 非常感谢您的
-
问题内容: 我在WebDriver中使用Java。我必须在两个框架之间切换。我已经在Selenium IDE中记录了测试用例,并且得到的值是selectFrame relative = top select Frame = Middle Frame 但是有一个问题,它无法识别relative = top和middleFrame。如何使用Java在Selenium WebDriver中解决此问题?
-
本文向大家介绍angular-ui-router 使用$ state.go在状态之间转换,包括了angular-ui-router 使用$ state.go在状态之间转换的使用技巧和注意事项,需要的朋友参考一下 示例 $state.go 是速记法 $state.transitionTo $state.go(toState [,toParams] [,options]) 此方法自动将您的选项设置为{
-
本文向大家介绍angular-ui-router 使用$ state.transitionTo在状态之间转换,包括了angular-ui-router 使用$ state.transitionTo在状态之间转换的使用技巧和注意事项,需要的朋友参考一下 示例 用于$state.transitionTo将一种状态转变为另一种状态。这是一种低级过渡方法,$state.go是内部最常用的推荐方法。 $st
-
我创建了3个组件。1)登录屏幕2)VenueList屏幕3)菜单屏幕我已经创建了另一个组件,称为授权加载这个组件将用户从登录屏幕导航到VenueList屏幕。AuthLoding是连接登录前和登录后组件的桥接组件。 登录屏幕上有一个按钮,点击它将触发登录ction.js用户被导航到网络浏览器,在那里他输入电子邮件/密码。收到访问令牌后,用户必须导航到VenueList屏幕,但切换导航器不工作。我该

