如何将api中的数据传递到带角度的饼图中
我想用angular在piechart画布中传递API的输出,但是我无法获得任何结果,API被消耗,但是我有一个问题,将它与下面的代码piechart(数据点)关联起来。
App.Component.ts
import { Component, OnInit } from '@angular/core';
import { EmailValidator } from '@angular/forms';
import { Router, NavigationEnd } from '@angular/router';
import { ApiService } from './api.service';
import { ApistatService } from './apistat.service';
import * as CanvasJS from './canvasjs.min';
//var CanvasJS = require('./canvasjs.min');
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
elements: any[];
constructor(
private apistatService: ApistatService
) {
this.elements = [];
}
ngOnInit() {
let chart = new CanvasJS.Chart("chartContainer", {
theme: "light2",
animationEnabled: true,
exportEnabled: true,
title:{
text: "Monthly Expense"
},
data: [{
type: "pie",
showInLegend: true,
toolTipContent: "<b>{elements.total}</b>: ${y} (#status)",
indexLabel: "{name} - #percent%",
dataPoints: [
{ y: 120, name: "Insurance" },
{ y: 300, name: "Traveling" },
{ y: 800, name: "Housing" },
{ y: 150, name: "Education" },
{ y: 150, name: "Shopping"},
{ y: 250, name: "Others" }
]
}]
});
this.apistatService.getData().subscribe((data:any) => {
if(data.status === 200) {
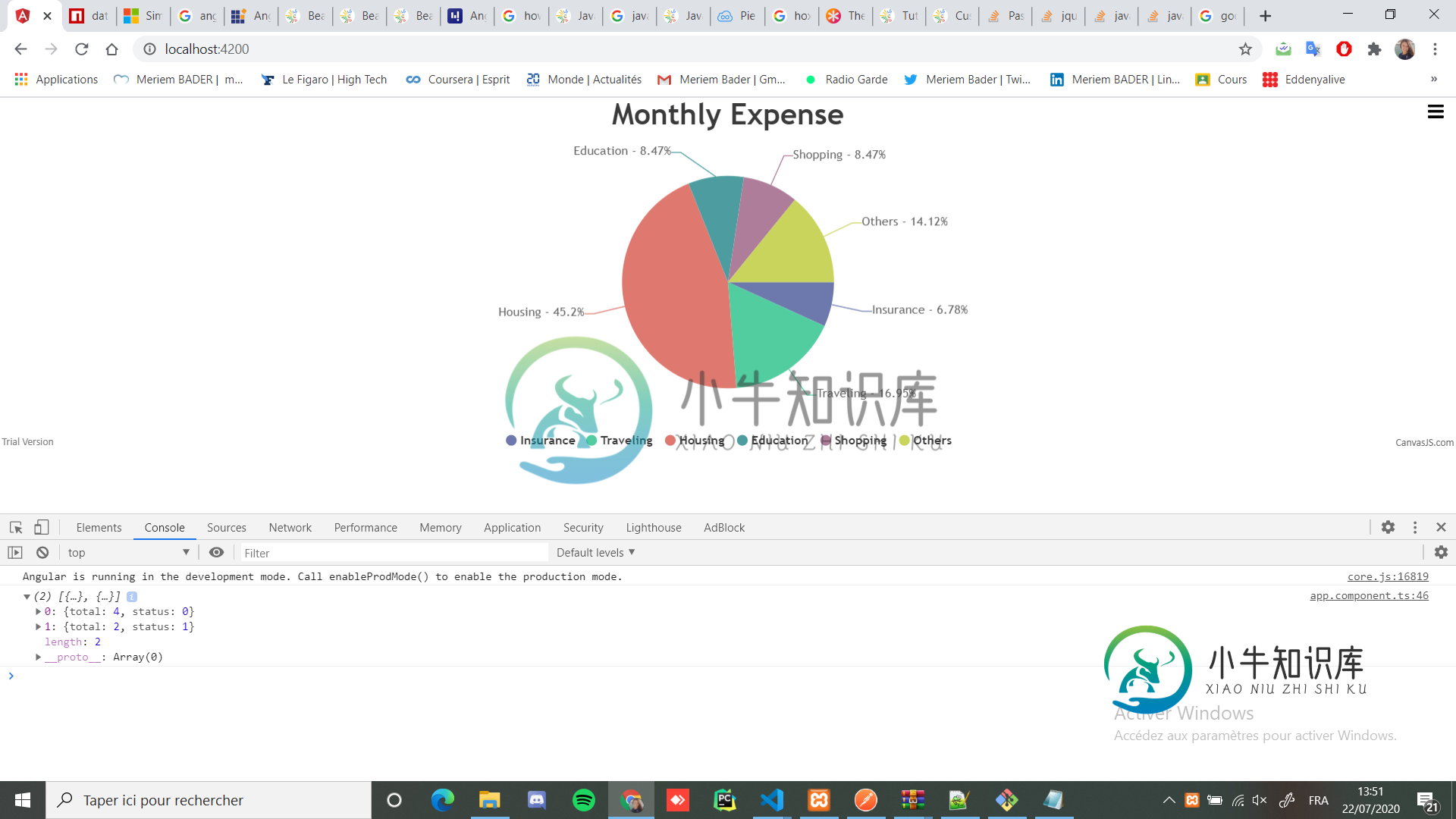
console.log(data.response);
this.elements = data.response;
}
})
chart.render();
}
}null
app.component.html
null
<div id="chartContainer" style="height: 370px; width: 100%; margin-left:auto;margin-right:auto;">
