Vaadin聚合物组件无法正确渲染
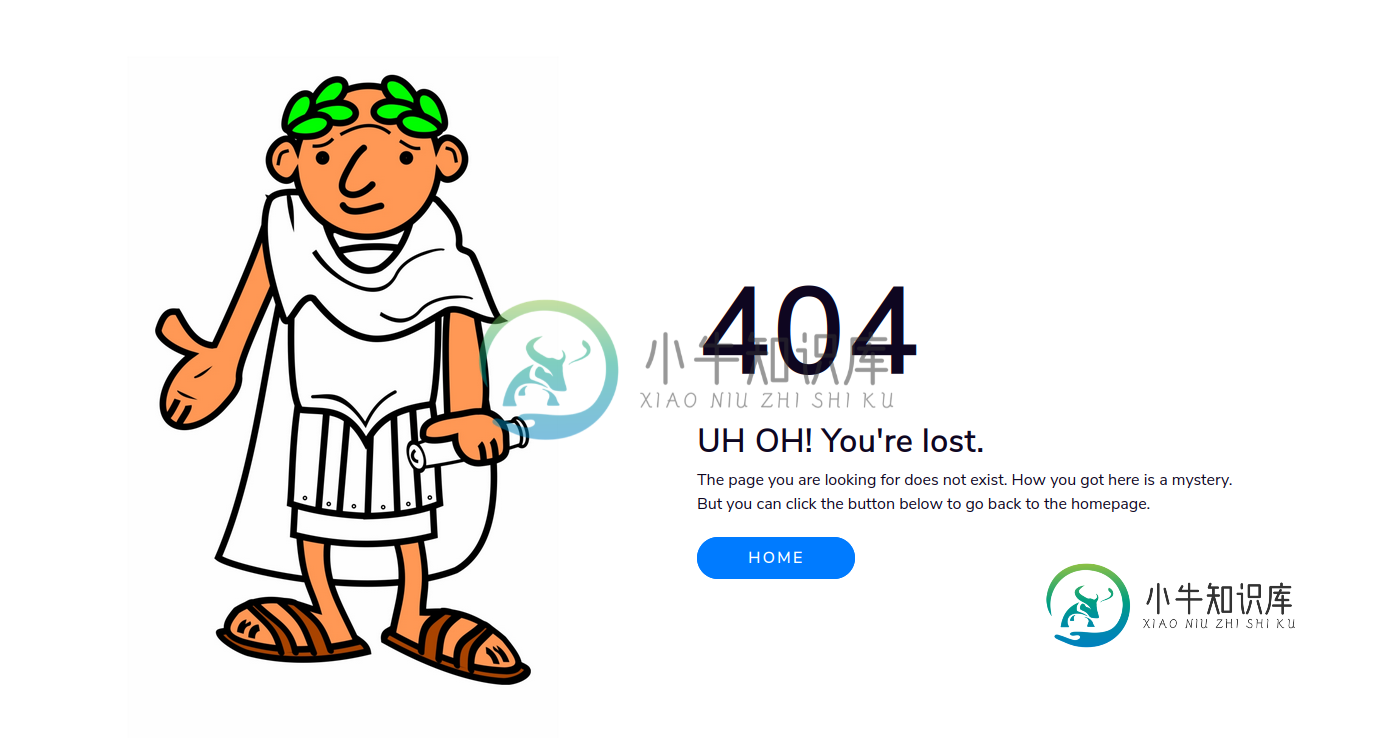
首先,我对前端技术一点也不满意。我正在尝试基于聚合物模板制作Vaadin视图。问题是结果不是我所期望的。当我预览没有Vaadin和Polymer(经典HTML CSS)的页面时,结果是这样的:

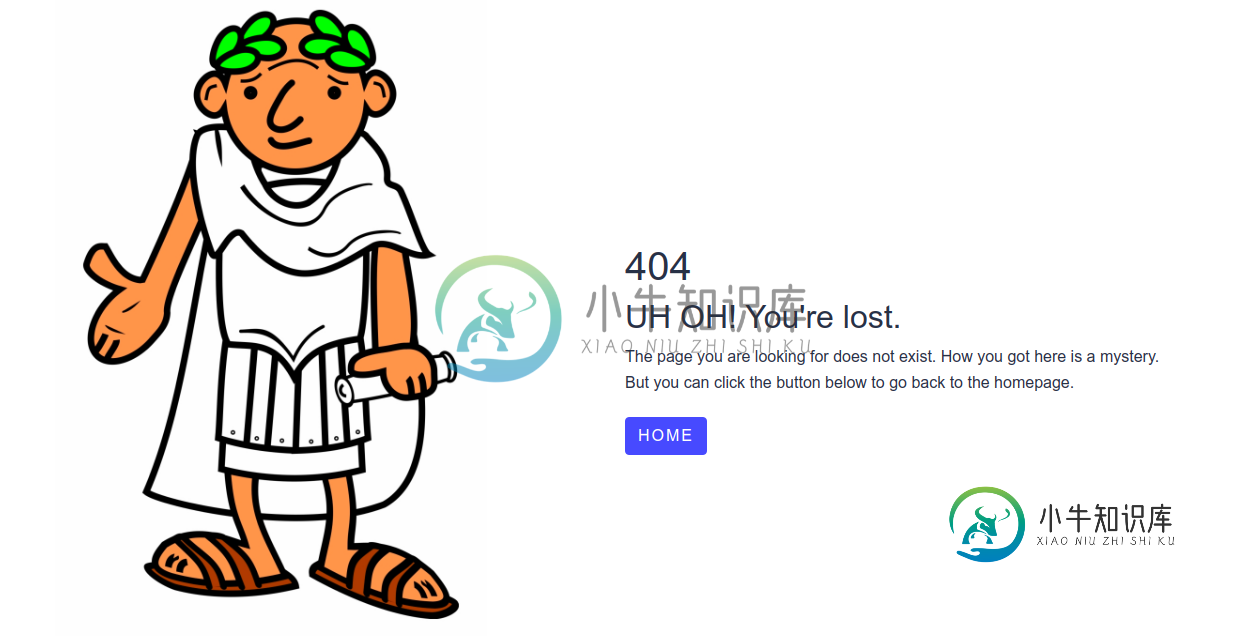
但当我使用Polymer时,当我使用Vaadin时,我会发现:

我怀疑我可能在导入CSS的方式上犯了一些错误。这是我的聚合物代码:
import {html, PolymerElement} from '@polymer/polymer/polymer-element.js';
class NotFoundView extends PolymerElement {
static get template() {
return html`
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css'>
<style>
@import url("https://fonts.googleapis.com/css?family=Nunito+Sans");
:root {
--blue: #0e0620;
--white: #fff;
--green: #2ccf6d;
}
html,
body {
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
font-family: "Nunito Sans";
color: var(--blue);
font-size: 1em;
}
button {
font-family: "Nunito Sans";
}
h1 {
font-size: 7.5em;
margin: 15px 0px;
font-weight: bold;
}
h2 {
font-weight: bold;
}
.btn {
z-index: 1;
overflow: hidden;
position: relative;
padding: 8px 50px;
border-radius: 30px;
cursor: pointer;
font-size: 1em;
letter-spacing: 2px;
transition: 0.2s ease;
font-weight: bold;
margin: 5px 0px;
}
@media screen and (max-width: 768px) {
body {
display: block;
}
margin-bottom: 70px;
.container {
margin-top: 70px;
}
}
</style>
<div class="container">
<div class="row">
<div class="col-md-6 align-self-center">
<img src="/images/ancient.jpg" style="max-width: 80%; max-height: 80%; "alt="Ancient" />
</div>
<div class="col-md-6 align-self-center">
<h1>404</h1>
<h2>UH OH! You're lost.</h2>
<p>The page you are looking for does not exist.
How you got here is a mystery. But you can click the button below
to go back to the homepage.
