如何完美地改变加减号以显示打开和关闭层

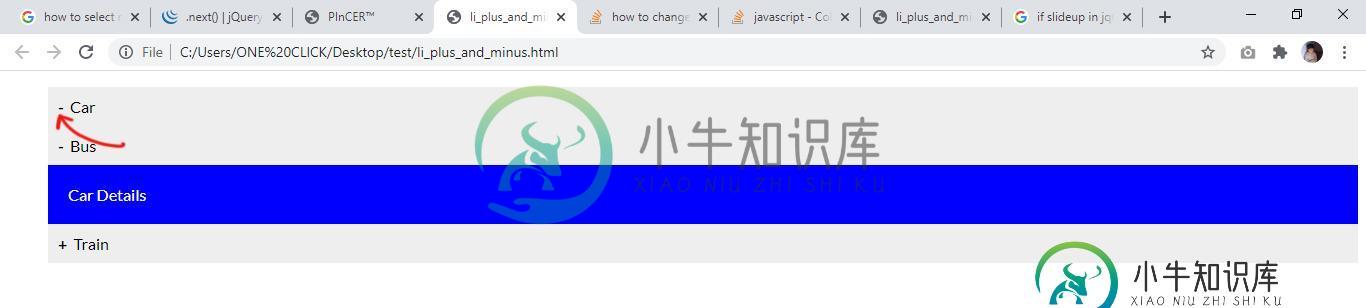
你好,我已经创建了一个列表,用于显示产品和它的细节,但我不愿意改变减号和加号,当我打开一个层“加”变成减号,但在一次点击后,它没有改变“加”号再次。如何做,请看图片更好地了解。
null
$('#layername').click(function() {
$('#layerDetail').slideToggle();
$('#layerDetail2').slideUp();
$('#layerDetail3').slideUp();
})
$('#layername2').click(function() {
$('#layerDetail2').slideToggle();
$('#layerDetail1').slideUp();
$('#layerDetail').slideUp();
})
$('#layername3').click(function() {
$('#layerDetail3').slideToggle();
$('#layerDetail').slideUp();
$('#layerDetail2').slideUp();
})
$('.SLayer').click(function() {
x = $(this).next('li');
if ($(this).next('li').css('display') == 'none') {
$(this).find('span:first').text('+')
} else {
$(this).find('span:first').text('-')
}
});* {
box-sizing: border-box
}
body {
font-family: "Lato", sans-serif;
}
.SLayer {
background: #eee;
padding: 10px;
cursor: pointer;
}<ul style="list-style: none; ">
<li class="SLayer" id="layername"> <span style="font-weight: 600; color:black">+</span> <span> Car </span> </li>
<li class="SLayer" id="layerDetail" style="background:blue; padding: 20px; color: white; display: none">Car Details</li>
<li class="SLayer" id="layername2"><span style="font-weight: 600; color:black">+</span> <span> Bus </span> </li>
<li class="SLayer" id="layerDetail2" style="background:blue; padding: 20px; color: white; display: none">Car Details</li>
<li class="SLayer" id="layername3"><span style="font-weight: 600; color:black">+</span> <span> Train</span> </li>
<li class="SLayer" id="layerDetail3" style="background:blue; padding: 20px; color: white; display: none">Car Details</li>
</ul>null
共有3个答案
有几件事我会在这里改变:
- 重新构造列表,使向下滑动部分成为要单击的li的子列表(更易访问且语义正确)
- 将css用于加号和减号
- 在打开的li父级上切换类
null
var $subLists = $('.sub-list'); // get all sublists
var $li = $('.SLayer'); // get all lis
$li.on('click', function(e) {
var $thisLi = $(e.currentTarget); // get the clicked li
var $thisSubList = $thisLi.children('.sub-list'); // get sub list in clicked li
$li.not($thisLi).removeClass('open'); // remove open class from all non clicked li
$subLists.not($thisSubList).slideUp(); // close all sublists no in clicked li
$thisLi.toggleClass('open'); // toggle class on clicked li
$thisSubList.stop().slideToggle(); // slideToggle the siblist
});.list {
list-style: none;
padding: 0;
margin: 0;
background: #cccccc;
}
.sub-list {
display: none;
background: blue;
}
.SLayer {
padding: 0.5em 0;
}
.SLayer:before {
content: '+';
width: 1.5em;
margin-left: 0.5em;
display: inline-block;
}
.SLayer.open:before {
content: '-';
}
.SLayer1 {
padding: 0.5em;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<ul class="list">
<li class="SLayer" id="layername">
<span class="title">Car</span>
<ul class="list sub-list">
<li class="SLayer1">Car details</li>
</ul>
</li>
<li class="SLayer" id="layername">
<span class="title">Bus</span>
<ul class="list sub-list">
<li class="SLayer1">Bus details</li>
</ul>
</li>
<li class="SLayer" id="layername">
<span class="title">Train</span>
<ul class="list sub-list">
<li class="SLayer1">Train details</li>
</ul>
</li>
</ul>一些建议:
- 最好使用CSS作为加号和减号图标,而不是HTML, 对一个项目使用一个LI,并在该LI中保留2个不同的div或H或P,因此这里应该是3个LI,而不是6个,这可能会有所不同,但对我来说,这将是理想的一个。
- 不要为每次单击编写代码,使用模块化代码,这样,如果内容增加或减少,您就不需要更改jQuery代码
null
$('.header').click(function() {
$(".header").not(this).next().slideUp();
$(this).next().slideToggle();
$(".header").not(this).removeClass("opened");
$(this).toggleClass("opened");
})* {
box-sizing: border-box;
margin: 0; padding: 0;
}
body {
font-family: "Lato", sans-serif;
}
.SLayer {
background: #eee;
padding: 10px;
cursor: pointer;
}
.header {padding-left: 30px;position: relative;}
.header:before, .header:after {