</div>null

共有1个答案
要在饼形图中使用API数据,您只需将数据从API设置为DataPoint数组,只需确保您的API数据具有与当前数据点数组中可用的格式相同的格式,您在呈现图表时将其传递到数据数组中,这样就可以工作了。
-
问题内容: 我想将一些数据传递给$ mdDialog。实际上,我在一个单独的文件中有两个控制器。这是我的控制器代码 我想tp将profileId传递给profileController并显示配置文件数据。在配置文件控制器中,我以此获取数据 但是这个错误出现在控制台中 这是什么错误以及如何解决? 问题答案: 我添加了配置文件模板,这是由于错误。通过删除它,我的问题解决了。
-
我正在研究这个angular2项目,其中我使用从一个组件导航到另一个组件。 有两个组件。i、 例如, 我想从PagesComponent导航到DesignerComponent。 到目前为止其路由正确但我需要通过 我尝试使用RouteParams,但它的获取页面对象。 下面是我的代码: 页面.组件. ts 在html中,我正在执行以下操作: 在 DesignerComponent 构造函数中,我完
-
我正在使用AngularMaterial2的对话框。 我想将数据传递给打开的组件。以下是单击按钮打开对话框的方式 在文档页面上有数据属性,但我在已安装的软件包中检查了MdDialogConfig。 配置类中没有数据属性。 现在我如何通过数据的访问?
-
在我的Angular 2路由的一个模板(FirstComponent)中,我有一个按钮 first.component.html 我的目标是实现: 按钮点击->route to另一个组件,同时保留数据,而不使用另一个组件作为指令。 这是我试过的... 第一种方法 在同一个视图中,我存储、收集基于用户交互的相同数据。 First.Component.TS 通常通过ID路由到SecondCompone
-
我在角度4中使用路由时遇到了一点问题。你知道,当我尝试使用将数据从一个组件传递到另一个组件时,我刚刚收到了。 组成部分 界面 发送方法
-
我有一个表单来获取用户的数据。目标是将表单数据作为对象传递给Api。表格如下。 如何将表单数据作为对象传递给Api函数?
-
问题内容: 我正在创建一个Webapp,我想实现一个添加好友的选项。我已将添加好友页面创建为带有文本输入字段的模式。我想通过在视图页面上显示输入来进行测试。如何在我的视图页面上显示这些数据? 这是我目前拥有的 index.html 我的JavaScript文件: plunkr:http ://plnkr.co/edit/JIoiNx47KXsY8aqbTUDS?p=preview 问题答案: 解决
-
在使用PingFederate进行单点登录期间,我需要将数据从一个系统传递到另一个系统。 目前我的链接如下所示: 目标资源,解码,如下所示: pingfederate处理请求后,它最终会向其他公司发送一封邮件,将整个TargetResource复制到RelayState、params和all中: 我的目标是以某种方式将 paramOne 和 paramTwo 传递到 SAML 属性中,但不要将这些