</p>
<button type="button" class="btn btn-primary">HOME</button>
</div>
</div>
</div>
`;
}
static get is() {
return 'not-found-view';
}
static get properties() {
return {
// Declare your properties here.
};
}
}
customElements.define(NotFoundView.is, NotFoundView);
共有1个答案
聚合物使用阴影根,这意味着元素内的CSS被封装为仅适用于该元素的内容。特别是,这意味着永远不会应用针对 html 和 body 的样式,因为这些元素不在此元素中。
您可以通过将 CSS 更改为使用 :host 选择器来在一定程度上解决此问题,但我无法猜测这是否足以满足所有情况(尤其是媒体查询)。:host 选择器适用于影子根附加到的元素,即未找到视图元素本身。
作为替代方法,您可以将全局 CSS 提取到作为常规 CSS 加载的单独文件中,而不是在元素的影子根目录中加载。
-
在控制台上获取以下第一行: 35026:1978749]CoreText注意:客户端请求的名称“.SFNS-Regular”,它将获得Times-Roman而不是预期的字体。所有系统UI字体访问都应通过适当的API,如CTFontCreateUIFontForLanguage()或[NSFont systemFontOfSize:]。2021 06月09日00:00:46.808 java[350
-
ant design +Table组件 + Switch组件组合使用 在 输出的checked都为true了,但是Switch没有选中, 甚至我对table的data数据进行了useMemo了还是不行, ant design +Table组件 + Switch正常的渲染
-
我想从vaadin表切换到到处都是赞美的网格,但我不知道如何克服网格无法呈现组件的限制。在表格中,我有一列显示水平布局,按钮数量动态。网格允许使用按钮渲染器,但这意味着每列中只有一个按钮将呈现,我需要它更灵活。也许我可以编写自己的渲染来支持我需要的东西,但它需要一些较低级别的/ gwt / javascript编程,我不确定所需的结果是否可以实现。亲爱的瓦丁伙计们,你们有什么建议?
-
那些日子我一直在玩polymer,只是为了测试一些关于AJAX调用等的可能性。 由于聚合物的性质,由于DOM/AJAX竞争条件,我面临一些奇怪的行为。 事实上,我有一个自定义元素,它使用ajax调用来检索针对远程服务的信息(JSON)。 以下是组件: 组件模板合作伙伴。html 下面是组件功能。js 我不知道为什么,但如果我只使用1个结果元素,元素正确渲染和刷新尽快得到响应,但是如果我收到两个或更
-
我正在学习这本Spring Security指南,我已经读到了“创建一个不安全的web应用程序”一节。在该节末尾,声明如下: 此时,您可以直接使应用程序可执行并运行应用程序,而无需登录任何内容。 创建基本的简单web应用程序后,您可以为其添加安全性。 我试图按照“使应用程序可执行”中描述的步骤,创建应用程序的不安全版本。但是,这些视图没有得到正确处理 例如,如果我导航到我得到了这个错误: 我发现这
-
我有一个存储字符串数组的字段。不同的文档包含不同的字符串集。 现在,我使用这个聚合查询来分析每个文件类型的使用情况。 结果与预期一致。但最近我在删除XML文件支持后更新了此字段。因此,文档的non具有文件类型XML。我可以从这个查询中确认这一点。 总命中计数为零。奇怪的是,当我再次执行上述聚合查询时,我仍然可以将XML视为一个术语。doc count为零。 如果这个XML术语在任何文档中都不存在,
-
操作步骤: ①在"图层管理"模块,选择一个带有数据的标注图层,点击"样式设置"。 ②选择散点、分类、排序显示的标注图层,若标注密集,建议开启聚合显示,开启是否聚合显示按钮。 ③点击"应用"后。 提示: ●聚合显示将一定范围内相邻的标注聚合成簇状显示,并在聚合的标注上显示其聚合的个数。聚合后地图的展现效果更清晰,显示速度也会更为流畅。 操作动图: [查看原图]