content: "";
display: block;
position: absolute;
height: 1px;
width: 10px;
background: red;
top: 50%;
left: 14px;
transform: translateY(-50%);
}
.header:before {
transform: translateY(-50%) rotate(90deg);
}
.header.opened:before {
opacity: 0;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<ul style="list-style: none; ">
<li class="SLayer header" id="layername"> Car </li>
<li class="SLayer" id="layerDetail" style="background:blue; padding: 20px; color: white; display: none">Car Details</li>
<li class="SLayer header" id="layername2"> Bus </li>
<li class="SLayer" id="layerDetail2" style="background:blue; padding: 20px; color: white; display: none">Car Details</li>
<li class="SLayer header" id="layername3"> Train </li>
<li class="SLayer" id="layerDetail3" style="background:blue; padding: 20px; color: white; display: none">Car Details</li>
</ul>我稍微修改了你的代码。您可以尝试以下操作:
$('li[id^=layername]').click(function() {
var t = $(this).next();
$("span:first",this).text($("span:first",this).text() == "+" ? "-" : "+")
t.slideToggle();
$('li[id^=layername]').not(this).find("span:first").text('+');
$('li[id^=layerDetail]').not(t).slideUp();
})
演示
null
$('li[id^=layername]').click(function() {
var t = $(this).next();
$("span:first",this).text($("span:first",this).text() == "+" ? "-" : "+")
t.slideToggle();
$('li[id^=layername]').not(this).find("span:first").text('+');
$('li[id^=layerDetail]').not(t).slideUp();
})* {
box-sizing: border-box
}
body {
font-family: "Lato", sans-serif;
}
.SLayer {
background: #eee;
padding: 10px;
cursor: pointer;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<ul style="list-style: none; ">
<li class="SLayer" id="layername"> <span style="font-weight: 600; color:black">+</span> <span> Car </span> </li>
<li class="SLayer" id="layerDetail" style="background:blue; padding: 20px; color: white; display: none">Car Details</li>
<li class="SLayer" id="layername2"><span style="font-weight: 600; color:black">+</span> <span> Bus </span> </li>
<li class="SLayer" id="layerDetail2" style="background:blue; padding: 20px; color: white; display: none">Car Details</li>
<li class="SLayer" id="layername3">
<span style="font-weight: 600; color:black">+</span> <span> Train</span> </li>
<li class="SLayer" id="layerDetail3" style="background:blue; padding: 20px; color: white; display: none">Car Details</li>
</ul>-
} 此代码是启动器的代码。此代码连接应用程序和开关,当开关打开时,连接到开关的应用程序对用户是不可见的。(作为参考,开关连接到所有应用程序。)我想改变这一点,以便在开关关闭时应用程序对用户是不可见的。帮助 提前谢谢你
-
本章讨论的是如何进入和退出CGDB。有如下几种方法: 在命令行下输入 'cgdb' 运行CGDB 在GDB窗口输入 'quit' 或者按下 'Ctrl+D' 退出CGDB 在源代码窗口输入 ':quit' 也可以退出CGDB。这在GDB挂起或者运行一条耗时很长的指令时也同样起作用
-
在Eclipse中有一个最棒的特性,当您将鼠标悬停在一个打开或关闭的元素(任何打开或关闭的括号'(',‘{’,'[',']',‘}’,')',引号‘“’或标记'''')上时,双击鼠标,Eclipse可以方便地选择元素的开头到结尾的内容,而不需要选择元素。 我喜欢这个功能,我非常喜欢它,如果它不在IntelliJ中,那将是一个巨大的失望,因为在Google放弃Eclipse之后,我现在被迫与Andr
-
问题内容: 我想在我的Swift应用程序中添加手电筒功能。我该怎么做呢? 问题答案: 更新#1: (没有返回预期值,这或许是因为它已经修改) 更新#2: 对于Swift 2.0 要将闪光灯从打开切换到关闭(不仅像疯猪的回答中那样“打开”),还可以使用以下方法: 我使用嵌套的do-catch块来实现注释中的Awesomeness建议。这样,即使发生故障,也可以将设备正确解锁以进行配置。 更新#3:
-
我有下面的方法,每隔几秒钟插入一大批记录。运行一段时间后,我得到如下错误: 错误:通信链接失败 从服务器成功接收的最后一个数据包是523毫秒前。上次成功发送到服务器的数据包是8毫秒前。 May 16, 2013 9:48:30 AM com.mchange.v2.c3p0.stmt.GooGooStatementCache checkinStatement INFO: 签入语句问题,丢弃。 com
-
我复制了一个模板从coDepen。这段代码非常过时,有一些旧的cdn链接。这意味着我必须找到这些链接的更新版本。我是如此接近使应用程序完全功能,我需要打开后关闭模式。我相信这和自举有关。链接和模态代码如下。
-
问题内容: 我有显示的代码,并隐藏了。当显示和隐藏处于活动状态时,如何添加两个不同的图标作为精灵图像? 例如: + 图标显示给我,然后 - 图标隐藏我。 切换到 + 或 - 时需要将图像更改为上述图像。 谢谢 问题答案: 试试这个 jQuery HTML
-
问题内容: 我有以下方法,每隔几秒钟插入一大批记录。运行一段时间后,出现如下错误: 错误:通讯链接失败 从服务器成功接收到的最后一个数据包是523毫秒前。成功发送到服务器的最后一个数据包是8毫秒前。 2013年5月16日,上午9:48:30 com.mchange.v2.c3p0.stmt.GooGooStatementCache checkinStatement INFO:签入语句出现问题,被丢

