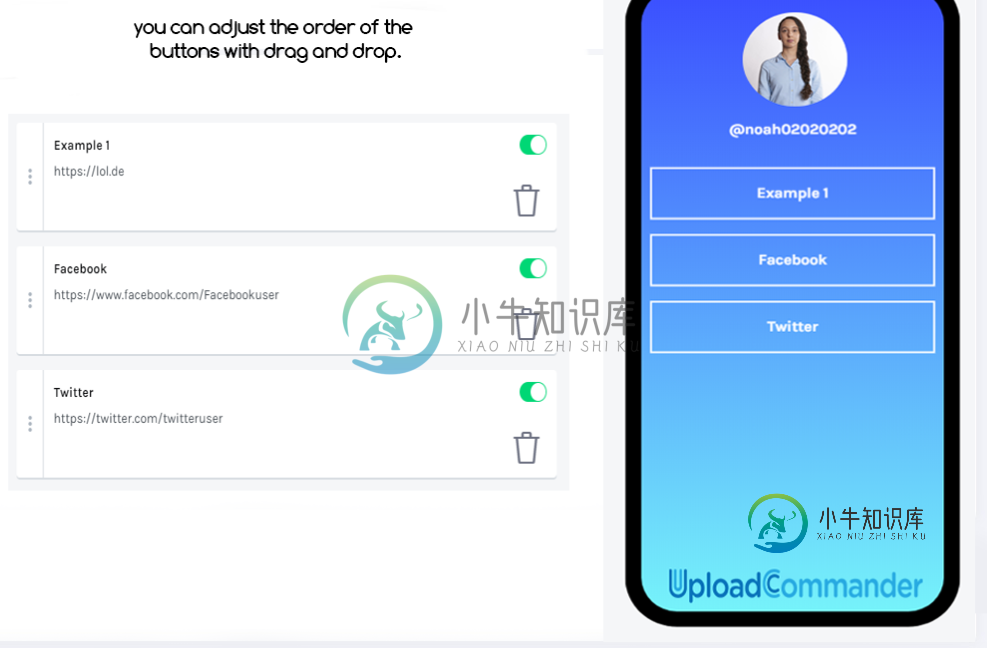
当用户选中复选框时追加按钮,反之亦然
这里有一个输入字段。它从ajax响应返回,然后追加到另一个div。现在,我希望当用户在任何复选框上单击一个按钮时,一些数据将被附加到一个特定的div。
<input name="new" onclick="showButton()" value=1 type="checkbox" id="switchButton" data-id="' + order.id + '" data-toggle="toggle">
这是我想要追加按钮的div。
<div id="setBgColor" class="px-1 py-1 shadow"
style="height: 600px;width: 320px;position: relative;border: solid black 15px;
border-radius: 24px; background-color: #7ecff4;margin-top: -70px;">
首先,我尝试了自定义函数,但它不能正常工作。
function showButton() {
$('#setBgColor').html('<div><button type="button" class="btn btn-sm btn-block btn-primary"> </button></div>');
}
然后我尝试了这个jquery代码,但是它也什么都不做。
$('#switchButton').on('click').each(function(){
$('#setBgColor').html('<div><button type="button" ckass="btn btn-sm btn-block btn-primary"> </button></div>');
});

共有1个答案
您不需要使用jQuery定义事件。将输入标记上的onclick替换为onchange
因为我们使用的是checkbox,所以我们需要使用onchange事件
你能试一下吗
<input name="new" onchange="showButton()" value=1 type="checkbox" id="switchButton" data-id="' + order.id + '" data-toggle="toggle">
-
我有以下问题:我有沙箱中的代码,我想显示一个按钮,如果复选框被选中,最大数量大于1。最大数量条件不是问题,而是复选框的问题。我不知道如何获得特定复选框的“选中”值。我认为我不能对索引做任何事情,因为索引值在映射optionModules时被多次使用。预先感谢你的帮助。沙盒链接:https://codesandbox.io/s/nostalgic-germain-e18wh
-
主要内容:本节引言:,1.基本用法与事件处理:,2.自定义点击效果,3.改变文字与选择框的相对位置,4.修改文字与选择框的距离,本节小结:本节引言: 本节给大家带来的是Andoird基本UI控件中的RadioButton和Checkbox; 先说下本节要讲解的内容是:RadioButton和Checkbox的 1.基本用法 2.事件处理; 3.自定义点击效果; 4.改变文字与选择框的相对位置; 5.修改文字与选择框的距离 其实这两个控件有很多地方都是类似的,除了单选和多选,事件处理,其他的都是类
-
我目前正在工作一个项目,涉及一个注册页。我正在客户端使用bootstrap和JavaScript/jQuery。 我不希望用户在填写每个输入字段并选中一个复选框之前提交表单。默认情况下,“提交”按钮是禁用的。当字段不为空时,我成功地激活了submit按钮。然而,我的问题在于checkbox,即当输入字段不为空并且选中了复选框时激活submit按钮。 这是一个代码片段,用来更好地澄清我的问题(消除了
-
这是不同的,因为它不是一个窗体,这个问题没有得到回答,因为没有for循环。
-
这里是react初学者,这里我有antd复选框,我想把这个复选框改成一个按钮,但仍然有复选框功能:这里是我的复选框: null null 这就是我试着做的,我试着给checkbox不透明度为零来隐藏它,然后把checkbox放在一个按钮里面,以改变它的外观为按钮,并且有checkbox的功能,但是问题是,这个新按钮是工作的,如果你点击按钮的左侧,但右侧不工作,有什么解决方案吗?: null nul
-
我正在开发Android应用程序,我想将用户选择的本地时间(设备时间)转换为UTC秒。之后,我必须再次转换并显示在设备的时区中。有人能建议在科特林如何做到这一点吗?
-
下面的代码是我的按钮操作的一部分。Jtable contain last row is复选框。单击“保存”按钮时,所选行必须从表行中删除 执行的操作代码
-
这是一个 列表 拓展,可以用来创建单选和复选按钮组。 复选按钮组 <div class="list-block"> <ul> <!-- Single chekbox item --> <li> <label class="label-checkbox item-content"> <!-- Checked by default -->

